- Posts: 2
COMMUNITY FORUM
Categories columns are not displaying
- ebo ebo
-
Topic Author
- Offline
- New Member
Less
More
11 years 4 months ago #131507
by ebo ebo
Categories columns are not displaying was created by ebo ebo
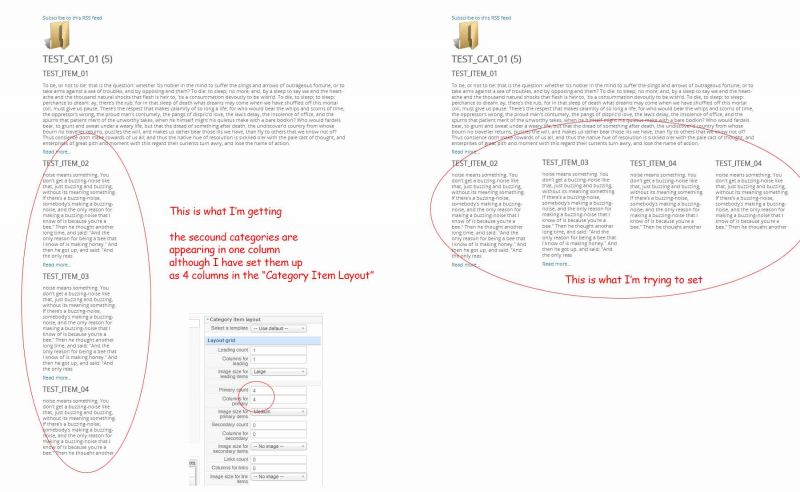
I have set up a layout grid in the category item layout
leading count:1
columns for leading: 1
Primary count:4
columns for primary:4
I have only 1 category in the menu and 5 items in the category.
The Primary columns for primary 4 appear in one column (one under the other)
I have tried everything but cant find a way to set them up to be one next the other in 4 columns.
I would like it to be responsive so if using a mobile device they will appear one under the other.
can you please help.
I'm using K2 v2.6.8
and joomla 3.3
leading count:1
columns for leading: 1
Primary count:4
columns for primary:4
I have only 1 category in the menu and 5 items in the category.
The Primary columns for primary 4 appear in one column (one under the other)
I have tried everything but cant find a way to set them up to be one next the other in 4 columns.
I would like it to be responsive so if using a mobile device they will appear one under the other.
can you please help.
I'm using K2 v2.6.8
and joomla 3.3
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
11 years 4 months ago #131508
by Krikor Boghossian
Replied by Krikor Boghossian on topic Re: Categories columns are not displaying
You are not loading K2's default css, or your template does not support K2.
You can enable K2's css in the extensions parameters.
You can enable K2's css in the extensions parameters.
Please Log in or Create an account to join the conversation.
- ebo ebo
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 2
11 years 4 months ago #131509
by ebo ebo
Replied by ebo ebo on topic Re: Categories columns are not displaying
Great thanks mate. I have enabled K2's default css and getting the "columns for primary:4 " working now.
how can I set them to be responsive? so on mobile they will appear one under the other?
how can I set them to be responsive? so on mobile they will appear one under the other?
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
11 years 4 months ago #131510
by Krikor Boghossian
Replied by Krikor Boghossian on topic Re: Categories columns are not displaying
Something like this will do the trick.
Paste it in your template's stylesheet or override K2's template.
Instead of 35.5625em you can use a pixel value like 768px.
More on overriding can be found here: getk2.org/documentation/tutorials/174-templating-with-k2-and-the-concepts-of-sub-templates
Paste it in your template's stylesheet or override K2's template.
@media screen and (max-width: 35.5625em)
.itemList .itemContainer, .subCategoryContainer { min-width: 100%; }
}Instead of 35.5625em you can use a pixel value like 768px.
More on overriding can be found here: getk2.org/documentation/tutorials/174-templating-with-k2-and-the-concepts-of-sub-templates
Please Log in or Create an account to join the conversation.