- Posts: 9
COMMUNITY FORUM
Title & Text not displaying correctly
- Nabil EL KADIRI
-
Topic Author
- Offline
- New Member
I'm working on a website using a gavickpro template and k2, and I have a problem displaying k2 articles.
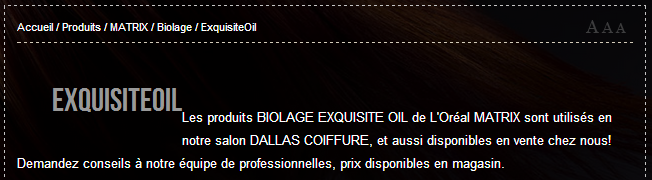
When title is showing, the text is shifted into the latest title's letter's position (see k2-title.png attached).
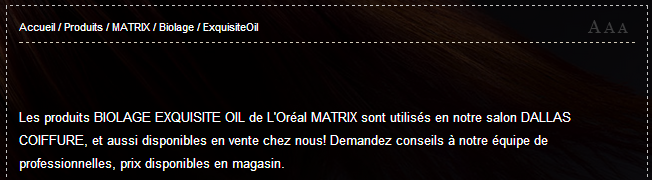
To get the text displayed correctly I need to hide the title from article settings, then it looks like it is shown in k2-notitle.png attached.
My question is, how do I get to show the title and text both in the right position?
Regards.
Please Log in or Create an account to join the conversation.
- william white
-
- Offline
- Platinum Member
- Posts: 3722
also it would be good to be sure the overrides provided by your template are up to date with the k2 changes recently
Please Log in or Create an account to join the conversation.
- Nabil EL KADIRI
-
Topic Author
- Offline
- New Member
- Posts: 9
Frontend site is www.dallascoiffure.be, it is still under construction I opened it temporaly until you take a look at it, then I'll close it down.
I don't use override.css if that is what you mean, and I use this version of k2: K2 v2.6.1
An article is set to show title: www.dallascoiffure.be/produits-dallas-coiffure/matrix-l-oreal/biolage/exquisiteoil.html
All other articles, just like: www.dallascoiffure.be/salon-de-coiffure-a-uccle-bruxelles-dallas-coiffure.html, don't show title.
I also noticed that if you turn on showing "social buttons like sharethis" in the settings, the text is shifted a little bit, too, i.e: www.dallascoiffure.be/tarifs-prestations-promotions-actions-dallas-coiffure/tarifs-banc-solaire-solarium-dallas-coiffure-salon-coiffure-uccle-bruxelles.html
Please let me know if you need any other info.
Please Log in or Create an account to join the conversation.
- Nabil EL KADIRI
-
Topic Author
- Offline
- New Member
- Posts: 9
Nabil EL KADIRI wrote: Hi and thanks for your reply,
Frontend site is www.dallascoiffure.be, it is still under construction I opened it temporaly until you take a look at it, then I'll close it down.
I don't use override.css if that is what you mean, and I use this version of k2: K2 v2.6.1
An article is set to show title: www.dallascoiffure.be/produits-dallas-coiffure/matrix-l-oreal/biolage/exquisiteoil.html
All other articles, just like: www.dallascoiffure.be/salon-de-coiffure-a-uccle-bruxelles-dallas-coiffure.html, don't show title.
I also noticed that if you turn on showing "social buttons like sharethis" in the settings, the text is shifted a little bit, too, i.e: www.dallascoiffure.be/tarifs-prestations-promotions-actions-dallas-coiffure/tarifs-banc-solaire-solarium-dallas-coiffure-salon-coiffure-uccle-bruxelles.html
Please let me know if you need any other info.
Well, I've played a little bit in the css trying to get it working as it should be, and modified these lines:
template.css :
p {
margin: 0.5em 0;
}
to :
p {
margin: 0.5em 0;
float: left;
}
Forces Text to be aligned correctly..
And in k2.css:
Line 304:
.itemHeader .itemTitle {
color: #ccc!important;
line-height: 110%;
margin: 0;
padding: 0;
}
to:
.itemHeader .itemTitle {
color: #ccc!important;
line-height: 20%;
margin: 0 0 0 -30px;
padding: 0;
}
These 2 changes did the trick, can we do better than this?
Please Log in or Create an account to join the conversation.
- Nabil EL KADIRI
-
Topic Author
- Offline
- New Member
- Posts: 9
Nabil EL KADIRI wrote:
Nabil EL KADIRI wrote: Hi and thanks for your reply,
Frontend site is www.dallascoiffure.be, it is still under construction I opened it temporaly until you take a look at it, then I'll close it down.
I don't use override.css if that is what you mean, and I use this version of k2: K2 v2.6.1
An article is set to show title: www.dallascoiffure.be/produits-dallas-coiffure/matrix-l-oreal/biolage/exquisiteoil.html
All other articles, just like: www.dallascoiffure.be/salon-de-coiffure-a-uccle-bruxelles-dallas-coiffure.html, don't show title.
I also noticed that if you turn on showing "social buttons like sharethis" in the settings, the text is shifted a little bit, too, i.e: www.dallascoiffure.be/tarifs-prestations-promotions-actions-dallas-coiffure/tarifs-banc-solaire-solarium-dallas-coiffure-salon-coiffure-uccle-bruxelles.html
Please let me know if you need any other info.
Well, I've played a little bit in the css trying to get it working as it should be, and modified these lines:
template.css :
p {
margin: 0.5em 0;
}
to :
p {
margin: 0.5em 0;
float: left;
}
Forces Text to be aligned correctly..
And in k2.css:
Line 304:
.itemHeader .itemTitle {
color: #ccc!important;
line-height: 110%;
margin: 0;
padding: 0;
}
to:
.itemHeader .itemTitle {
color: #ccc!important;
line-height: 20%;
margin: 0 0 0 -30px;
padding: 0;
}
These 2 changes did the trick, can we do better than this?
Well, nevermind, the float: left added to template.css messed up some other things so I removed it now.
Please Log in or Create an account to join the conversation.
- Nabil EL KADIRI
-
Topic Author
- Offline
- New Member
- Posts: 9
Nabil EL KADIRI wrote:
Nabil EL KADIRI wrote:
Nabil EL KADIRI wrote: Hi and thanks for your reply,
Frontend site is www.dallascoiffure.be, it is still under construction I opened it temporaly until you take a look at it, then I'll close it down.
I don't use override.css if that is what you mean, and I use this version of k2: K2 v2.6.1
An article is set to show title: www.dallascoiffure.be/produits-dallas-coiffure/matrix-l-oreal/biolage/exquisiteoil.html
All other articles, just like: www.dallascoiffure.be/salon-de-coiffure-a-uccle-bruxelles-dallas-coiffure.html, don't show title.
I also noticed that if you turn on showing "social buttons like sharethis" in the settings, the text is shifted a little bit, too, i.e: www.dallascoiffure.be/tarifs-prestations-promotions-actions-dallas-coiffure/tarifs-banc-solaire-solarium-dallas-coiffure-salon-coiffure-uccle-bruxelles.html
Please let me know if you need any other info.
Well, I've played a little bit in the css trying to get it working as it should be, and modified these lines:
template.css :
p {
margin: 0.5em 0;
}
to :
p {
margin: 0.5em 0;
float: left;
}
Forces Text to be aligned correctly..
And in k2.css:
Line 304:
.itemHeader .itemTitle {
color: #ccc!important;
line-height: 110%;
margin: 0;
padding: 0;
}
to:
.itemHeader .itemTitle {
color: #ccc!important;
line-height: 20%;
margin: 0 0 0 -30px;
padding: 0;
}
These 2 changes did the trick, can we do better than this?
Well, nevermind, the float: left added to template.css messed up some other things so I removed it now.
Well, I've been looking into k2.css (from templates/template's_name/css/ and then looked into /components/com_k2/css/k2.css and noticed that in the line 197 of the file in /components/, there is this line:
div.itemFullText {}
div.itemFullText h3 {}
div.itemFullText p {margin:0;padding:16px 0 4px 0;}
div.itemFullText img {}
In the template css k2.css the itemFullText p has no css declarations for "p", adding that line to /templates/_template_/css/k.css (line 514) seem to fix the problem!
old code was:
.itemFullText h3 {
margin: 0;
padding: 16px 0 4px 0;
}
.itemFullText img {
padding: 6px;
margin: 4px;
background: #fff;
}
new code is:
.itemFullText h3 {
margin: 0;
padding: 16px 0 4px 0;
}
.itemFullText p {margin:0;padding:16px 0 4px 0;}
.itemFullText img {
padding: 6px;
margin: 4px;
background: #fff;
}
It seem to be OK now.
Please Log in or Create an account to join the conversation.