- Posts: 6
COMMUNITY FORUM
Extra WYSIWYG fields
- fidelis semper
-
- Offline
- New Member
let me know
anson parker said:tested this by creating a new extra group, a new text area, a new category and a new item..... both firefox linux and firefox windows... I am surprised that the text area is the correct size and not yielding the toolbar across the top
Please Log in or Create an account to join the conversation.
- anson parker
-
- Offline
- New Member
- Posts: 14
Dear Admins - you might want to sticky those two fields listed above.
Please Log in or Create an account to join the conversation.
- anson parker
-
- Offline
- New Member
- Posts: 14
Please Log in or Create an account to join the conversation.
- litogeno
-
- Offline
- New Member
- Posts: 6
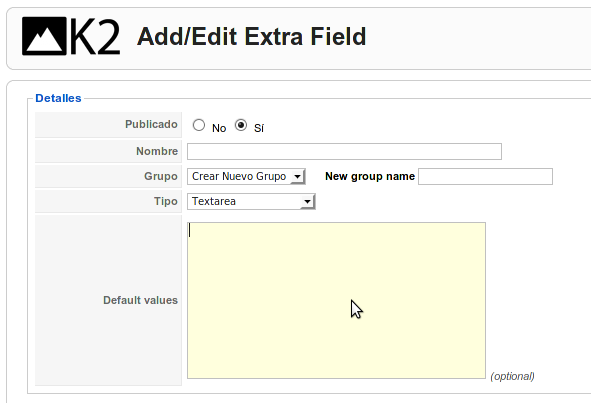
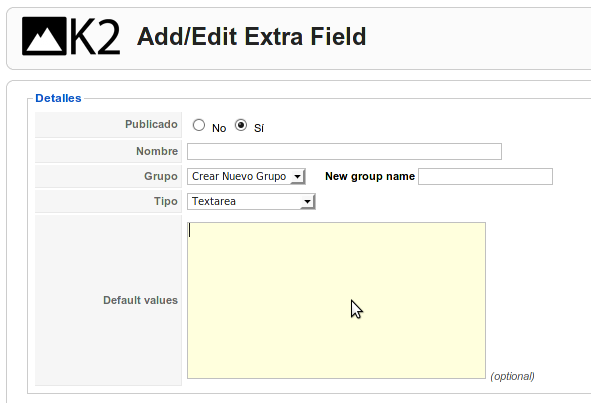
It works... But I would like to see the editor in the backend in "Add/Edit Extra fields" Option.
I think the file i must change is administrator/components/com_k2/views/extrafield/tmpl/default.php,
but here it's used javascript and i don't know howto call editor instead of textarea...
Thanks for your help...
anson parker said:just to confirm - if you run in to problems create a new item, save it, and reopen it - should be working - Thanks Fidelis Semper for the tip!
Please Log in or Create an account to join the conversation.
- anson parker
-
- Offline
- New Member
- Posts: 14
Please Log in or Create an account to join the conversation.
- litogeno
-
- Offline
- New Member
- Posts: 6
But how to do this? how to insert the new text editor fields? any suggestions?
Thanks anyway
anson parker said:instead of replacing the text from those two files you should append it into the case statements - that should add new text editor fields instead of replacing the text area field.
Please Log in or Create an account to join the conversation.
- anson parker
-
- Offline
- New Member
- Posts: 14
after it says
case 'textarea':
$output='';
break;
add this
case 'wysiwyg':
$editor =& JFactory::getEditor();
$output = $editor->display("K2ExtraField_".$extraField->id."", $active, '550', '400', '60', '20', false);
break;
should work...
Please Log in or Create an account to join the conversation.
- litogeno
-
- Offline
- New Member
- Posts: 6
I try to explain better what i would like.
In the backend aministration, in "Add/Edit Extra fields" Option, I define de extra fields. Here I would like to add the wysiwyg option.
I think the source code of this part is in the file i must change is administrator/components/com_k2/views/extrafield/tmpl/default.php,
but here it's used javascript and i don't know howto call editor instead of textarea...
See the image of the section i would modify.
Thanks a lot
anson parker said:in extrafield.php
after it says
case 'textarea':
$output='';
break;
add this
case 'wysiwyg':
$editor =& JFactory::getEditor();
$output = $editor->display("K2ExtraField_".$extraField->id."", $active, '550', '400', '60', '20', false);
break;
should work...
Please Log in or Create an account to join the conversation.
- anson parker
-
- Offline
- New Member
- Posts: 14
Please Log in or Create an account to join the conversation.
- litogeno
-
- Offline
- New Member
- Posts: 6
En el panel de administración en el backend. Hay una sección en el panel de control k2 donde se definen los campos extra.
Lo que yo quiero es ahí añadir un nuevo campo (como bien tu me has comentado en los posts anteriores) que sea wysiwyg.
El problema es que los cambios que se han comentado servían para todas las partes menos para esta en concreto, ya que
en esta sección (en la que defino los campos adicionales) no interviene el fichero extrafield.php y sí el de la ruta que antes he indicado (
administrator/components/com_k2/views/extrafield/tmpl/default.php). Es posible que esté equivocado pero
cambiando extrafield.php no se consigue nada para poner el editor aquí.
Espero haberme explicado algo mejor y muchas gracias por tu ayuda
Un saludo
anson parker said:la verdad es que no se lo que quieres - dilo en espanol si quieres - veo lo que esta en el foto, y creo que en cambiar extrafield tendras los cambios que necesitas....
Please Log in or Create an account to join the conversation.
- anson parker
-
- Offline
- New Member
- Posts: 14
usando el nuevo codigo que reemplace el codigo original
1) crea un nuevo item con unos campos textarea (ahora debiera ser un campo wysiwyg, aun que no parece ser)
2) guarda el item
3)abrelo de nuevo - los campos textarea ahora seran wysiwyg....
es un poco extrano pero funciona para mi - despues de eso puedes duplicar los items y essos tambien tendran los campos wysiwyg....
es un workaround - falta varias cosas, pero yo lo estoy usando con el JCE y funciona bien.
Please Log in or Create an account to join the conversation.
- elinoil
-
- Offline
- New Member
- Posts: 5
did you find any solution?? I would like to have Editor WYSIWYG in add/edit extra field page. I need your help...
I added the folowing code in administrator/components/com_k2/models/extrafield.php (after line 169)
case 'wysiwyg':
$editor =& JFactory::getEditor();
$output = $editor->display("K2ExtraField_".$extraField->id."", $active, '550', '400', '60', '20', false);
break;
I replaced the line 462 in administrator/components/com_k2/models/item.php with the follwing code
$variables = JRequest::get('post',JREQUEST_ALLOWRAW);
i added the following in administrator/components/com_k2/views/extrafield/view.html.php (after line 46)
$typeOptions[] = JHTML::_('select.option', 'wysiwyg', JText::_('Editor WYSIWYG'));
But i don't know what to put in administrator/components/com_k2/views/extrafield/tmpl/default.php after line 57, so i added the following...
case 'wysiwyg':
if (isNewField || currentType!=fieldType)
var textarea = new Element('textarea',{'name':'option_value[]','cols':'40', 'rows':'10'}).injectInside(target);
else
var textarea = new Element('textarea',{'name':'option_value[]','cols':'40', 'rows':'10','value':fieldValues[0].value}).injectInside(target);
var notice = new Element('span').setHTML('()').injectInside(target);
break;
Now, i can see WYSIWYG editor (tinymce) when editing items.
How can i have WYSIWYG editor also in add/edit extra field page? Did you find a solution about the code in administrator/components/com_k2/views/extrafield/tmpl/default.php
thanks
litogeno said:Gracias, perdona mi inglés.... En el panel de administración en el backend. Hay una sección en el panel de control k2 donde se definen los campos extra. Lo que yo quiero es ahí añadir un nuevo campo (como bien tu me has comentado en los posts anteriores) que sea wysiwyg.
El problema es que los cambios que se han comentado servían para todas las partes menos para esta en concreto, ya que
en esta sección (en la que defino los campos adicionales) no interviene el fichero extrafield.php y sí el de la ruta que antes he indicado (
administrator/components/com_k2/views/extrafield/tmpl/default.php). Es posible que esté equivocado pero
cambiando extrafield.php no se consigue nada para poner el editor aquí.
Espero haberme explicado algo mejor y muchas gracias por tu ayuda
Un saludo
anson parker said:la verdad es que no se lo que quieres - dilo en espanol si quieres - veo lo que esta en el foto, y creo que en cambiar extrafield tendras los cambios que necesitas....
Please Log in or Create an account to join the conversation.
- elinoil
-
- Offline
- New Member
- Posts: 5
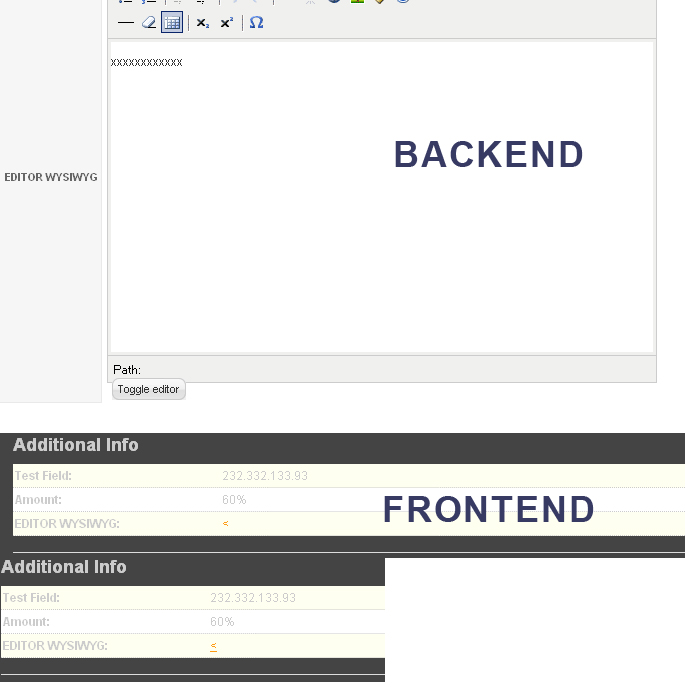
It doesn't show the text i have written inside the editor, insteed it shows a broken link " < " to mydomain.com/p (i don't know what 'p' is)...
I tried also with an image but the same happened (this is what i want to accomplish - a litle image icon in additional info table on frontend)
I am confused...Do you have any idea why this happening?
thanks
elina said:
Please Log in or Create an account to join the conversation.
- truecontact
-
- Offline
- New Member
- Posts: 11
can any one help us?
elina said:Unfortunately it doesn't work at frontend... I have attached screenshots from backend and frontend... It doesn't show the text i have written inside the editor, insteed it shows a broken link " < " to mydomain.com/p (i don't know what 'p' is)...
I tried also with an image but the same happened (this is what i want to accomplish - a litle image icon in additional info table on frontend)
I am confused...Do you have any idea why this happening?
thanks
elina said:
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
- Posts: 398
anson parker said:SCORE!Dear Admins - you might want to sticky those two fields listed above.
Please Log in or Create an account to join the conversation.
- truecontact
-
- Offline
- New Member
- Posts: 11
in components\com_k2\models\item.php (frontend) line 746
just add this code...
if ( $rows[$i]->type=='wysiwyg' ){
$value=$object->value;
}
it worked for me!
--
S.H.A
True Contact said:I'm also have the same problem... can any one help us?
elina said:Unfortunately it doesn't work at frontend... I have attached screenshots from backend and frontend... It doesn't show the text i have written inside the editor, insteed it shows a broken link " < " to mydomain.com/p (i don't know what 'p' is)... I tried also with an image but the same happened (this is what i want to accomplish - a litle image icon in additional info table on frontend)
I am confused...Do you have any idea why this happening?
thanks
elina said:
Please Log in or Create an account to join the conversation.
- tarik916
-
- Offline
- New Member
- Posts: 13
Please Log in or Create an account to join the conversation.
- Peter Haupt
-
- Offline
- New Member
- Posts: 17
Can anybody help me please!
Please Log in or Create an account to join the conversation.
- Szymon Kulik
-
- Offline
- New Member
- Posts: 1
I'm newbie so sorry for simple quastion in manner "somehow"
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Please Log in or Create an account to join the conversation.