- Posts: 6
COMMUNITY FORUM
- Forum
- Commercial Joomla Extensions & Templates
- Simple Image Gallery PRO
- Apply Simple Image Gallery Free Settings to Simple Image Gallery Pro
Support requests should ONLY be directed there and require an active subscription plan.
This forum board is to be used for archive purposes and knowledge exchange ONLY.
Apply Simple Image Gallery Free Settings to Simple Image Gallery Pro
- k2tp
-
Topic Author
- Offline
- New Member
My client requested to add captions to his Simple Image Gallery albums but the free version does not allow it.
I paid for the Pro version and have been struggling for 3 hours now to change the template.css file for jw_sigpro so that galleries appear as they did for the Simple Image Gallery free version.
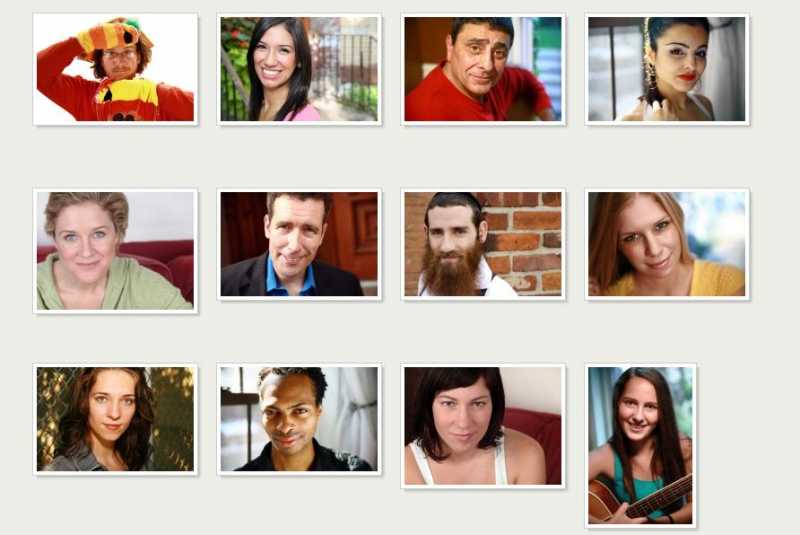
I would like the gallery images to appear just like they do here:
keiththomsonphotography.com/galleries/8-faces.html
This uses the out-of-the-box sig.css file in the plugin_jw_sig plugin folder with the following settings applied in the Free version plugin parameters:
Image thumbnail width: 175px
Image thumbnail height: 175px
Can you please provide the template.css file that will allow the Pro version to display just as the free version did?
In the Pro version, I am using the Default layout template with the Slimbox2 popup engine if that matters.
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
Please Log in or Create an account to join the conversation.
- k2tp
-
Topic Author
- Offline
- New Member
- Posts: 6
Changing the slimbox popup engine is not relevant.
I asked if you can provide the template.css file which will duplicate the layout from the free version of Simple Image Gallery. I gave you the live website link which shows the layout from the free Simple Image Gallery plugin.
Michael
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
Did you clean your cache?
Please Log in or Create an account to join the conversation.
- k2tp
-
Topic Author
- Offline
- New Member
- Posts: 6
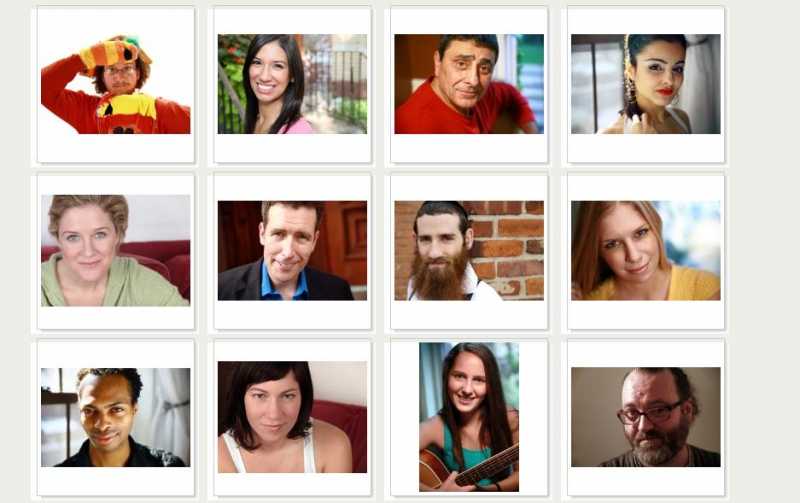
In the free version, the border surrounds the image making it look like a photograph. In the Pro version, the border is always fixed based on the dimensions entered in the plugin parameters (in my case, 175px by 175px). Please see the attachments to realize what I mean about the borders.
I would like the images to display with the borders like they did in the free version.
Thanks,
Michael
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
Please Log in or Create an account to join the conversation.
- k2tp
-
Topic Author
- Offline
- New Member
- Posts: 6
Are you asking for a login to my Joomla site or just a link to the gallery?
If you're asking for a login, please let me know. Otherwise, I put a direct link to the gallery in the first message in this topic.
Thanks,
Michael
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
I want to see the problem in order to provide you with a solution and in this page I cannot see any problem at all.
Please Log in or Create an account to join the conversation.
- k2tp
-
Topic Author
- Offline
- New Member
- Posts: 6
I have now updated the website to use the Simple Image Gallery PRO plugin.
Here's a direct link to one of the galleries.
keiththomsonphotography.com/galleries/8-faces.html
Thanks,
Michael
Please Log in or Create an account to join the conversation.
- Yiota
-
- Visitor
Open the CSS file of the plugin (plugins/content/jw_sigpro/templates/Default/template.css), locate li.sig-block and replace the background with the following:
background:none !important;
Then locate li.sig-block span.sig-link-innerwrapper and add background:#fff;
This will solve your problem, if I understood correctly.
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
In addition if you don't want the thumbnails to have a fixed dimension as it is now just set the parameter plugin:
Fit thumbnails to available viewport to No
;)
Please Log in or Create an account to join the conversation.
- k2tp
-
Topic Author
- Offline
- New Member
- Posts: 6
Thanks for your help so far. I made the changes you suggested but unfortunately, they did not work.
The bounding box around the images is still fixed at 175px by 175px rather than being bound around the dimensions of the image. Also, the images are supposed to have a white background between the image and the borders and the border should be dark-grey colored like in the screenshot I attached in an earlier of the FREE version.
The website currently shows the images with the PRO version with the changes you suggested. You can use the same link as in the previous post to view the rendered page.
Any other suggestions?
Thanks,
Michael
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
li.sig-block span.sig-link-innerwrapper {
background: #FFFFFF;
border:1px solid #FFFFFF;
display:block;
float:left;
margin:-5px 0 0 -5px;
padding:4px;
}If you want your thumbnails display based at the aspect ratio of the original image set
Fit thumbnails to available viewport to Yes
Please Log in or Create an account to join the conversation.
- Forum
- Commercial Joomla Extensions & Templates
- Simple Image Gallery PRO
- Apply Simple Image Gallery Free Settings to Simple Image Gallery Pro