JoomlaWorks
K2 is built as a solid component and we don't plan on releasing updates every couple of weeks. To give you an idea of how solid K2 is, the previous version (2.6.9) was released in December 2014 and it was 100% compatible with Joomla 3.4.x up until the launch of K2 v2.7.0. A slower release cycle means we are more careful when we issue updates to K2 and this is something we believe firmly.
That being said, if we want to properly support third party extension integration with K2, it's best to decouple any such functionality. It's what we did since the inception of K2 in 2009 when we decided to keep the advanced media and image gallery functionalities completely separate in the form of AllVideos and Simple Image Gallery Pro.
After so many years, one thing has also proved certain: the continuous support of sh404SEF from Anything Digital and recently from Weeblr (founded by sh404SEF's original developer, Yannick Gaultier). sh404SEF is one of the most popular extensions in the Joomla community and it's arguably the best SEO related extension for Joomla.
So seeing sh404SEF continuously being updated and improved, we decided to decouple it from K2 in order to follow such changes in sh404SEF's development. As a bonus we also added community requested features for even better URL manipulation and finally we made sure the plugin supports both K2 versions 2.x and the upcoming 3.x. That's one codebase to maintain and from now on it will fall to faster updates, following closely the development of sh404SEF.
The new "K2 Plugin for sh404SEF" is distributed commercially for two reasons: we can provide dedicated/personal support and it's a way to give back to the K2 project.
"K2 Plugin for sh404SEF" is now available to purchase in 6 and 12 month subscriptions, starting from 14.90 EUR.

A plugin for supporting K2 in sh404SEF.
Use the plugin to configure K2 URLs when using sh404SEF in a multitude of options.
Unlike the previous built-in implementation for sh404SEF, this new plugin provides new URL manipulation options and it has dual compatibility with K2 versions 2.7.0+ as well as the upcoming K2 version 3.
The plugin has been successfully tested with sh404SEF versions 4.6.x in Joomla 2.5 and 3.x.
Requirements
- K2 v2.7.0 or newer
- sh404SEF v4.6.x or newer
- Joomla 2.5 or 3.x
Installation
- Make sure you meet the requirements above and that K2 and sh404SEF are already present on your Joomla installation.
- Upload the latest version of the plugin on your Joomla site.
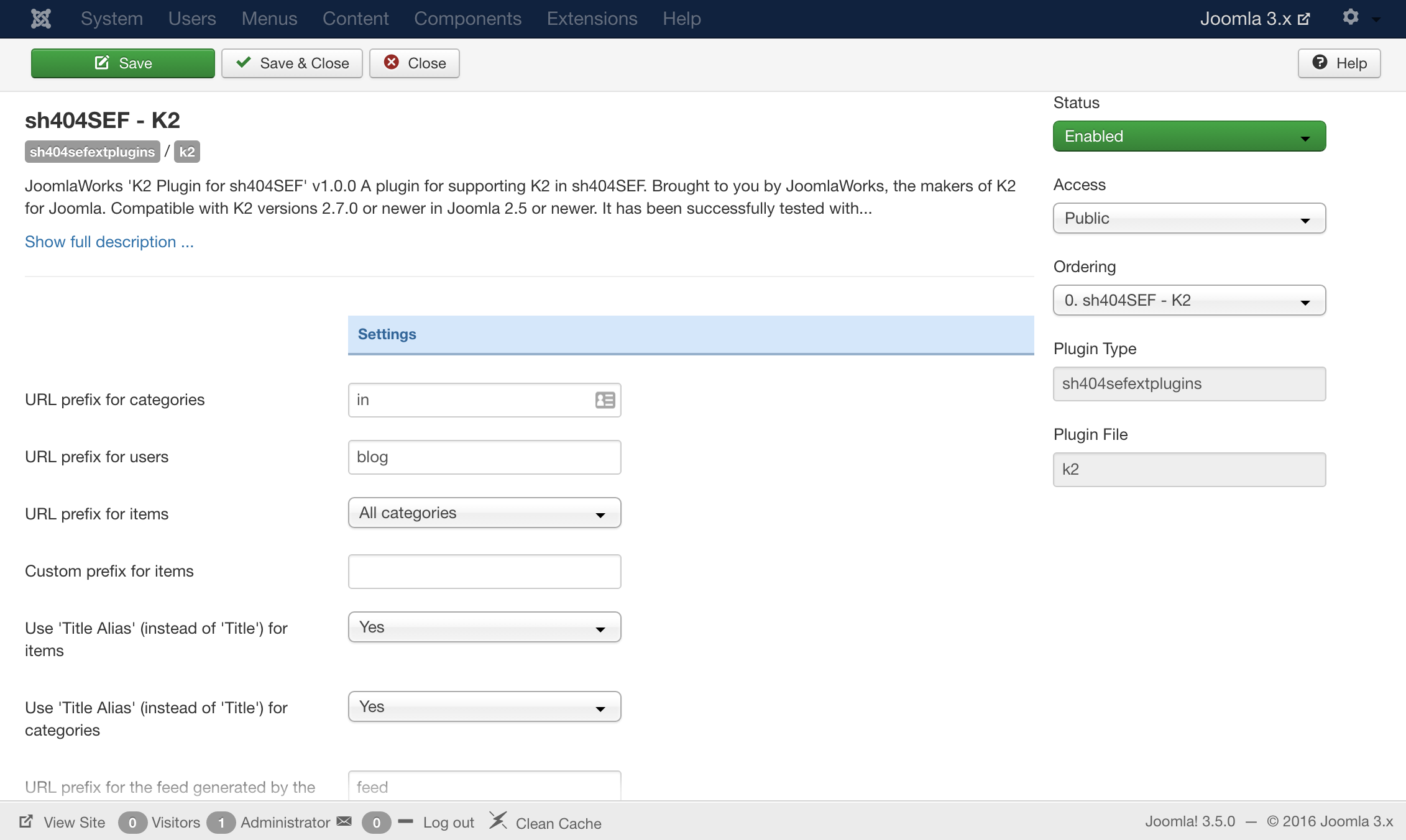
- Locate the plugin under the "sh404SEF ext plugins" group in the Joomla Plugin Manager.
- Click the plugin name to edit its settings - most options are pretty self explanatory.
- Make sure the plugin is enabled and hit "Save & Close" after you adjust settings as you see fit.
- Clean your sh404SEF URLs cache.
- Clean Joomla's cache if it's enabled.
- K2 URLs should now be optimized by sh404SEF.
Screenshots

What a blast, both my first overseas trip and my fist international conference as well. This huge opportunity was not to be wasted.
Janaro is a flexible, zone based, multi-variation and fully responsive Joomla template, built for a wide range of websites, from corporate/business presentations to content-heavy movie, film or food portals that usually display high resolution imagery.
Setting up our Demo
As you can see the template offers three different homepages. On uses modules, K2 content modules and one uses the component view. Since there are 4 different K2 templates you can create numerous variations of these pages.
The Front-page and module positions
The template positions of this template offer a quick and efficient setup.
You have the Hero position where you can setup the Featured or the slideshow module. The nuJanaro_AboveContent, nuJanaro_Content and the nuJanaro_BellowContent positions which you can publish full width modules like the Editorial and also a sidebar nuJanaro_Right.
Finally there are the nuJanaro_Breadcrumbs, nuJanaro_Search and two positions for the menu.
Template functionality
From the template’s settings view apart from the colours, you can also control most of the template’s functionality.
- Select your site’s width
- Choose between three predefined home templates
- Choose between three template variations
- Use your own colour variations or use one of the ten predefined ones
- Enter your social links
- Select the main text and header font.
- Upload three different logos
All these settings are located in template’s parameters.
Template and color variations
Apart from the ten predefined colour variations in the quick start packages we have included three template variations based on our color and font variations to suit your content’s needs.
The default template - which is ideal for a cinema/ movie based content.
The Music variation - which uses a darker palette is excellent for music/ art related content.
The Food variation - which used serif fonts and a lighter palette making it ideal for cooking sites.
Using the template of your choice
Once you download the quick start Go to Extensions -> Template Manager and select the template you want as default.
Not using the quick start package, no worries.
- The musicmad template uses the following settings:
- 1500 pixels for site width
- Dark Yellow color variation
- The Gentium Basic font for text
- The Alfa Slab font for headers and the smaller font size settings for the headers
The cooxmad (food variation) uses the following settings:
- 1500 pixels for site width
- Light Turquoise color variation
- The Quattrocento font for text
- The Playfair Display for headers and the smaller font size settings for the headers
Choosing between horizontal and fly-out menus
The template has two different menu styles. The only thing you need to do for choosing is to publish your menu in the nuJanaro_Horizontal_Menu position for a horizontal menu and the nuJanaro_Menu for a flyout menu. It is advised not to use both menus at the same time.
Choosing the right logo for your site
The template offers the ability to upload multiple logos. The standard one and two variations of it.
You have the option to use an inverted logo that appears over the Hero section. This logo will be visible only if the Featured module is published.
The other option you have is to use a smaller logo for your K2 items. This smaller logo will appear over the main image on the top right corner of the site.
If a variation is not present the default logo will be used in all views.
Using a text logo
Don’t want to use an image, we’ve got you covered. You can use a text logo and you do not have to worry about the color. The template will determine the color of the picture and it will assign the logo automatically a lighter color if is needed.
Image Placeholders
This template uses a placeholder image. If you want to change the placeholder simply replace the image at: /templates/janaro/images/placeholder.png
K2 sub-templates and categories
Default template.
The default template can be seen by clicking on the Using K2 link. It is better suited for news listings.
Movies template.
This is a category template specially built for your movie or special item listings.
Grid template.
This template is self-explanatory. This is a template for your grid listings.
Item templates.
There are three specific templates for items that full utilise the power of K2.
The box office, the top10 and the poster (check the demo where both template are being used).
The box office template is used for producing a box office inside your item while the poster template is specifically designed to accomodate vertical (portrait images) eg. Movie Posters. Finally the Top 10 template is used for producing your top 10 charts.
Depending on the number of columns and the presence of a sidebar, you can choose the appropriate image size.
If you have a sidebar present or you are using multiple columns for your layout you may choose the medium image size.
Otherwise you can use the Large size.
K2 Extrafields
This template uses K2 to its fullest extent. The extrafields are use to produce a truly fully functional movie oriented portal.
With these extra fields you can:
- Display Additional Movie details such as cast, director producer, the poster image, etc.
- Display a top - 20 Box Office either as a module or within the K2 item.
- Display reviews, with an avatar and a link to the source.
- Display a Top 10 chart
- Display Ingredients, cooking time and recipe related info
- Display release info and rating about a music album
The extra fields are separated to five different groups.
- The box office which is used for the top - 20
- The movie details
- Music Fields
- Recipe fields
- Top - 10 which are used for creating Top - 10 charts.
You are free to change the labels of the extra fields but the aliases should remain unchanged because they are rendered directly in the template.
K2 Content module templates
- BoxOffice - for presenting the latest Box Office
- Top - for creating top 10 listings
- Default - the module’s default template
- Editorial - the module placed under the Hero section
- Featured - the module that is used on the Hero section
- Frontpage modue - it produces a category like layout so it can be used instead of the component.
- Frontpage3Cols - a columned variation of this module which is published on the frontpage
- Masonry - a module that uses the famous Masonry script. It is similar to the feeds on the homepage but uses K2 Content instead
- Slideshow - the slideshow module without the week on top
- SlideshowWeek - the slideshow with the week on the heading
- VideoSlider - a Video Player module
Additional Module Settings.
Two modules need specific module suffixes in order to have the exact look and feel as in the demo.
The leaderboard banners need the “bannerArea" suffix.
The Editorial needs the “modEditorial innerWrap" banner suffixes.
Additional Modules/ Extensions
You might have noticed the feeds present in the homepage of the demo. You may also use a K2Content module with the same look and feel if you want to show your content, or if you want to use RSS feeds you need the “Simple RSS Feed Reader" extension - https://www.joomlaworks.net/extensions/free/simple-rss-feed-reader.
Once you install it and set up your module all you need to do is to choose the default template.
Additional Components
Apart from the K2 component we offer CSS styling for the following components
com_contact (form only)
com_users ( all views )
com_search
com_weblinks
com_newsfeeds
com_tags
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. matchbox and matchbox_module.
nuContent - nuContent is a premium Joomla extension, exclusive only to JoomlaWorks members, which extends the default Joomla article system with presentation features that match the flexibility of K2 (in case you don't want to use K2). Setup instructions are located here: http://nuevvo.com/downloads/commercial-extensions/item/24-nucontent
Module positions
- nuJanaro_Menu
- nuJanaro_Horizontal_Menu
- nuJanaro_Search
- nuJanaro_Breadcrumbs
- nuJanaro_Hero
- nuJanaro_AboveContent
- nuJanaro_BellowContent
- nuJanaro_Content
- nuJanaro_Right
- Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 400
- Large 600
- XLarge 1280+
- Generic 900
- Category Image 100
- Avatar Size 100
- Commenter Image 48
Module Suffixes
- left adds a float:left to a block.
- right adds a float:right to a block.
- text-center adds a center alignment to a block.
- text-right adds a right text alignment to a block.
- text-left adds a left text alignment to a block.
- modEditorial innerWrap are used for the Editorial template
- bannerArea is used for the leaderboard banners
For developers and enthusiasts
Icon Fonts
We have included the Entypo family from fontello.com as well as the Simple Line icon Family.
Glyph guides can be found at fontello.com and http://graphicburger.com/simple-line-icons-webfont/
Animations
You can easily create your own animations using using using natural, declarative language:
<!-- Reveal using custom parameters -->
<div data-scroll-reveal="enter left and move 50px over 1.33s">Foo</div>
<div data-scroll-reveal="enter from the bottom after 1s">Bar</div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px">Baz</div>
More information can be found at http://scrollrevealjs.org/ and https://github.com/julianlloyd/scrollReveal.js
ExtraFields
You can render directly extrafields in your K2 template. You can find a cheat sheet here which you can use the template’s vast collection of fields, or use it as a base to develop entirely new sets of extra fields.
The Grid
We are using ZURB's foundation grid for this template. You can find out more about foundation here: http://foundation.zurb.com/
Addtionally we have added a grid for larger (xl) and very large (xxl) viewports.
Block Grid
We have included Foundation's block grid.
More info can be found here. http://foundation.zurb.com/docs/components/block-grid.html
Visibility Classes
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's foundation.
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template, not just your modules.
More info can be found here: http://foundation.zurb.com/docs/components/visibility.html
Visual Walkthrough
https://www.joomlaworks.net/show/itemlist/user/989-joomlaworks?start=50#sigProIdb14138d9fa
This is the privacy policy for the Google and Facebook Apps named "joomlaworks.net" (referenced as the "Apps" below).
As a registered Google and/or Facebook user, you are also subject to Google's and/or Facebook's privacy policy. For Facebook specifically, please check your Facebook account privacy settings for further information.
Collecting information about you
We only collect your name and email address to allow you access to our website. No other information is retrieved from your account.
Our principles
We never share any information we collect (as stated above) with any other source or company.
Unsubscribing
To unsubscribe simply remove the App by accessing the application settings in your Google and/or Facebook account settings. Once you remove the App you will no longer be able to login to our website.
nuModusVersus is a FREE, multi-purpose template emphasizing in K2 and bundled with all kinds of content blocks you may need: Edge to edge slideshows, feature lists, screeshots showcase, client spotlight, testimonials, blog section and more.
- +free
- +k2
- +flexible
- +variations
- +multicolor
- +joomla 25
- +joomla 3x
Takai is the official demo site for K2, the popular award-winning content extension for Joomla, which JoomlaWorks designed back in 2012. After many requests from the K2 Community, today we are releasing Takai as a free Joomla template, updated to be fully responsive and modernized with JoomlaWorks's new template parameters and standard features. It's probably the best starting point for Joomla users that are just getting to know the content management super-powers of K2!
nuMuzik is a bold and engaging template for music and media related websites. It features magazine-style layouts and large typography that makes the content stand out with big headlines, edge-to-edge feature images and careful use of white space.
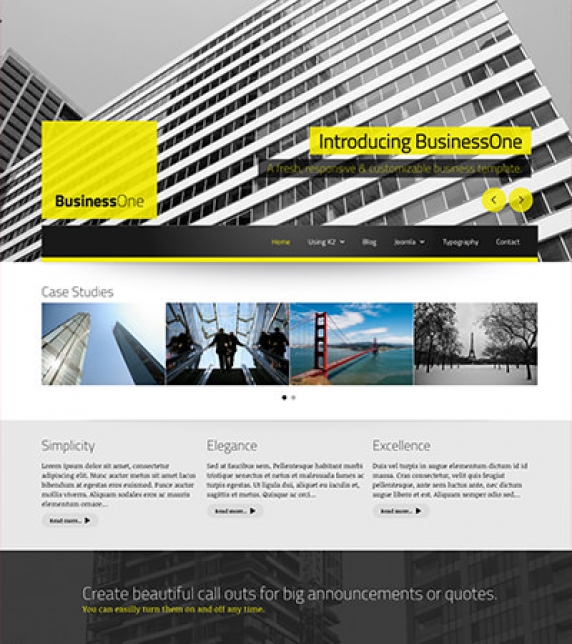
BusinessOne is going to amaze you with it's flexibility, style and customisation options that can adapt to any corporate and portfolio presentation. It comes with 3 pre-built design variations: Construction, Medical and Technology each with it's own content block configuration and visual style.