Setting up our demo
The home page of this template consists of a K2 content module instead of the regular component view.
The Medium image size is used instead of the Large images used elsewhere.
For all other pages the three items with Large images are used in a single column.
We also have a basic gridded layout. This can be achieved by using two columns for the Primary or Secondary item groups and the Small image size.
Moreover, you can also use the Links item group which is used with the Small sized images in a single column.
Image sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 190
- Medium 456
- Large 614
- XLarge 900
- Generic 300
- Category image 100
- Avatar size 100
- Commenter image 48
Module suffixes
- .k2LoginMod should be used if you want the slidding module. Both Joomla login and K2 User module are bound with this class. Do not alter it, as the jQuery script will not trigger.
- .modFeatured is used with the K2 Content module with featured posts on the Demo site.
- If you want to render a K2 Content module or a nuContent module on the frontpage instead of the component, just like the Demo site, you will have to use the .modFrontPage suffix.
- .itemLinksmod suffix replicates the links (K2) item Group. To be more specific the 'CAR REVIEWS' module on the frontpage uses this suffix.
- .modEvents renders the module with a pink background (#FEE3E3) like the 'EVENTS' on the frontpage.
- .isFontSans renders the module with Lato (sans-serif) font family, unless there are styles specified elsewhere.
Sidebar modules
- .videoGalMod is used for the Video gallery (only in K2)
- .modPopular is used with the appropriate module template to produce the numbered items.
- .banner is used on the rectangle banners on the sidebar.
- .modLists is used both for the K2 and nuContent modules in order to render listed modules like 'Listed Articles' under Joomla Modules page in the Demo site.
Template specific module overrides
K2 Content Module
- Featured items
- With only the first item image visible
- Frontpage Module
- Numbered List
- Video Gallery
nuContent Module
- Default module template
- Featured items
- With only the first item image visible
- Frontpage Module
- Popular Articles
Extra Fields
In some modules (eg. Events module on the frontpage of our Demo site) you might notice dates and places of the events.
For better content management we have set up some Extra Fields that are associated with the Events Category. Those are the event's date (start - finish) and place. The event's date consists of two Extra Fields typed as Date fields (The event's start and finish date) and the last one is a Text Field type for the place of the event.
These Extra Fields are shown only inside the item page and the events module, so be sure to use the .modEvents suffix.
As you can notice there is a different styling between the dates and place.
The pattern we use for styling extrafields is:
Inside the Extra Fields loop (foreach) of our K2 Content module we set up another parameter called $key which is the auto-increment number of each extrafield starting from zero (0).
For instance, the date fields will have the CSS classes .field0 and .field1 assigned to them while the place will have the class .field2.
This way it's easier to add more Extra Fields and style them anyway you want.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuMotors.
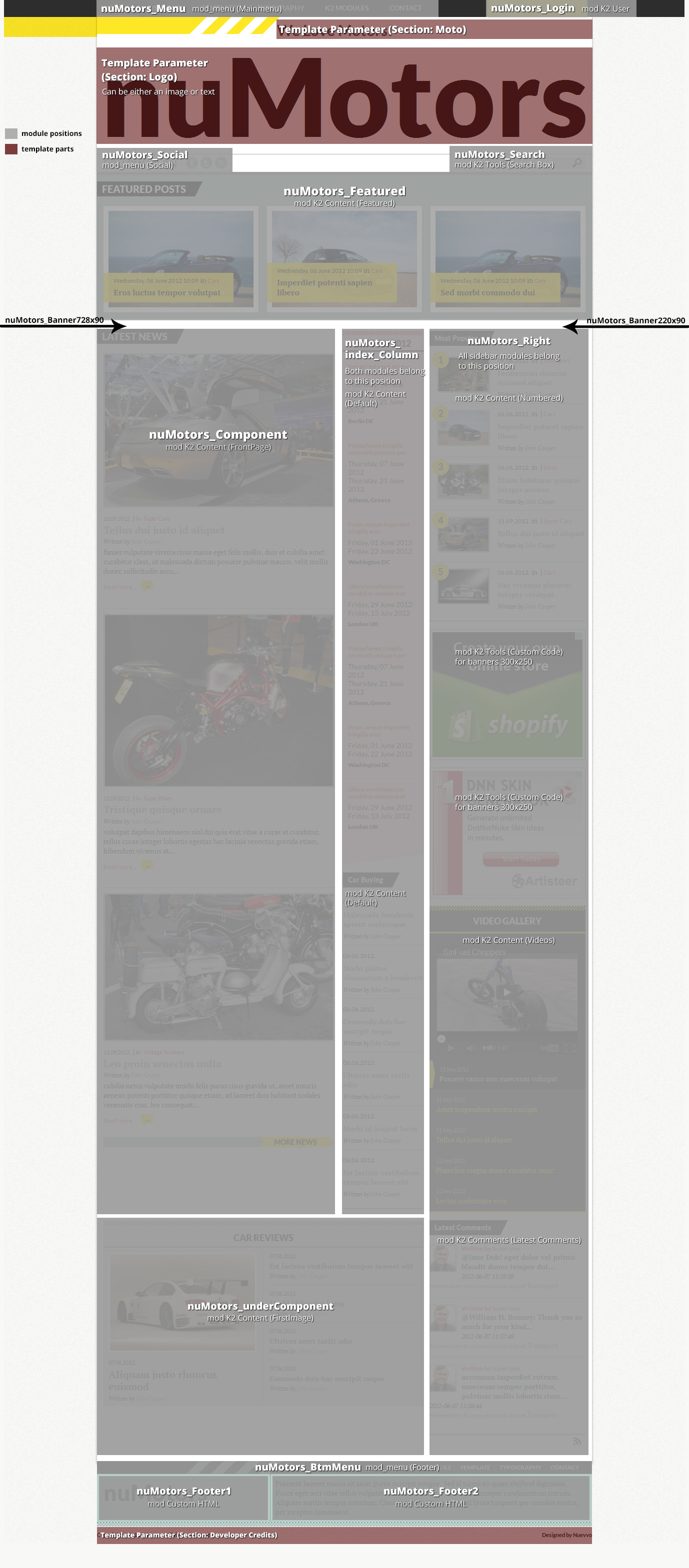
Visual Walkthrough
https://www.joomlaworks.net/support/templates/commercial-templates/item/219-numotors#sigProId17e906f96c