Setting up our demo
In this template, there is one setup category and all others inherit its parameters.
Use one Leading item with a Large image and five Primary items with a Medium sized image both in a single column.
Please note that both Leading and Primary items have different templates assigned to them.
As you can see on the Demo site, the Leading item/s have a different date listing and a different setup from the other items.
Image sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 125
- Medium 285
- Large 626
- XLarge 900
- Generic 285
- Category image 100
- Avatar size 100
- Commenter image 48
Module suffixes
Apart from the basic suffixes explained here, you can also use the following suffixes:
.isFontKameron if you want your element or module to be rendered with the 'Kameron' font family.
.banner for small rectangle banners (300px x 250px).
.veticalList should be used to render modules with large unordered lists like the most popular content on the frontpage.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuBlog.
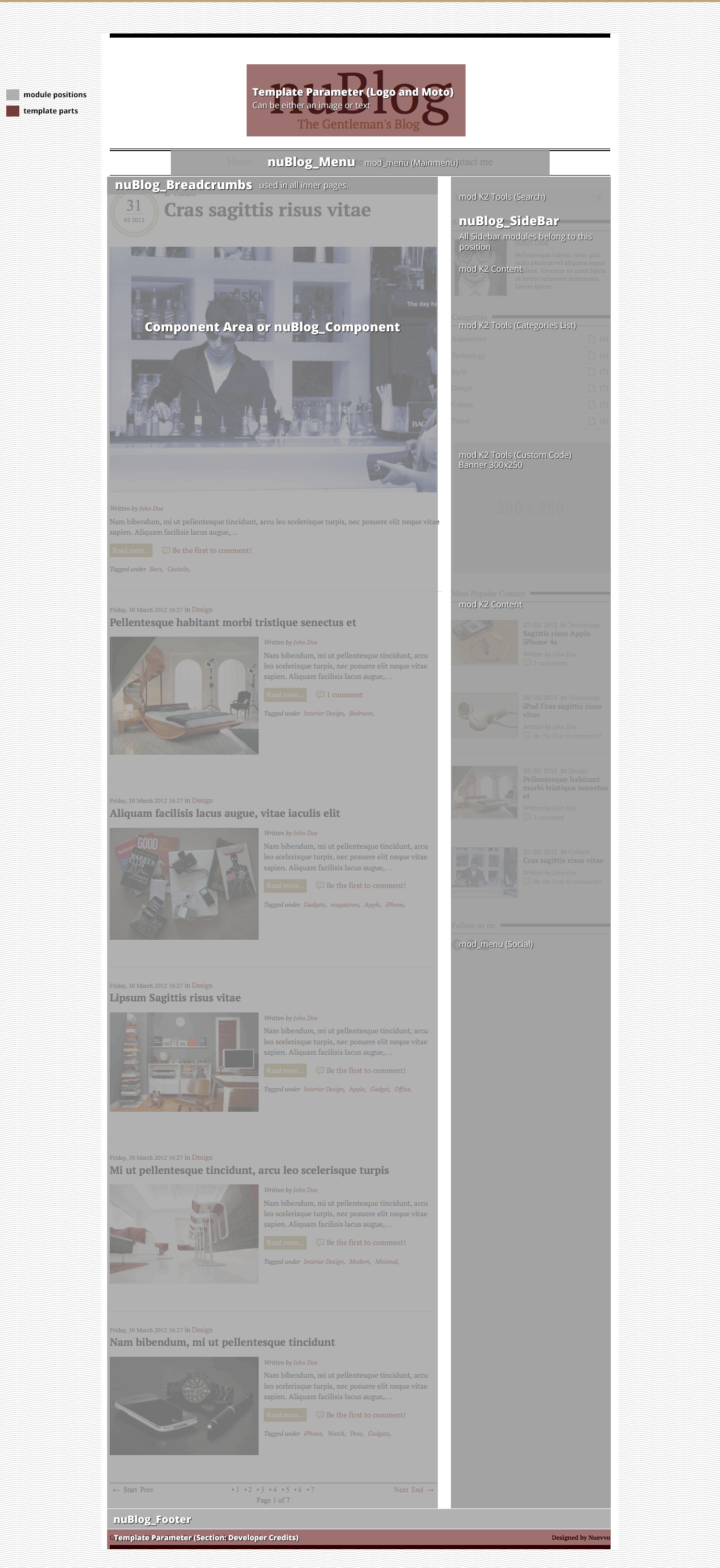
Visual Walkthrough
https://www.joomlaworks.net/support/templates/commercial-templates/item/218-nublog#sigProId6dfe19dbb0