- Posts: 17
COMMUNITY FORUM
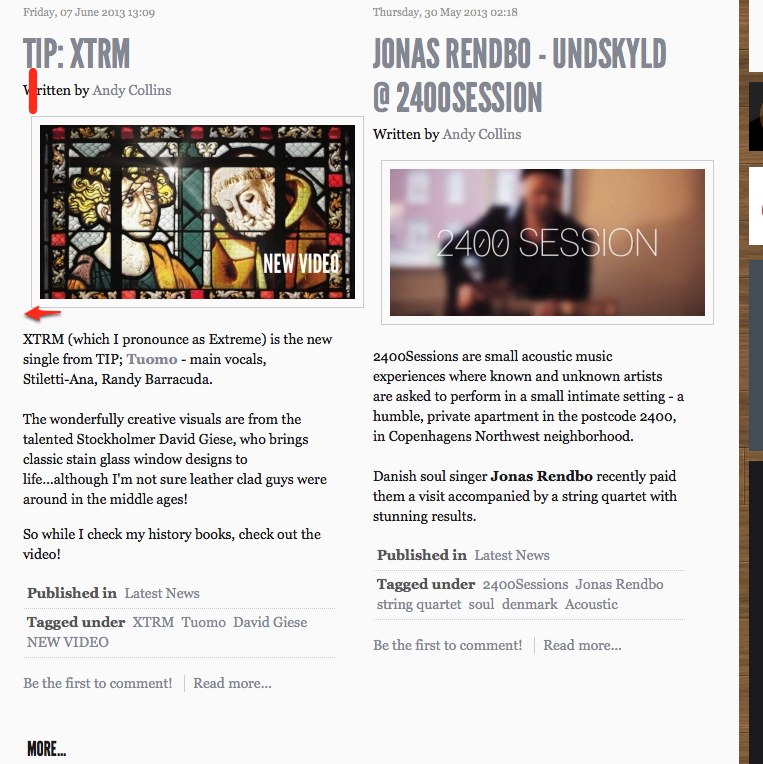
[SOLVED] Move image to the left
- Andy
-
Topic Author
- Offline
- New Member
Less
More
12 years 6 months ago - 12 years 6 months ago #114300
by Andy
[SOLVED] Move image to the left was created by Andy
I'm using firebug to see where to move this box over to the left
in the k2.css I can't seem to add any margin-left to move it over.
Am I trying in the wrong place?
div.itemImageBlock {padding:-8px;margin:0 0 16px 0;}
span.itemImage {display:block;text-align:center;margin:0 0 18px 0;}
span.itemImage img {border:1px solid #ccc;padding:8px;margin:0 0 16px 0;}
span.itemImageCaption {color:#666;float:left;display:block;font-size:11px;}
span.itemImageCredits {color:#999;float:right;display:block;font-style:italic;font-size:11px;}
* there is a cache version of k2.css too. I shouldn't adjust that one should i?
K2.6.6 /Joomla 2.9.11
in the k2.css I can't seem to add any margin-left to move it over.
Am I trying in the wrong place?
div.itemImageBlock {padding:-8px;margin:0 0 16px 0;}
span.itemImage {display:block;text-align:center;margin:0 0 18px 0;}
span.itemImage img {border:1px solid #ccc;padding:8px;margin:0 0 16px 0;}
span.itemImageCaption {color:#666;float:left;display:block;font-size:11px;}
span.itemImageCredits {color:#999;float:right;display:block;font-style:italic;font-size:11px;}
* there is a cache version of k2.css too. I shouldn't adjust that one should i?
K2.6.6 /Joomla 2.9.11
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
12 years 6 months ago #114301
by Krikor Boghossian
Replied by Krikor Boghossian on topic Re: Move image to the left
Hello Andy,
padding:-8px; is invalid and it will never work, only margins can have negative values.
The span.itemImage has a text-align:center which causes the image to center. You can float it to the left using a float: left value.
padding:-8px; is invalid and it will never work, only margins can have negative values.
The span.itemImage has a text-align:center which causes the image to center. You can float it to the left using a float: left value.
Please Log in or Create an account to join the conversation.
- Andy
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 17
12 years 6 months ago #114302
by Andy
Replied by Andy on topic Re: Move image to the left
Thanks, but it doesn't seem to work:
div.itemImageBlock {padding:8px;margin:0 0 16px 0;}
span.itemImage {display:block;float: left;margin:0 0 18px 0;}
span.itemImage img {border:1px solid #ccc;padding:8px;margin:0 0 16px 0;}
Visit www.scandinaviansoul.com
div.itemImageBlock {padding:8px;margin:0 0 16px 0;}
span.itemImage {display:block;float: left;margin:0 0 18px 0;}
span.itemImage img {border:1px solid #ccc;padding:8px;margin:0 0 16px 0;}
Visit www.scandinaviansoul.com
Please Log in or Create an account to join the conversation.
- Yiota
-
- Visitor
12 years 6 months ago #114303
by Yiota
Replied by Yiota on topic Re: Move image to the left
Remove the padding:8px from this class div.catItemImageBlock and the image will align to the left.
Please Log in or Create an account to join the conversation.
- Andy
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 17
12 years 6 months ago #114304
by Andy
Replied by Andy on topic Re: Move image to the left
:woohoo:
SOLVED!!!!
THANK YOU!!!!!
SOLVED!!!!
THANK YOU!!!!!
Please Log in or Create an account to join the conversation.