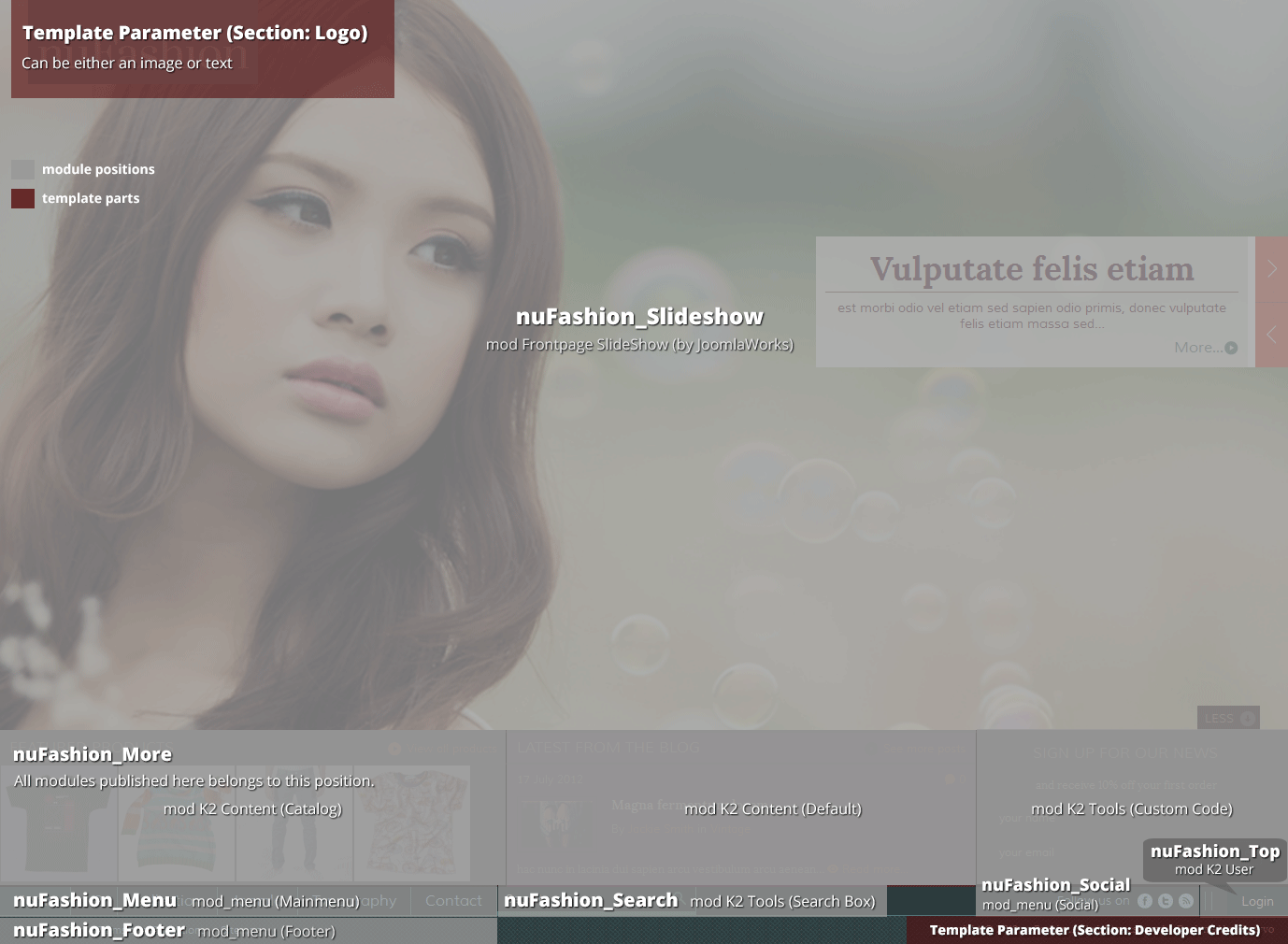
Setting up our demo
This template offers three different views. The Home page, which consists of modules and not the component, the blog style layout and the catalog layout.
As the main Slideshow of the Home page we use a K2 Content module instead of the component. In order NOT to load the component just set your Home menu item as a K2 Categories with 0 items from multiple categories. Alternatively, you can use the K2 component as a 'Featured Articles' type with no (0) articles. *
For the Catalog view we use the K2 component override template named catalog. In order to achieve the exact look as the Demo site, we have set a four columned layout with twelve (12) Primary items. The best image size for this is the Small size. The Sub-category view options should be set up next. It is recommended to keep the same four columned layout with your Sub-categories as well.
Please note that it is important to set the Catalog mode to Yes, this is located on the Layout Grid panel just under the links section.
The Blog layout is much simpler. We use three Leading items with Large images on a single columned layout.
Image sizes
The following image sizes are recommended for this template:
- XSmall 124
- Small 234
- Medium 482
- Large 610
- XLarge 900
- Generic 610
- Category image 234
- Avatar size 100
- Commenter image 48
Module suffixes
- .greenPattern produces a nice green patterned (#53777A) background, used only for sidebar modules.
- .purpleBlock gives you a nice purple (#542437) background.
Footer module suffixes
In the Demo site we use the .first, .second, and .third module suffixes for the modules appearing in the More block, after clicking on the 'More' button at the bottom of the site above the menu.
These classes gives them the appropriate widths and structure. Remember to use these classes or in case you might need a different layout to define your own classes.
Template specific module and component overrides
K2 component
We have two K2 component overrides, one for the Catalog view and one for the Blog listing (default template) as described above.
K2 Content Module
- Catalog (Featured Products)
- Default (Latest from the blog, Latest Posts, Most Popular)
- Slideshow (for the Homepage Slideshow, as an alternative)
Extra Fields
The Extra Fields defined in this Demo site are used for the Catalog view. Those are 'Model', 'Composition', 'Available Sizes', 'Colors', 'Designer' and 'Price'. In order to use these specific Extra Fields select the catalog template for your K2 Category and make sure to preserve their names.
These Extra Fields have a specific styling and their names are used to bind them with specific classes. The 'Available Sizes' and the 'Colors' Extra Fields are a multiselect list. For the correct color to appear next to the name of the color, you should add some CSS in the custom.css file. Depending on the color name you have applied in the multiselect list, a class is added for each color name. We have predefined three colors, White, Pink and Light Blue. For example, for the color White, the CSS added is:
div.itemExtraFields ul li span.itemExtraFieldsValue span.White {
background: #FFFFFF; border:1px solid #C6B299; margin: 0 5px 0 0;
} Any other Extra Field will appear on the site with the default styling and after the aforementioned fields. For more details of how the item page is structured with those Extra Fields, please advise the Visual Walkthrough.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuFashion.
Frontpage Slideshow - After installing it go to the Component to setup your Slides category, add your slides (advise the Visual Walkthrough on how to set them up) and through the module's parameters (Extensions → Module Manager) select the nufashion template.
If you follow the instructions and set the Home menu not to include any components, publish the slideshow on the nuFashion_Slideshow position.
The slideshow template and the template itself is responsive so keep in mind that different people with different viewports will access the site. In order to provide the best experience you should keep a standard ratio of your images and remember the images will always scale proportionally so you have to keep the main subject of the image on the middle.
Expert Tip!
The main menu position and the login module positions are located on the bottom of the homepage and on the top of every other page. These modules are exactly the same, you don't have to set up and publish duplicate modules.
The Slideshow has an absolute position and a width and height of 100%. This means you can easily create a nice scrolling slideshow over your content. You just have to set the appropriate padding on your content section (section.content), just make sure to use the .isFrontpage body class. The CSS statement should look like this .isFrontpage section.content
Note *: The Slideshow template is also available through nuContent Items module in case you don't want to use the K2 component on your site.
- If you chose to use the Quickstart package, you can locate the K2 Content module in the position nuMovies_slideshow, through Extensions → Module Manager.
- If you chose not to use the Quickstart package, you need to follow the steps below in order to setup the K2 Content module (similar for nuContent Items module) to be used as a Slideshow:
- Go to Extensions → Module Manager,
- Create a K2 Content module by clicking on the New button from the top toolbar,
- Select the Slideshow as the module's template,
- Either get items through a category you have created for this purpose or just select specific items,
- Select to show the Title, Introtext with a 10 word limit, XLarge image, Category and Read More link,
- Publish it in nuFashion_Slideshow position.
Visual Walkthrough
https://www.joomlaworks.net/support/templates/commercial-templates/item/221-nufashion#sigProId7c8d13de64