- Posts: 28
COMMUNITY FORUM
CSS little, but very frustrating problem!
- Aleksandar Misin
-
Topic Author
- Offline
- Junior Member
Less
More
14 years 2 months ago #100149
by Aleksandar Misin
CSS little, but very frustrating problem! was created by Aleksandar Misin
Hello,
I am straight when I say that I am ashamed, but I need big help around a small problem.
Can not adjust the padding in modules that are in sidebar on the right side.
H3 title I managed to make padding.
But the box where the content comes not succeed if you can help I would be grateful!
I put two images, one is the with no padding, and the second how I want to be!
The site is online so you can see it for yourself ...
www.demo.am-dizajn.com/education/
I am straight when I say that I am ashamed, but I need big help around a small problem.
Can not adjust the padding in modules that are in sidebar on the right side.
H3 title I managed to make padding.
But the box where the content comes not succeed if you can help I would be grateful!
I put two images, one is the with no padding, and the second how I want to be!
The site is online so you can see it for yourself ...
www.demo.am-dizajn.com/education/
Please Log in or Create an account to join the conversation.
- william white
-
- Offline
- Platinum Member
Less
More
- Posts: 3722
14 years 2 months ago #100150
by william white
Replied by william white on topic CSS little, but very frustrating problem!
try .rt-block padding in style1.css line 18
Please Log in or Create an account to join the conversation.
- Aleksandar Misin
-
Topic Author
- Offline
- Junior Member
Less
More
- Posts: 28
14 years 2 months ago #100151
by Aleksandar Misin
Replied by Aleksandar Misin on topic CSS little, but very frustrating problem!
Thanks William for very quick response, but unfortunately it's not that.
.rt-block is for the entire module so that the title of the module drew back inside fot padding of block.
In Gantry documentation does not explain, it should be a div-title for the title and the div-content for content inside div.
Thanks anyway!
Aleksandar M.
William White said:
try .rt-block padding in style1.css line 18
.rt-block is for the entire module so that the title of the module drew back inside fot padding of block.
In Gantry documentation does not explain, it should be a div-title for the title and the div-content for content inside div.
Thanks anyway!
Aleksandar M.
William White said:
try .rt-block padding in style1.css line 18
Please Log in or Create an account to join the conversation.
- Roy Vincent Niepes
-
- Offline
- New Member
Less
More
- Posts: 7
14 years 2 months ago #100152
by Roy Vincent Niepes
Replied by Roy Vincent Niepes on topic CSS little, but very frustrating problem!
try to check the modules.php under the html folder inside your template and then find what block is used... and then you had to modify it..
from
<div class="rt-block"> <div class="module-title"> <h2 class="title">Who's Online</h2> </div> <?php echo $module->content; ?></div>
to
<div class="rt-block"> <div class="module-title"> <h2 class="title">Who's Online</h2> </div> <div class="module-content"> <?php echo $module->content; ?> </div></div>
then all you have to do is add a css in your stylesheet
.module-content { padding:10px }
from
<div class="rt-block"> <div class="module-title"> <h2 class="title">Who's Online</h2> </div> <?php echo $module->content; ?></div>
to
<div class="rt-block"> <div class="module-title"> <h2 class="title">Who's Online</h2> </div> <div class="module-content"> <?php echo $module->content; ?> </div></div>
then all you have to do is add a css in your stylesheet
.module-content { padding:10px }
Please Log in or Create an account to join the conversation.
- Aleksandar Misin
-
Topic Author
- Offline
- Junior Member
Less
More
- Posts: 28
14 years 2 months ago #100153
by Aleksandar Misin
Replied by Aleksandar Misin on topic CSS little, but very frustrating problem!
Hey Roy Vincent, thanks, found it and it says like you write this second block, it's all correct!
Don't know where I'm wrong.
LOGIN FORM has module class sufix boxNew
and CSS for that is:
.boxNew .rt-block {padding:0px !important;}
.boxNew .module-content {padding:25px !important;}
.boxNew {border: 1px solid #F0F0F0; background-color:#fbfbfb; margin-bottom:12px;}
.boxNew h2 {font-size: 16px;font-weight: 400;}
Thanks for help!
I appreciate it!
Roy Vincent Niepes said:
try to check the modules.php under the html folder inside your template and then find what block is used... and then you had to modify it..
from
<div class="rt-block"> <div class="module-title"> <h2 class="title">Who's Online</h2> </div> <?php echo $module->content; ?></div>
to
<div class="rt-block"> <div class="module-title"> <h2 class="title">Who's Online</h2> </div> <div class="module-content"> <?php echo $module->content; ?> </div></div>
then all you have to do is add a css in your stylesheet
.module-content { padding:10px }
Don't know where I'm wrong.
LOGIN FORM has module class sufix boxNew
and CSS for that is:
.boxNew .rt-block {padding:0px !important;}
.boxNew .module-content {padding:25px !important;}
.boxNew {border: 1px solid #F0F0F0; background-color:#fbfbfb; margin-bottom:12px;}
.boxNew h2 {font-size: 16px;font-weight: 400;}
Thanks for help!
I appreciate it!
Roy Vincent Niepes said:
try to check the modules.php under the html folder inside your template and then find what block is used... and then you had to modify it..
from
<div class="rt-block"> <div class="module-title"> <h2 class="title">Who's Online</h2> </div> <?php echo $module->content; ?></div>
to
<div class="rt-block"> <div class="module-title"> <h2 class="title">Who's Online</h2> </div> <div class="module-content"> <?php echo $module->content; ?> </div></div>
then all you have to do is add a css in your stylesheet
.module-content { padding:10px }
Please Log in or Create an account to join the conversation.
- Aleksandar Misin
-
Topic Author
- Offline
- Junior Member
Less
More
- Posts: 28
14 years 2 months ago #100154
by Aleksandar Misin
Replied by Aleksandar Misin on topic CSS little, but very frustrating problem!
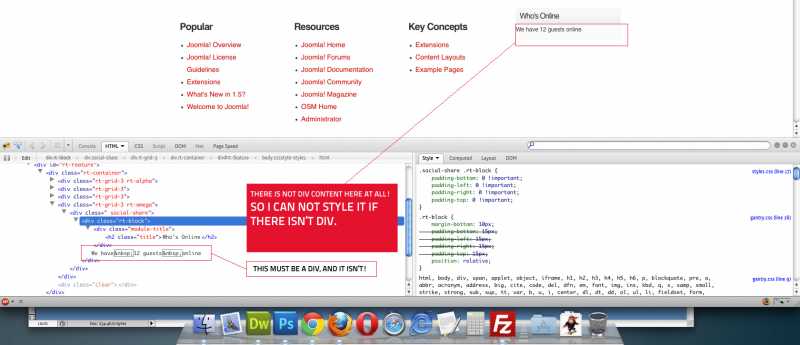
I will just add image where i can tell there isn't any div like module content, and there must be!
Try it everything!
Try it everything!
Please Log in or Create an account to join the conversation.
- Roy Vincent Niepes
-
- Offline
- New Member
Less
More
- Posts: 7
14 years 2 months ago #100155
by Roy Vincent Niepes
Replied by Roy Vincent Niepes on topic CSS little, but very frustrating problem!
that is why you need to edit the that block on modules.php ... and add your own html so you can add a css
Please Log in or Create an account to join the conversation.
- Aleksandar Misin
-
Topic Author
- Offline
- Junior Member
Less
More
- Posts: 28
14 years 2 months ago #100156
by Aleksandar Misin
Replied by Aleksandar Misin on topic CSS little, but very frustrating problem!
Okey sorry Vincent, You are write but didn't listen you, sorry!
I didn't go all the way to bottom of module.php....
And I think I fix that, if I did, thanks and thanks William White...
If i can help You in anyway, i am here so...
I didn't go all the way to bottom of module.php....
And I think I fix that, if I did, thanks and thanks William White...
If i can help You in anyway, i am here so...
Please Log in or Create an account to join the conversation.
- Roy Vincent Niepes
-
- Offline
- New Member
Less
More
- Posts: 7
14 years 2 months ago #100157
by Roy Vincent Niepes
Replied by Roy Vincent Niepes on topic CSS little, but very frustrating problem!
i look on your module layout and its using "standard"
www.demo.am-dizajn.com/education/?tp=1
so maybe what you need to edit is the html under this code
function modChrome_standard($module, &$params, &$attribs){ /* you can see the code you need to edit here */}
its on modules.php (templates/yourTemplate/html/modules.php
www.demo.am-dizajn.com/education/?tp=1
so maybe what you need to edit is the html under this code
function modChrome_standard($module, &$params, &$attribs){ /* you can see the code you need to edit here */}
its on modules.php (templates/yourTemplate/html/modules.php
Please Log in or Create an account to join the conversation.
- Aleksandar Misin
-
Topic Author
- Offline
- Junior Member
Less
More
- Posts: 28
14 years 2 months ago #100158
by Aleksandar Misin
Replied by Aleksandar Misin on topic CSS little, but very frustrating problem!
I found it here but the first time didn't look all the way to bottom.
Thank so much, You saved me the frustration..!
Roy Vincent Niepes said:
i look on your module layout and its using "standard"
www.demo.am-dizajn.com/education/?tp=1
so maybe what you need to edit is the html under this code
function modChrome_standard($module, &$params, &$attribs){ /* you can see the code you need to edit here */}
its on modules.php (templates/yourTemplate/html/modules.php
Thank so much, You saved me the frustration..!
Roy Vincent Niepes said:
i look on your module layout and its using "standard"
www.demo.am-dizajn.com/education/?tp=1
so maybe what you need to edit is the html under this code
function modChrome_standard($module, &$params, &$attribs){ /* you can see the code you need to edit here */}
its on modules.php (templates/yourTemplate/html/modules.php
Please Log in or Create an account to join the conversation.
- Roy Vincent Niepes
-
- Offline
- New Member
Less
More
- Posts: 7
14 years 2 months ago #100159
by Roy Vincent Niepes
Replied by Roy Vincent Niepes on topic CSS little, but very frustrating problem!
no problem.. Im glad that it helps u :)
Please Log in or Create an account to join the conversation.