- Posts: 2
COMMUNITY FORUM
k2 media (video) multisize and tag/search results
- lestat
-
Topic Author
- Offline
- New Member
Less
More
13 years 1 month ago #105979
by lestat
k2 media (video) multisize and tag/search results was created by lestat
i use k2 and allvideos, both are nice extensions! i use allvideos like this way.
i can set two video size for the same video: "A size" in item view and a smaller thumbnail "B"size for category view.
however, i have some questions.
1, how to set k2 media (video) size for related items (no options for setting size),
i found this on my site.
before i upgrade k2 to 2.61, the size for related items automatically equal to the size of category view.
after upgrade k2 to 2.61, the size for related items automatically equal to the size of item view.
related items layout should be thumbnails, so i want to know how to set a size for related items video in item view.
2,can modify K2 template to show k2 media (video) in tag results and search results ?
found the code
"<?php echo $this->item->video; ?> "
to show k2 media (video) in the files category_item.php and item.php in k2 template folder.
i want to show the k2 media in tag results view and search results view although k2 do not provide the option to do that in the backend.
i add the "<?php echo $this->item->video; ?> " to the tag.php and search.php, it doesn't change anything, k2 media (video) block does not showed.
if it can, how to set the size?
any suggest will be appreciated.
Attachment not found
i can set two video size for the same video: "A size" in item view and a smaller thumbnail "B"size for category view.
however, i have some questions.
1, how to set k2 media (video) size for related items (no options for setting size),
i found this on my site.
before i upgrade k2 to 2.61, the size for related items automatically equal to the size of category view.
after upgrade k2 to 2.61, the size for related items automatically equal to the size of item view.
related items layout should be thumbnails, so i want to know how to set a size for related items video in item view.
2,can modify K2 template to show k2 media (video) in tag results and search results ?
found the code
"<?php echo $this->item->video; ?> "
to show k2 media (video) in the files category_item.php and item.php in k2 template folder.
i want to show the k2 media in tag results view and search results view although k2 do not provide the option to do that in the backend.
i add the "<?php echo $this->item->video; ?> " to the tag.php and search.php, it doesn't change anything, k2 media (video) block does not showed.
if it can, how to set the size?
any suggest will be appreciated.
Please Log in or Create an account to join the conversation.
- Lefteris
-
- Offline
- Platinum Member
Less
More
- Posts: 8743
13 years 1 month ago #105980
by Lefteris
Replied by Lefteris on topic Re: k2 media (video) multisize and tag/search results
Hi. Do you mean the size of the video or the size of the image? There is a setting for the size of the image in related items. Regarding the video you can control it's size with CSS. Regarding the media on tag and search results you need to trigger the plugin on your template overrides. Try something like:
<?php
$dispatcher = JDispatcher::getInstance();
JPluginHelper::importPlugin('content');
$item->text = $item->video;
$dispatcher->trigger('onContentPrepare', array('com_k2.'.$view,&$item,&$this->params,0));
$item->video = $item->text;Please Log in or Create an account to join the conversation.
- lestat
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 2
13 years 1 month ago #105981
by lestat
Replied by lestat on topic Re: k2 media (video) multisize and tag/search results
thanks a lot, Lefteris Kavadas .
1,
i mean the video size. i know how to use css to control the video sizes for embeded video. such as iframe videos. just make several css class for iframes. that's no problem.
btw: iframe video can be seen on ios, but it loads more slowly than "use online video service" and seems to have problems with chrome.
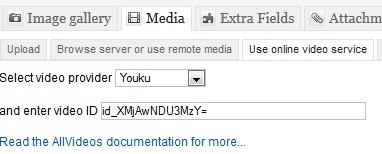
what i want to know is the "use online video service" as you can see in the attachment. the sizes for this type of video seem to be include an object.
for example the related item video's block:
div#mainContent.one > div.itemRelated > ul > li.even > div.itemRelMedia > div.avPlayerWrapper.avVideo > div.avPlayerContainer > div#AVPlayerID_68e81c08_1841996852.avPlayerBlock > object
i have tried to set the object's size for related item video , but it doesn't seem to work.
any idea?
2, media on tag and search results
could u give more details? if i use the defualt k2 template, which place should i paste that code? and the code should take some change in this case?
i have tried to add ur code in tag.php, and it seems not work. i'm new to this coding .
thanks again.
1,
i mean the video size. i know how to use css to control the video sizes for embeded video. such as iframe videos. just make several css class for iframes. that's no problem.
btw: iframe video can be seen on ios, but it loads more slowly than "use online video service" and seems to have problems with chrome.
what i want to know is the "use online video service" as you can see in the attachment. the sizes for this type of video seem to be include an object.
for example the related item video's block:
div#mainContent.one > div.itemRelated > ul > li.even > div.itemRelMedia > div.avPlayerWrapper.avVideo > div.avPlayerContainer > div#AVPlayerID_68e81c08_1841996852.avPlayerBlock > object
i have tried to set the object's size for related item video , but it doesn't seem to work.
any idea?
2, media on tag and search results
could u give more details? if i use the defualt k2 template, which place should i paste that code? and the code should take some change in this case?
i have tried to add ur code in tag.php, and it seems not work. i'm new to this coding .
thanks again.
Please Log in or Create an account to join the conversation.
- Lefteris
-
- Offline
- Platinum Member
Less
More
- Posts: 8743
13 years 1 month ago #105982
by Lefteris
Replied by Lefteris on topic Re: k2 media (video) multisize and tag/search results
1. You can apply CSS to object tag as well ( look out for the embed tag also ).
2. You need to place this in an override of the tag.php file. Place the code right before you want to print the video.
2. You need to place this in an override of the tag.php file. Place the code right before you want to print the video.
Please Log in or Create an account to join the conversation.