This template comes with two different content variations. The Hotel (dark grey/golden) which is the default and the Restaurant (white/orange). You can choose the one you like to use through the option Content Variations under the Template Specific tab in the Template's parameters.
The Front-page
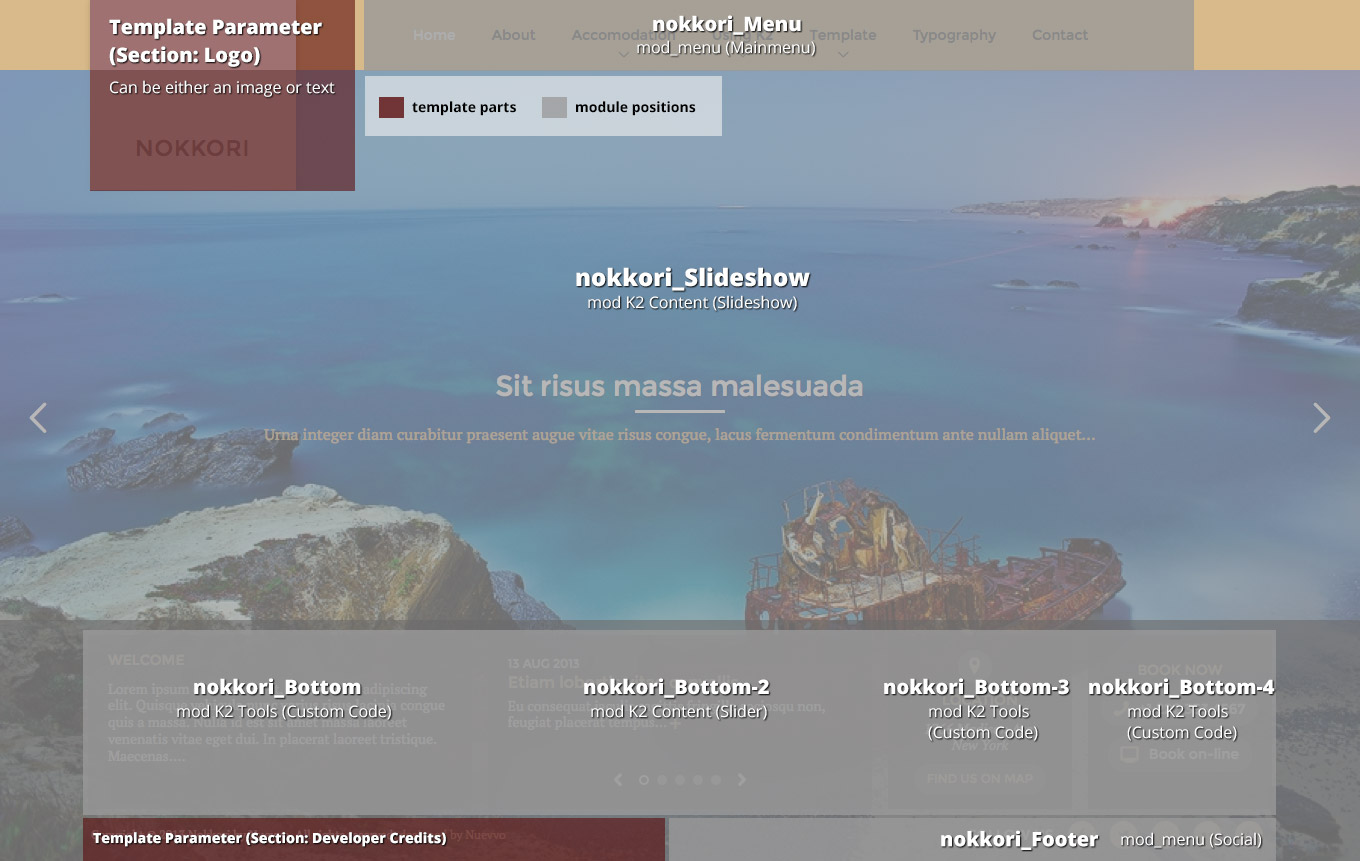
The frontpage consists of a fullscreen slideshow (K2 Content module - Slideshow) along with four modules at the bottom. Check through the Visual Walkthrough the setup for each of these modules.
Categories
This template has two different layouts for listings along with one showing only the subcategories blocks (Accommodation/Our Menu). For all category layouts, listings and item pages we use the Default K2 template with different setup.
The first category layout in use is the one in the Blog styled categories, such as K2 Category (Blog). For this list layout we need four Leading items with Large image size photos in a single Column.
The next category layout in use is the Grid layout. This layout is used for the Accommodation/Our Menu subcategories section. For this layout we need nine Primary items with Medium image size photos in three Columns. Another parameter that is very essential and cannot be ignored, is to give the pageSuffix gridView to the menu item pointing to that Grid category.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 400
- Large 600
- XLarge 900
- Generic 600
- Category Image 300
- Avatar Size 140
- Commenter Image 80
Module Suffixes
- .floatLeft, .left adds a float:left to a block.
- .floatRight, .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-left adds a left alignment to a block.
- .text-right adds a right alignment to a block.
- .alpha removes the left padding of the block.
- .omega removes the right padding of the block.
- .noPadding removes the right and left paddings of the block.
- .transition adds an ease-in transition to the element applied to.
- .whiteBg adds a white background (#ffffff) along with a 30px padding.
- .boxedBlack adds a black (#000000) transparent background with an 70% opacity.
- .borderedBox adds a 3px border to the block.
Template Specific Module overrides
K2 Content Modules
- ColumnBlocks
- FeaturedSlider
- LatestItems
- Quotes
- Slider
- Slideshow
Please Note: All the module templates are available also for the nuContent extension, for those who choose to use Joomla's default article system.
Extra fields
For better content management we have set up some Extra Fields that are associated with specific categories.
Let's start with the Quotes category. The Quotes category is associated with the Quotes K2 Content Module which is located in the bottom of almost all pages appearing as a block-quote.
For this category we have set up an Extra Field Group called Quotes which includes the textfield, Quoter Name.
Another set of Extra Fields that is used for the Hotel section is the Hotel Fields Group. This group includes the following fields: Book Now, Amenities, Rates (Period A-D), 5 image fields for the item Slideshow (Slideshow Image 1-5).
The Book Now is a Link type field. The Amenities is a Textarea type field and the Rates are Textfields appearing as a table in the item's page.
To set up the item Slideshow just go to the Extra Fields tab in the item's page and fill in the 5 image fields with images selected from the image folder (in the demo site the folders are images/itemSlideshow/doubleBed/image1, images/itemSlideshow/doubleBed/image2, etc.).
If you need to use the item layout that uses the images on the left of the content, you will have to apply this Extra Field group to this category, also, and fill in the 5 image fields accordingly.
Notes: It is important to fill in the image fields from 1 to 5 and leave no blank fields in the middle, i.e. don't start with image No 2 and continue with No 4. Make sure you keep a correct order for these fields. If you need to use less images just leave blank the last fields. If you leave blank all image fields, the item image will show in the slideshow's position instead.
For the Restaurant section the Restaurant Fields Group is used instead. This group contains a price textfield and 5 image fields for the item Slideshow (Slideshow Image 1-5) as well.
The price field appears in the category listings (grid or blog), in the item page right next to the title and in the Latest Arrivals module (Featured Slider).
Use of page Heading and Header Image
In the demo site, in all inner pages on the header, there is a title along with a background image. This title is the page heading and is located in the menu item under 'Page Display Options'. You don't have to Enable it, just fill in the text.
To setup the image, select the Link type options and from the Link Image field select the image you have pre-uploaded or upload through the media manager that opens. A preferable image size is 1200x800 pixels. When no image is set and a page heading is the page heading block appears with a solid color.
Joomla Content Component
All K2 category layouts can also be applied to the Joomla Content Component. To set up the layouts for the Category Blog, the Leading items are used in a single column. The Category Blog - Grid uses nine intro items in a three column grid. This layout, like the K2 Grid layout, also needs the page suffix gridView.
For the subcategories view we have setup the List All Categories menu type.
The Grid - for developers and enthusiasts
In this template we are using Foundation's 12 column grid with a small variation. You have the default large-xx , small-xx classes but we have also included a medium state (medium-xx) for viewports between 1024 and 600pixels and a very-small-xx for viewports below 400pixels.
More info can be found here. http://foundation.zurb.com/docs/components/grid.html
Block Grid - for developers and enthusiasts
We have included Foundation's block grid with some minor alterations and tweeks for modules like the Featured Slider located in Accommodation (Selections) or Our Menu (Latest Arrivals) page.
More info can be found here. http://foundation.zurb.com/docs/components/block-grid.html
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports below 767px
- .show-for-small Shows the module in viewports below 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports below 1279px
- .show-for-large Shows the module in viewports above 1280px and below 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and below 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template.
K2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site.
Additional Components
Apart from the K2 component we offer CSS styling for the following components
- com_contact
- com_content
- com_users
- com_search
- com_weblinks
- com_newsfeeds
- com_tags (if you are using Joomla 3.x)
Newsletter module
This template uses the TinyLetter Subscribe by JoomlaWorks extension as a newsletter mechanism. All you have to do is open a free account to TinyLetter and add the username in the module parameters.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. Nokkori.
View the embedded image gallery online at:
https://www.joomlaworks.net/support/templates/commercial-templates/item/225-nokkori#sigProId981227380e
https://www.joomlaworks.net/support/templates/commercial-templates/item/225-nokkori#sigProId981227380e