Setting up our demo
As you can see our template in the frontpage only uses K2 modules instead of the component view. This template offers multiple layouts to choose from. You can choose between a responsive slideshow or a pinterest style (masonry module). You can also choose between two menu layouts.
The Front-page
As stated above you have numerous options and module positions to choose from for your front page.
On our demo we are using both the slideshow and the slider module templates. We have also created a K2 Content module with a nice parallax effect which you can see bellow the banners.
We have included multiple module positions so you can easily divide your content/ modules into vertical zones. (Scroll down to the visual walkthrough for more).
The Contact Information module - http://extensions.joomla.org/extensions/contacts-and-feedback/contact-details/1681 has been used for creating the list of our contacts (stores section).
Menu Modules
In this template we are using three different menu modules, each with a different and unique look & feel. You can use the default module template for your horizontal or vertical menus. The template is used for the footer lists (It breaks the list on a nice 3 or 4 piece grid dynamically). Finally the overlap template is used for the overlapping main menu.
Switching between Menus
You can use both menus for your site's main navigation, although not at the same time.
The difference between these menus is that they are using apart from a completely different structure, a different module position. The toreda_menu position is used for the overlapping menu and the toreda_Horizontal_menu is used for the ordinary horizontal menu.
Product List
This template uses the default K2 template. All of it's settings are located in the default setup category (quick start package).
Product Grid
To have your products in a grid view you have to choose the K2 grid template. In the demo you can see we only show the medium sized image and the title. Alternatively you can choose to show the extrafieds as well. For more info scroll down to the extra fields section.
Product Grid with a left Sidebar
There is a specific template which has a module position built in to the K2 category file. You can use this template if you want to show a sidebar, preferably a product menu only in your category view without also showing it within your items.
Blog Layout
Finally the blog template uses it's own K2 template with its own settings. You can change or browse through these settings. For demo we are using the large image for both the item list and the item views.
K2 General Settings
For this template's layout we have used only the leading items. You can use the primary or secondary items as well if you want to further separate the grid or you want smaller images for your listings.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 400
- Large 670
- XLarge 1200
- Generic 300
- Category Image 300
- Avatar Size 100
- Commenter Image 48
Module positions
- toreda_Menu
- toreda_Horizontal_Menu
- toreda_Upper_Search
- toreda_Upper_Login
- toreda_Slideshow
- toreda_Slider
- toreda_Left
- toreda_Right
- toreda_Above_Component
- toreda_Component
- toreda_Upper_Banner_1
- toreda_Upper_Banner_2
- toreda_Upper_Banner_3
- toreda_Lower_Banner_1
- toreda_Lower_Banner_2
- toreda_Lower_Banner_3
- toreda_Breadcrumbs
- toreda_Parallax
- toreda_Product_Menu
- toreda_Under_Component
- toreda_Under_Component_1
- toreda_Under_Component_2
- toreda_Under_Component_3
- toreda_Under_Component_4
- toreda_Stores
Module Suffixes
- .left adds a float:left to a block.
- .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-left adds a left alignment to a block.
- .text-right adds a right alignment to a block.
Template Specific Module overrides
K2 Content Modules
- 4BlockGrid
- Parallax
- Masonry (Pinterest Style)
- Slider
- Slideshow
Please Note: All the module templates are available also for the nuContent extension, for those who choose to use Joomla's default article system.
Extra fields
For all of you who want a catalog site rather than a full commerce solution we have set up a demo set of extra fields which include the price, SKU, and composition extra fields. You can safey add or remove any extra fields since they are dynamically rendered in your template. For you blog enthusiasts we have another extrafield called subtitle for your blog posts. This extra field also serves as a subtitle to the front page K2 content slideshow module.
Use of Header Image
As you may have already noticed in the demo site at certain categories there is a nice header image on top of the component. This image is not generated from a module but from the menu image. By default the image is properly stretched to fit the space without distorting it. To setup the image, select the Link type options and from the Link Image field select the image you have pre-uploaded or upload through the media manager that opens. A preferable image size is 1280px width and above.
Joomla Content Component
We have built a Blog and a Grid layout for Joomla Content Component. To set up the layout for the Category Blog, four Leading items are used in a single column. The Grid layout is used for the Products page and uses six intro items in a three column grid. This layout, needs the page suffix productGrid and if you choose to use the J2Store you will have to select in each article under Article Options -> Alternative Layout the product layout for your article page.
If you are using the nuContent plugin and the Grid Category Layout you will have to set in your menu options to Show the introtext and use the pageSuffix mentioned above. If not, you can switch that option to Hide and do not use the pageSuffix.
Cart Functionality
This template cart functionality is managed by K2Store for K2 items and J2 Store for com_content articles. In the quick start package for Joomla 2.5 and 3.x you will find both of these component already installed with a demo store, tax profiles, product options and geozones already configured.
Minimum requirements
If you want to use the template's cart functionality you need to use PHP 5.3+ because both K2Store and J2Store do not support PHP 5.2.
K2Store
Documentation for this component can be found here: http://k2store.org/support/user-guide.html
J2Store
Documentation for this component can be found here: http://j2store.org/support/user-guide.html
Additional Components
Apart from the K2 component we offer CSS styling for the following components
- com_contact
- com_content
- com_users
- com_search
- com_weblinks
- com_newsfeeds
- com_tags (if you are using Joomla 3.x)
Additional Overrides
Apart from the K2 component, com_content and nuContent (modules and plugin) we also provide the following overrides:
- K2Store
- J2Store
- mod_menu
- mod_breadcrumbs
Newsletter module
This template uses the TinyLetter Subscribe by JoomlaWorks extension as a newsletter mechanism. All you have to do is open a free account to TinyLetter and add the username in the module parameters.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. toreda.
The Grid - for developers and enthusiasts
In this template we are using Foundation's 12 column grid with a small variation. You have the default large-xx , small-xx classes but we have also included a medium state (medium-xx) for viewports between 1024 and 600pixels and a very-small-xx for viewports below 400pixels.
More info can be found here. http://foundation.zurb.com/docs/components/grid.html
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports below 767px
- .show-for-small Shows the module in viewports below 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports below 1279px
- .show-for-large Shows the module in viewports above 1280px and below 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and below 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template.
SASS Support
In the template's /css folder you will find a /src subfolder. There you will find all out .sass files.
We have also used Bourbon which is a simple and lightweight mixin library for Sass
What is SASS: http://sass-lang.com/
What is Bourbon: http://bourbon.io/
K2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site.
Note: The same applies to j2store.css and k2store.css
Additions in v. 1.1
3 New Tag Views
To make the layout even more flexible we have introduced new tag layouts.
One for our blog items, a catalog one and the default one. The layout change automatically so there is nothing to set up. If a user clicks a tag within the catalog or within the product itself the tag list will a nice three columned grid. On the other hand if you are browsing the blog you will see another tag list, one with large images.
If you wish to have multiple layouts for K2 tag menu items all you need to do is to select the proper K2 template.
The default returns the default list layout, the grid returns the gridded catalog layout and the blog returns the large image layout.
Module Grid
For best results and for maximum control over your responsive layout we have developed a small grid for your sidebar's modules.
For viewports between 900 and 569 pixels you can use the medium-module-1 to medium-module-12 (medium-module-6 for 50% width) as a module suffix.
Grid Additions
We have included a medium state (medium-xx) for viewports between 900 and 768pixels.
SVG Support
We have added SVG support to our template. This means you can upload an svg file using your FTP client and png file with the same name.
Just assign the svg image to the module you want and by default the png image will be served when there is no SVG support. This is very useful for logos if you want maximum quality in retina or high DPI devices.
Please note that at this moment Joomla's default media does not support svg images and you have to use your FTP client instead.
Files altered in Version 1.1:
template.css and its source files (see the documentation for SASS Support)
behaviour.js
html/com_k2/default/tag.php
html/com_k2/grid/
html/com_k2/blog/
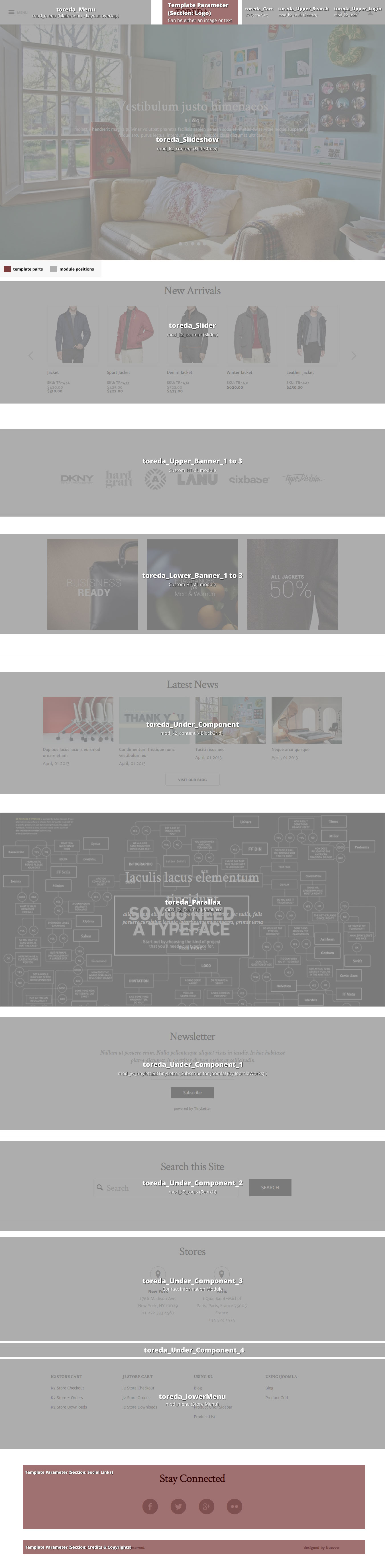
Visual Walkthrough
https://www.joomlaworks.net/support/templates/commercial-templates/item/226-toreda#sigProId1d517f72f9