- Posts: 15
COMMUNITY FORUM
Bullets
- Janet Fazio
-
Topic Author
- Offline
- New Member
Less
More
14 years 1 month ago #58513
by Janet Fazio
Bullets was created by Janet Fazio
Hi,
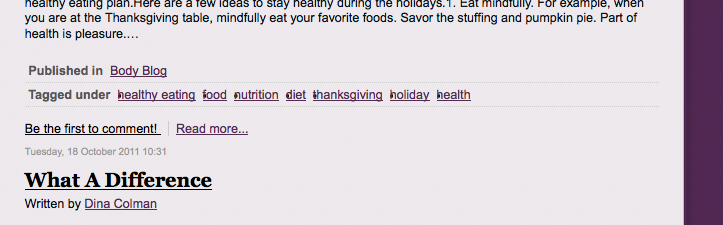
I have "random" bullets appearing in a tag list (see attached) that I can't seem to get rid of. I'd like to switch over the comments to use the disqus plug in, but the bullets then appear behind everything that has an image (i.e. reply, comment)
Is there a way to get rid of these?
Thanks,
Janet
I have "random" bullets appearing in a tag list (see attached) that I can't seem to get rid of. I'd like to switch over the comments to use the disqus plug in, but the bullets then appear behind everything that has an image (i.e. reply, comment)
Is there a way to get rid of these?
Thanks,
Janet
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
Less
More
- Posts: 398
14 years 1 month ago #58514
by troponin
Replied by troponin on topic Re: Bullets
plz use the Search. There are several Topics about it.
Please Log in or Create an account to join the conversation.
- Janet Fazio
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 15
14 years 1 month ago #58515
by Janet Fazio
Replied by Janet Fazio on topic Re: Bullets
I have searched. I've tried many "fixes" including most recently this one:
In your K2.css search for div.k2ItemsBlock ul li {}
and insert list-style:none outside none;
div.k2ItemsBlock ul li {
list-style:none outside none;
}
and it doesn't work. I still have my random bullets.
In your K2.css search for div.k2ItemsBlock ul li {}
and insert list-style:none outside none;
div.k2ItemsBlock ul li {
list-style:none outside none;
}
and it doesn't work. I still have my random bullets.
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
Less
More
- Posts: 398
14 years 1 month ago #58516
by troponin
Replied by troponin on topic Re: Bullets
cause your Bullets don't depend on div.k2ItemsBlock
they depend on
div.itemTagsBlock ul.itemTags li {
list-style: none outside none;
}
Try to use Firebug for questions like this. It is really helpfull.
they depend on
div.itemTagsBlock ul.itemTags li {
list-style: none outside none;
}
Try to use Firebug for questions like this. It is really helpfull.
Please Log in or Create an account to join the conversation.
- Tracey
-
- Offline
- Senior Member
Less
More
- Posts: 47
14 years 1 month ago - 14 years 1 month ago #58517
by Tracey
Joomla! v3.5.1
Gantry5 - Hydrogen Template
k2 v2.7.0
Replied by Tracey on topic Re: Bullets
Hi,
Your bullets look like background images.
Are you by any chance using joomlarts JAT3 framework or one of there templates? If so do as Thorsten suggested and use firebug to find the css tag in question, then add this " background: url(none); " to the css rule declaration for that tag.
Do you have a link to your site? If so, I could look at it for you.
Your bullets look like background images.
Are you by any chance using joomlarts JAT3 framework or one of there templates? If so do as Thorsten suggested and use firebug to find the css tag in question, then add this " background: url(none); " to the css rule declaration for that tag.
Do you have a link to your site? If so, I could look at it for you.
Joomla! v3.5.1
Gantry5 - Hydrogen Template
k2 v2.7.0
Please Log in or Create an account to join the conversation.