This template comes with six color variations, plus one fully customisable by you. You can choose the one you like to use through the template parameters under the option Color Variations located in the Template Specific tab.
For this template we have also used the Radiojar's radio service for the Player and alternatively for OnAir, Schedule and Dj's list modules which have also been setup for K2. Read here more about Radiojar.
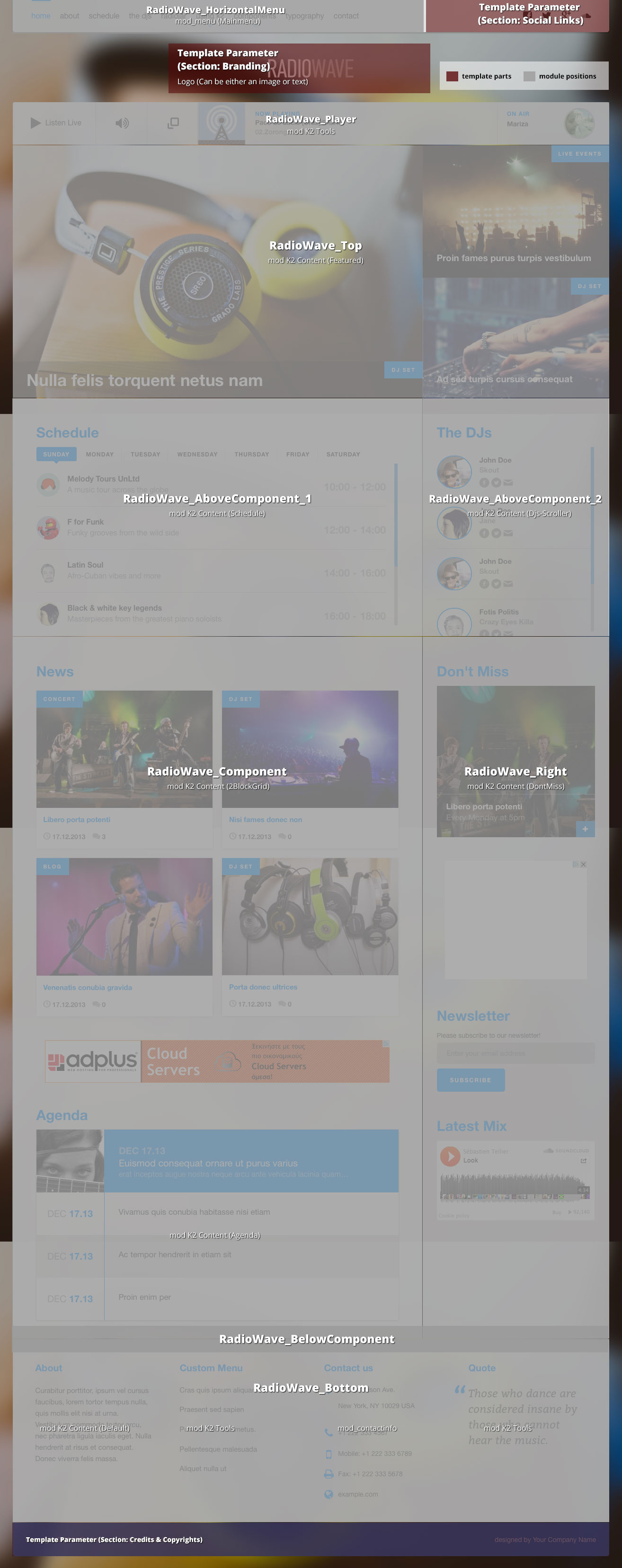
The Frontpage
The Frontpage of this demo site consists of modules. In the order we see them from top to bottom we have:
- Horizontal menu or off-canvas menu,
- Player and onAir module, which come from Radiojar service,
- Featured items module,
- Schedule and Dj's coming from K2 (are also available for Radiojar which are shown under the radiojar page),
- News
- Agenda
- Sidebar: Don't miss, Newsletter, Soundcloud Latest mix
- Bottom: About, Custom Menu, Contact Info, Quote.
The Blog Category
The layout in use is the Default for the Blog Category. For the list layout we need four Leading items with Large sized images in a single Column.
In the K2 Blog category lists you will notice a play button on top of some images. This icon appears only for those items that have a video. The video will be visible once the image is clicked on without leaving the category's page.
The Grid Category (The Dj's)
The layout in use for this category is grid. For the list layout we need seven Primary items with Medium sized images in a four column grid. The number of items is odd because the first item is taken by the category block.
Schedule Category
The layout in use for this specific category is schedule. For this layout we need only seven Leading items. These items will correspond to each day of the week starting from Sunday. It is important to use Ordering as the item's ordering setting. The only parameters we need enabled for this category is the item's title and the extra fields. Read more about this category's extra fields setup under the Extra fields section of this page.
Popup Player and setup
We have used another sub-template file to setup this popup player and additional information. It consists of three tabs. The first one has the Player and onAir information along with a 300x250 banner and social links. the second one has the Schedule and the third one the list of Dj's. All the information provided in these tabs are instances of the already used modules with the prefix RadioWave_Popup_, in order to stand out.
You will probably notice the "Also in MP3, M3U" links in the popup's footer. These two links can be setup from the template parameters under the Template Specific section. Check the visual walkthrough in order to see each module's settings.
Using a different radio service provider or your own streaming server (e.g. IceCast/ShoutCast)
Not using Radiojar? No problem.
Both players in the quickstart package are just HTML snippets which can easily be replaced with your own players/streams in the respective K2 Tools type modules.
If you specifically have an IceCast or ShoutCast stream server, then you can use the RadioWave Generic Player, our ready-made module for these types of streaming servers. Info & download at: https://github.com/joomlaworks/radiowave-generic-player
Extra Fields
For better content management we have set up some Extra Fields that are associated with specific categories.
Let's start with the extra field used in the Don't Miss module. We have used a Tagline extra field to add this extra infrormation needed for this module. This extrafield is assigned to Events, Concert, Dj Set, Live Events categories.
The "Producer Additional Info" extra fields group is assigned to the Dj's category. It consists of three social links and a nickname as the additional information for each dj which is used both in the dj's item page and the dj's module list.
The "Schedule" extra fields group is assigned to the Schedule category. It consists of twelve, two-hour set of: the show's start and end time, the dj's avatar, the show's title and tagline as well as the show's cover image. Each set of extra fields is marked with the postfix _a, _b, _c, etc. up to _l on each extra field's alias.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 400
- Large 600
- XLarge 900
- Generic 400
- Category Image 100
- Avatar Size 100
- Commenter Image 60
Menu Modules
There are two different menu modules in use, each with a different and unique look & feel. You can either use the horizontal menu or the off-canvas menu. To choose the off-canvas menu, just enable the menu module in the RadioWave_Menu position. To choose the horizontal menu, enable the menu module in the RadioWave_Horizontal_Menu position.
Module Positions
- RadioWave_AboveComponent_1
- RadioWave_AboveComponent_2
- RadioWave_Banner120x600
- RadioWave_Banner160x600
- RadioWave_Banner300x250
- RadioWave_Banner468x60
- RadioWave_Banner728x90
- RadioWave_BelowComponent
- RadioWave_Bottom
- RadioWave_Breadcrumbs
- RadioWave_Component
- RadioWave_ContactInfo
- RadioWave_Footer
- RadioWave_Header
- RadioWave_Left
- RadioWave_Menu
- RadioWave_HorizontalMenu
- RadioWave_Right
- RadioWave_Player
- RadioWave_Search
- RadioWave_Slideshow
- RadioWave_SocialLinks
- RadioWave_Top
- RadioWave_Popup_Player
- RadioWave_Popup_Sidebar
- RadioWave_Popup_Schedule
- RadioWave_Popup_Djs
Module Suffixes
- .left adds a float:left to a block.
- .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-left adds a left alignment to a block.
- .text-right adds a right alignment to a block.
- .text-justify adds a full alignment to a block.
- .alpha removes the left padding of the block.
- .omega removes the right padding of the block.
- .noPadding removes the right and left paddings of the block.
- .noMargin removes the margin in a block.
- .borderRight adds a black right border with 60% opacity to a block.
- .whiteOpacity90 adds a 90% opacity in a block.
- .whiteOpacity80 adds an 80% opacity in a block.
- .greyBg adds a grey background in a block.
Template Specific Module overrides
K2 Content Modules
- 2BlockGrid
- Agenda
- Djs-Scroller
- DontMiss
- Featured
- LatestItems
- onAir
- Schedule
Additional Components
Apart from the K2 component we offer CSS styling for the following components:
- com_contact
- com_content
- com_users
- com_search
- com_weblinks
- com_newsfeeds
- com_tags
Radiojar
We have used Radiojar's streaming radio service for our player along with widgets for the onAir, Schedule and DJ lists module. All the javascript code that each of these modules need is slightly customized and located in the /templates/radiowave/js/radiojar.js file in the template.
To add your stream's id simply open the /templates/radiowave/js/radiojar.js file with a text editor and replace Radiojar's default ID (u0510s7hb) used for demos with the actual ID provided for your account by Radiojar.
Make sure to keep the HTML structure of each module intact if you choose to use this service. Don't forget to change the popup's url in order to correspond your site's url path in the Schedule module.
Newsletter module
This template uses the TinyLetter Subscribe (by JoomlaWorks) extension which integrates the awesome (and free) TinyLetter newsletter service (powered by MailChimp) with Joomla. All you have to do is open a free account on TinyLetter and add the username you'll create there in the module's parameters.
The Contact Information module
In this template we have used the 3rd party (free) Contacts Information Mod module for creating the "Contact us" block at the footer of the site.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. RadioWave.
The Grid - for developers and enthusiasts
In this template we are using Foundation's custom 16 column grid. More info can be found here: https://get.foundation/sites/docs-v5/components/grid.html
Block Grid - for developers and enthusiasts
We have included Foundation's block grid with some minor alterations and tweeks for the "Related Items By Tag" section in the K2 item view. More info can be found here: https://get.foundation/sites/docs-v5/components/block_grid.html
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports below 767px
- .show-for-small Shows the module in viewports below 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports below 1279px
- .show-for-large Shows the module in viewports above 1280px and below 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and below 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template.
k2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site. All required CSS rules for K2 are embedded in the main template.css file.
Visual Walkthrough
https://www.joomlaworks.net/support/templates/commercial-templates/item/229-radiowave#sigProId1dda1f7184