- Posts: 2
COMMUNITY FORUM
backend UIs rtl not show correct
- Mahmood
-
Topic Author
- Offline
- New Member
Less
More
7 years 10 months ago #166394
by Mahmood
backend UIs rtl not show correct was created by Mahmood
Hello ,
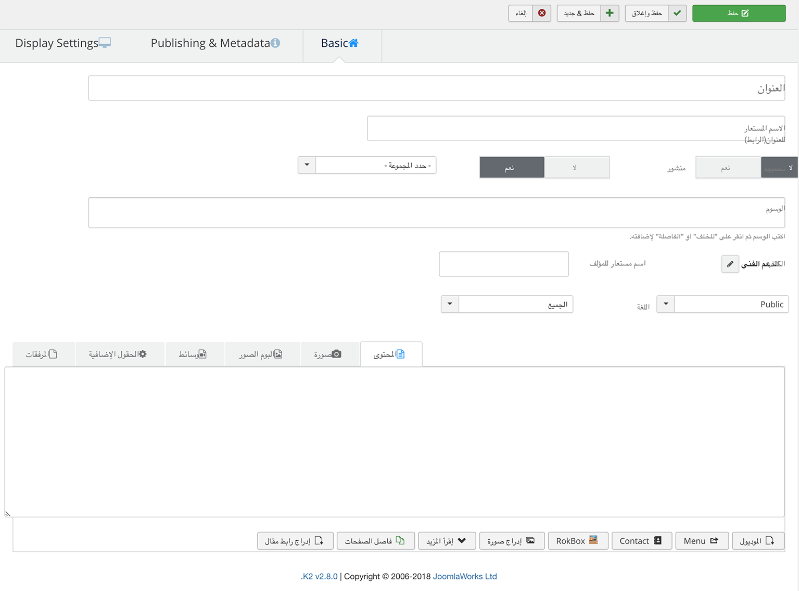
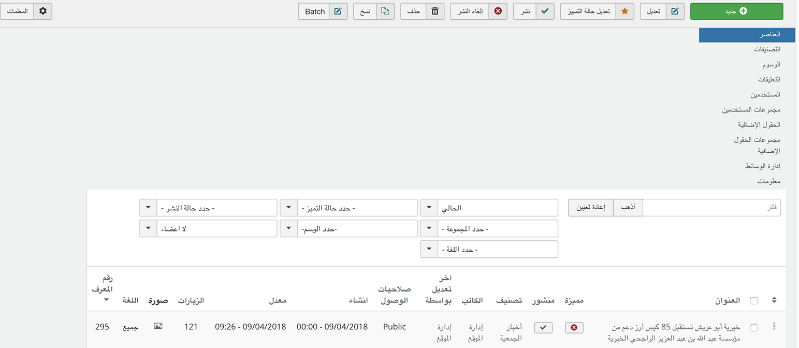
the new backend UIs is not show correct in rtl template , all fields are overlapping .
the new backend needs to be corrected and formatted better in RTL .
I use old k2 version in my rtl website and I would like to use the new version ,but I cannot because the backend not show correct .
please correct the backend UIs for RTL languages .
thank you
the new backend UIs is not show correct in rtl template , all fields are overlapping .
the new backend needs to be corrected and formatted better in RTL .
I use old k2 version in my rtl website and I would like to use the new version ,but I cannot because the backend not show correct .
please correct the backend UIs for RTL languages .
thank you
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
7 years 10 months ago #166413
by Krikor Boghossian
Replied by Krikor Boghossian on topic backend UIs rtl not show correct
Hello,
Can you send me a screenshot of the issue?
Can you send me a screenshot of the issue?
Please Log in or Create an account to join the conversation.
- Yasser Kinanah
-
- Offline
- New Member
Less
More
- Posts: 2
7 years 8 months ago #167539
by Yasser Kinanah
Replied by Yasser Kinanah on topic backend UIs rtl not show correct
Please Log in or Create an account to join the conversation.
- Mahmood
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 2
7 years 8 months ago #167546
by Mahmood
Replied by Mahmood on topic backend UIs rtl not show correct
Hi ,Yasser
I have a solve for this problem temporarily .
go to administrator\templates\isis\css folder the open template-rtl.css file and add this code
I have a solve for this problem temporarily .
go to administrator\templates\isis\css folder the open template-rtl.css file and add this code
.row-fluid [class*="span"] {
float: right;
margin-left: 2.127659574%;
margin-right: 0px !important;
}
@media screen and (min-width: 1000px){
div.k2Table .k2TableValue {
margin-left: 0px;
margin-right: 120px;
vertical-align: top;
}
}
@media screen and (min-width: 1240px){
div.k2TableRight {
float: left;
text-align: right;
}
}
@media screen and (min-width: 767px){
.k2ViewIsItem div.k2SubTable .k2SubTableLabel:first-child {
margin-left: 0px;
margin-right: -107px;
}
}
div.k2SubTable .k2SubTableLabel {
text-align: left;
}
ul.k2TabsNavigation {
text-align: right;
}
.k2FLeft {
float: right;
}
@media screen and (min-width: 767px){
.itemAdditionalField .itemAdditionalData {
float: right;
}
}
@media screen and (min-width: 900px){
div.k2ScrollingContent {
margin-left: 0px;
margin-right: 320px;
}
}Please Log in or Create an account to join the conversation.
- Yasser Kinanah
-
- Offline
- New Member
Less
More
- Posts: 2
7 years 8 months ago #167553
by Yasser Kinanah
Replied by Yasser Kinanah on topic backend UIs rtl not show correct
Thank you Mahmood
It work fine now :)
It work fine now :)
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
7 years 8 months ago #167569
by Krikor Boghossian
Replied by Krikor Boghossian on topic backend UIs rtl not show correct
Mahmood,
Thank you, for feedback is invaluable.
You can also add it to the core via a PR -> github.com/getk2/k2
Thank you, for feedback is invaluable.
You can also add it to the core via a PR -> github.com/getk2/k2
Please Log in or Create an account to join the conversation.