- Posts: 23
COMMUNITY FORUM
adding another image plugin
- dezignas
-
Topic Author
- Offline
- Junior Member
I am very new to K2 and I hope I am posting in the right forum, sorry if not.
I looked all over the extension list and extension forum, but could not find what I need.
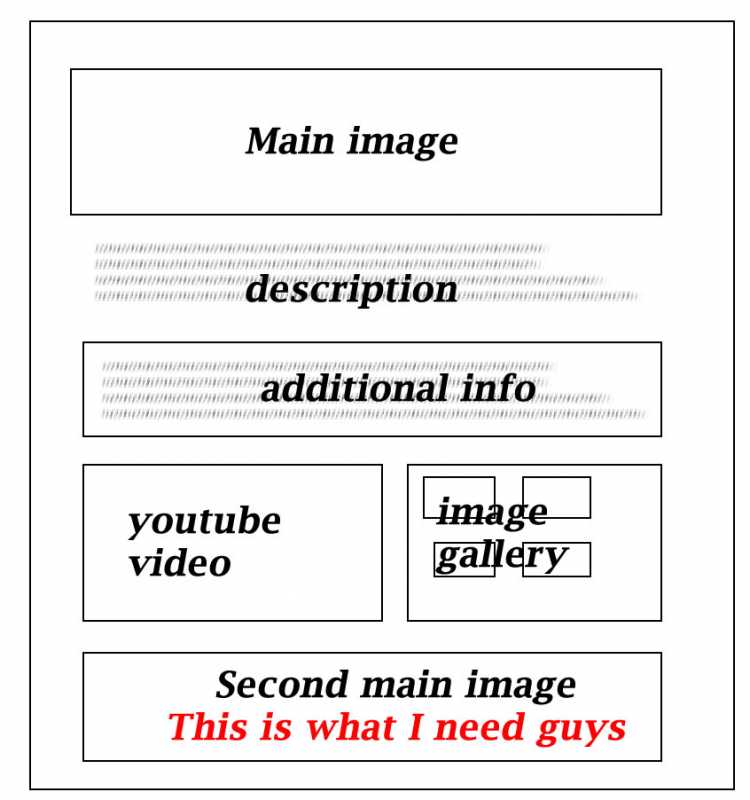
I need some plugin for k2 to be able to add just another image ( second main image) to the item.
1 picture is better then thousand words :) please take a look at this attached image guys and let me know if there is any solution for my problem.
Thanks a lot guys!
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Then in plugin settings set just to show ONE image. Set dimensions for thumbs to fill that block (width and desired height).
Then in plugin´s PHP files remove posibility to click at that ONE image (disable lightshow).
And it is all.
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Please Log in or Create an account to join the conversation.
- dezignas
-
Topic Author
- Offline
- Junior Member
- Posts: 23
But it is possible to clone image gallery pro in some way ? :)
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Cloning plugins is diffcult. Many things to change.
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Please Log in or Create an account to join the conversation.
- dezignas
-
Topic Author
- Offline
- Junior Member
- Posts: 23
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
This plugin has option to chose different pictures for Xsmall, Small, Large, Xlarge and Medium.
Try to use some image you don´t use anywhere for that position. Of those 5 different you allways have at least one you don´t use anywhere.
And try to copy code of that Image at the top, paste it in template under where you want new image. And try to change all in code needed for new image (of those 5).
Raport back if it works. Interessting topic.
Please Log in or Create an account to join the conversation.
- dezignas
-
Topic Author
- Offline
- Junior Member
- Posts: 23
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
<?php if($this->item->params->get('itemImage') && !empty($this->item->image)): ?> <!-- Item Image --> <div class="itemImageBlock"> <span class="itemImage"> <a class="modal" rel="{handler: 'image'}" href="<?php echo $this->item->imageMedium; ?>" title="<?php echo JText::_('Click to preview image'); ?>"> <img src="<?php echo $this->item->imageMedium; ?>" alt="<?php if(!empty($this->item->image_caption)) echo $this->item->image_caption; else echo $this->item->title; ?>" style="width:<?php echo $this->item->imageWidth; ?>px; height:auto;" /> </a> </span> <?php if($this->item->params->get('itemImageMainCaption') && !empty($this->item->image_caption)): ?> <!-- Image caption --> <span class="itemImageCaption"><?php echo $this->item->image_caption; ?></span> <?php endif; ?> <?php if($this->item->params->get('itemImageMainCredits') && !empty($this->item->image_credits)): ?> <!-- Image credits --> <span class="itemImageCredits"><?php echo $this->item->image_credits; ?></span> <?php endif; ?> <div class="clr"></div> </div> <?php endif; ?>
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
But, if you need more then 3 big pictures per Item together, use Gallery. Otherways it is stupid.
Please Log in or Create an account to join the conversation.
- dezignas
-
Topic Author
- Offline
- Junior Member
- Posts: 23
Please Log in or Create an account to join the conversation.
- dezignas
-
Topic Author
- Offline
- Junior Member
- Posts: 23
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
I will check if it is easy to tweak already existing option for top image. Copy code and change a little bit.
If you put new image positions it would be shown allways. Even if it is the same picture as picture at the top.
It would be perfect with some PHP code to put new positions after so many characters/words, etc....But, it is not easy.
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Open
administrator/components/com_k2/models/item.xml
and under your code for Item view options
> Image settings
put this:
<param name="itemImageLarge" type="list" default="" label="K2_IMAGE Large" description=""> <option value="">K2_INHERIT_FROM_CATEGORY</option> <option value="0">K2_HIDE</option> <option value="1">K2_SHOW</option> </param>
You need to rename in first code:
<?php if($this->item->params->get('itemImage') && !empty($this->item->image)): ?>
to:
<?php if($this->item->params->get('itemImageLarge') && !empty($this->item->image)): ?>
This is a example for Large Image under text. Repeat that process for all images you want in Item.
And rename them according that.
In Item Manager you get new options for Show/hide new images.
Please Log in or Create an account to join the conversation.
- dezignas
-
Topic Author
- Offline
- Junior Member
- Posts: 23
<param name="itemImageXSmall" type="list" default="" label="K2_IMAGE XSmall" description="">
<option value="">Inherit from category</option>
<option value="0">Hide</option>
<option value="1">Show</option>
</param>
Please Log in or Create an account to join the conversation.