- Posts: 99
COMMUNITY FORUM
- Forum
- K2 Community Forum
- English K2 Community
- Latest Video Module for K2... or how to maximize video exposure?
Latest Video Module for K2... or how to maximize video exposure?
- Different Color
-
Topic Author
- Offline
- Premium Member
Please Log in or Create an account to join the conversation.
- Different Color
-
Topic Author
- Offline
- Premium Member
- Posts: 99
martha
dave said:Martha. If all you need is a video component solution, then k2 is probably not the way to go. It is more of a CCK (content construction kit) and an alternative to the default joomla article system.
k2 uses the allVideosPlugin for displaying videos anyway. So if all you need is a video player I would look into allVideos plugin, or allVideos Reloaded.
That or HWD video share.
As far as displaying a module to promote featured videos... I can't help much there. Im sure that HWD video share can do this... but I have not used it. Unless you are going to have a lot of videos being added all the time you could just create the module by hand and update it when needed. For example create a new "Custom HTML" module in any position you like. And then make some thumbnails of your videos... add some hyperlinks to the thumbnails... position the thumbnails in a nice little grid with some inline CSS and publish the module.
Hope that helps at least a little bit.
Please Log in or Create an account to join the conversation.
- Mark Banks
-
- Offline
- Premium Member
- Posts: 100
Please Log in or Create an account to join the conversation.
- Craig Pearson
-
- Offline
- Junior Member
- Posts: 36
So what I've done is made a copy of the default template, called it video and set my main video category(s) to use that template, turned off the things I don't want to show (author, etc.) and re arranged the template files so that video is up where the main picture would normally be text beside it, use the main image only for category and module areas. Now using the K2content module you can set up your latest, most viewed etc. type models to show only from videos - add them to a tab set up (Tabs sliders works) using modules anywhere in a content page and you got a pretty good set up that gives you more flexibility than some video systems.
For instance, I could create an new text area extra field called "advertisement" and have an ad appear below the video area by dumping our add code there - with seryet I'm locked into the single page call so the advertising code would be the same on all video pages instead of "I want this add to appear with this video".
The only big if for us is the flexibility of the video player. I haven't got to it yet but if the player can be replaced or upgraded to truly use more professional features of at least the JW player then we're set. We need the google analytics plug-in, we need advertising plug-in, we need the extras offered by other plug ins to truly make it all work.
IF anyone had instructions on how to upgrade the player with these features (the player swf I can upgrade it's the code plug in that needs the implementation) please feel free to share your knowledge.
Please Log in or Create an account to join the conversation.
- Craig Pearson
-
- Offline
- Junior Member
- Posts: 36
Please Log in or Create an account to join the conversation.
- Different Color
-
Topic Author
- Offline
- Premium Member
- Posts: 99
Also, can I play videos in a module from K2 content?
Will K2 display the video big on the content view - or do you have to click on a link to open it?
Craig - if you have your site link to share, I'd love to check it out!
martha
Craig Pearson said:I should add that the key thing here is with K2 I can have a video directory, a normal article based site, a product style directory all by using the same back end interface without having to train users on how to use them if they were different things. Very powerful when it comes to training those who aren't easily trained.
Please Log in or Create an account to join the conversation.
- Craig Pearson
-
- Offline
- Junior Member
- Posts: 36
You CAN display the video player itself but as mentioned in other posts there is no control over size so if your main setting for player is larger than the area your placing the module, thats an issue.
You should be able to set the size for the player on the page via the page set up itself (either by menu item or by category or the individual page - all have a page parameter for video size there - mine is using the category parameters that filter to all pages below it).
Sorry site is internal but should be done in a few weeks. I'll post a link then.
Martha Moody said:That's exactly what I'm hoping to achieve. Is there a way to do a module that shows 'latest videos' with the titles and thumbnails of like 6 recent videos? Basically pulling the video thumb instead of the image in the article.
Also, can I play videos in a module from K2 content?
Will K2 display the video big on the content view - or do you have to click on a link to open it?
Craig - if you have your site link to share, I'd love to check it out!
martha
Craig Pearson said:I should add that the key thing here is with K2 I can have a video directory, a normal article based site, a product style directory all by using the same back end interface without having to train users on how to use them if they were different things. Very powerful when it comes to training those who aren't easily trained.
Please Log in or Create an account to join the conversation.
- william white
-
- Offline
- Platinum Member
- Posts: 3722
For instance, I could create an new text area extra field called "advertisement" and have an ad appear below the video area by dumping our add code there - with seryet I'm locked into the single page call so the advertising code would be the same on all video pages instead of "I want this add to appear with this video
I have used iJoomla.com's AdAgency to solve the problem of custom adds in a joomla site wether k2 or not. I havent tried to integrate the adds directly into a k2 item but you really dont need to as it will place them in any spot you choose on the template. Only drawback is that its branded to one domain, but it works well.
Please Log in or Create an account to join the conversation.
- Craig Pearson
-
- Offline
- Junior Member
- Posts: 36
Please Log in or Create an account to join the conversation.
- Craig Pearson
-
- Offline
- Junior Member
- Posts: 36
Please Log in or Create an account to join the conversation.
- Different Color
-
Topic Author
- Offline
- Premium Member
- Posts: 99
martha
Craig Pearson said:Here's some pics of how it's looking so far:
Please Log in or Create an account to join the conversation.
- Alan Sparkes
-
- Offline
- Premium Member
- Posts: 118
Is there a written spec for the end goal here?
:)Martha Moody said:Perfect! So the movie players in the inside right margin - are those playing from K2? And I assume you have the problem you mentioned that they have the sized the same as the in-content player in order to play as a module (which kind of sucks for me)...
martha
Craig Pearson said:Here's some pics of how it's looking so far:
Please Log in or Create an account to join the conversation.
- Different Color
-
Topic Author
- Offline
- Premium Member
- Posts: 99
The idea for this project (a local newspaper) is to do Video Advertising - like little commercials - for local businesses that are goofy and weird enough to inspire viral linking. We want them all easily accessible and viewable on the website - and displayed in a way that catches the eye and makes it irresistible to avoid clicking on.
I'm skeptical about this working - but my team is REALLY interested in pulling this off - so I need to find a solution! We use K2 already for the news content and we have a tight budget and it's all volunteer.
www.villagechronicles.net
Martha
Alan Sparkes said:I am uber busy but want to jump in. It's not too hard to get a video thumbnail from a YouTube URL. So if the goal is a module of video thumbs or better a module that is a slideshow ov thumbs that loads videos and scrolls/carousels thumbs I think I have a solution but lack time to implement. Is there a written spec for the end goal here?
:)Martha Moody said:Perfect! So the movie players in the inside right margin - are those playing from K2? And I assume you have the problem you mentioned that they have the sized the same as the in-content player in order to play as a module (which kind of sucks for me)... martha
Craig Pearson said:Here's some pics of how it's looking so far:
Please Log in or Create an account to join the conversation.
- Craig Pearson
-
- Offline
- Junior Member
- Posts: 36
But if all your interested is in just showing thumbnails then just use what I said previously, add a main image to the video article, have it set to not show on the actual video page and set the module to show image, title, text, what have you (but not video) and you got your thumb leading to the video page (set the video page option to autoplay the video if you want too)
Martha Moody said:Perfect! So the movie players in the inside right margin - are those playing from K2? And I assume you have the problem you mentioned that they have the sized the same as the in-content player in order to play as a module (which kind of sucks for me)...
martha
Craig Pearson said:Here's some pics of how it's looking so far:
Please Log in or Create an account to join the conversation.
- Alan Sparkes
-
- Offline
- Premium Member
- Posts: 118
<div class="catItemVideoBlock">
<a href="%3C?php%20echo%20$this-">item->link; ?>" title="">
<span class="catItemVideo<?php if($this-">item->videoType=='embedded'): ?> embedded">
</span></a>
</div>
Please Log in or Create an account to join the conversation.
- Alan Sparkes
-
- Offline
- Premium Member
- Posts: 118
Only works with google and youtube videos and .co.uk but you can change the code easy enough
Please Log in or Create an account to join the conversation.
- Craig Pearson
-
- Offline
- Junior Member
- Posts: 36
It uses the article ID number to name the file so it would be like 704.flv. If you upload a jpg with that name (704.jpg) it will be the thumb on the video - not the most intuitive but it works.
Please Log in or Create an account to join the conversation.
- Craig Pearson
-
- Offline
- Junior Member
- Posts: 36
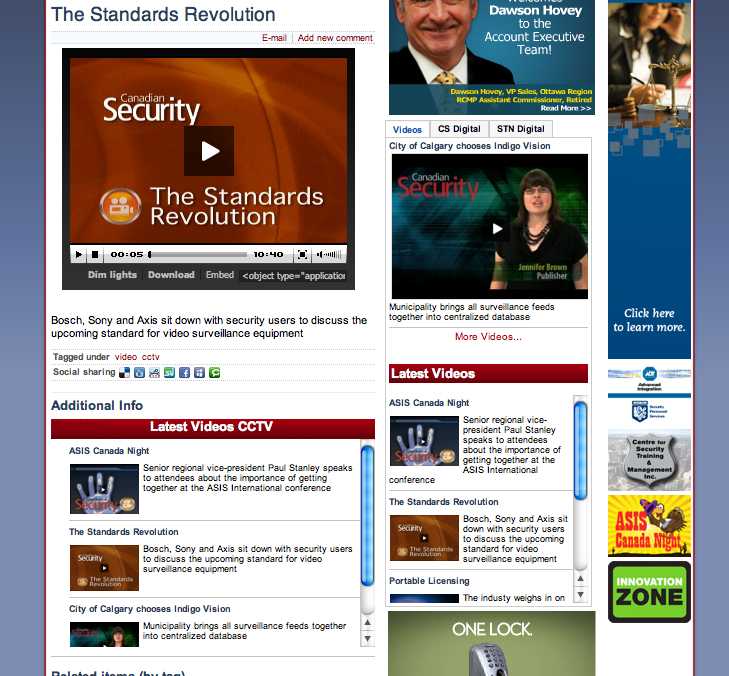
I have another site we have implemented this on. So notice on the Video page (K2 item page) We have re-arranged the content (using a new template set for the K2 video categories called video). This showcases the video at the top and dropped the additional info area below the social stuff.
In K2 we created an extra field group called 'video' and added a text field called 'more video' - in that text field I have a default entry that calls a module (in the shot - Latest Videos CCTV) using the Modules Anywhere plug in (look for it on joomla extensions site). This will now call the mod_K2_content module I have set for this category. Note it has a scroll bar - We have added this custom to the module and I have included it here. (Note: the default call will only happen to new items you add - if you have added items already to the category you will need to go to the extra field of that item and add the module code there)
mod_K2_content:
To use just replace your standard mod files with these (back up first) and if your using a custom module template you need to replace line 14 (id="k2ModuleBox area) wHich adds the scroller call and overflow info. Then go to your module parameters and under advanced you will find scroller - default is auto in which no scroll bar will show - change to 100px and (if your content listed is more than that) you will get scrollable content. This doesn't work in IE6 but it will show all content in that browser instead of breaking.
so to recap:
• Copy default K2 template
• Set new 'video' template up the way you want by rearranging the code
• Set up your Video categories to use this template and set any parameters for the categories (use a master category to avoid setting up all categories) - like not showing the K2 image on the item page (since video it the main focus)
• Add a Extra field group and Text Field (for each category) and apply to the categories you want it to be part of
• Create a mod_K2_module for each category to display content related to that category as you see fit (If using custom - turn on scroller in advanced if you want)
•Using Modules Anywhere plug in, place the call code like {module 10079|xhtml} as needed per category - module will only be shown below your main video stuff on the video item page
Done - this seems to work well with more flexibility than we have with things like Seryet but it depends what your looking for in a video display system for your site.
Please Log in or Create an account to join the conversation.
- Forum
- K2 Community Forum
- English K2 Community
- Latest Video Module for K2... or how to maximize video exposure?