This template comes with five bundled colour variations, plus one fully customisable by you. You can choose the one you like to use through the template parameters under the option Colour Variations located in the Template Specific tab.
Setting up our demo
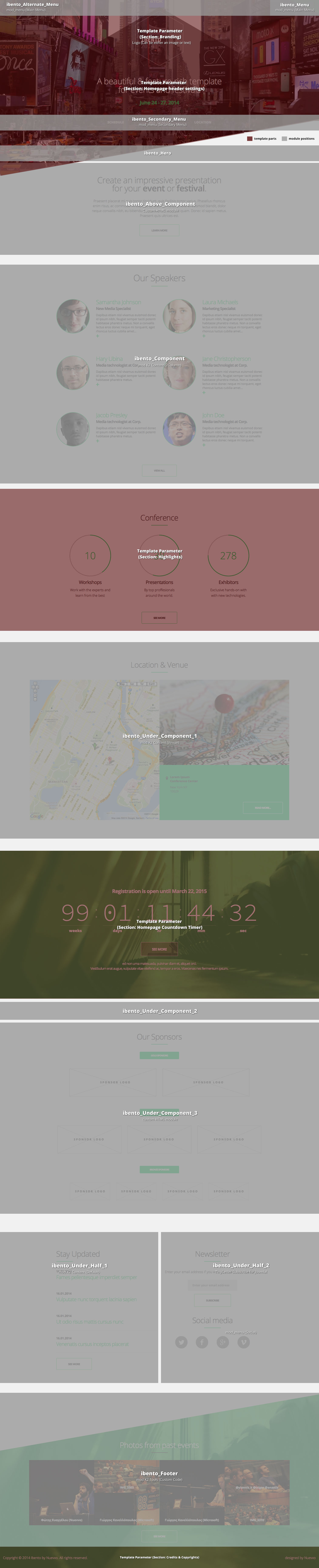
As you can see, our template, in the frontpage only uses K2 modules instead of the component view. As for the component view you can choose between the blog view or the gridded view which is used in the speakers and conference pages.
The Front-page and module positions
As stated above you have numerous options and module positions to choose from for your frontpage.
There are three module positions placed one below the other so you can order your content more effectively.
Furthermore, there is a module position in the component area if you choose to use modules instead of the component.
Finally, there are positions above the component area and two half width positions located in the footer.
Template functionality
From the template’s settings, apart from the colours, you can also control most of the template’s functionality.
You can control the homepage’s settings, the countdown timer, the content highlights (conference section in the demo) and finally the background image settings.
Background image
You can select the background image from the template’s parameters. However in K2 views (item and category) the K2 image will be used instead. In all other components the template’s image will be used.
Using the Homepage settings
From these fields you can modify the content and image (or video) of your homepage’s header.
Using images in the homepage:
All you need to do is to specify an image in the appropriate field. (Check the visual walkthrough)
Using video in the homepage:
Bellow the image field there is a textfield. You need to paste the iframe code in there.
Hint: In order to work correctly you need to paste the iframe code with a specified width and height.
Eg. This is the default code from vimeo:
<iframe src="//player.vimeo.com/video/85525224" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
As you can see you can safely use this since width="" height="" are defined by default.
Hint: Some versions of flash in older Operating systems disregard completely any z-index values. If you are using a video from YouTube you need to add a parameter to the URL to fix this.
If you are using multiple parameters (your URL looks like youtube.com/embed/VIDEOID?param=2¶m ) add &wmode=transparent. If not add ?wmode=transparent.
Highlight section
In the demo site you might have noticed the "Conference" section.
This section, which appears only in the frontpage, can be enabled and edited through the Highlight section of the template’s parameters.
In this section, you can enter or edit each block’s title, description, link, if you need to, and finally choose between an icon or an tagline. You can also specify the main title of that section, the main link and the colour of the pie charts.
The only different element is the Percentage field. Filling it with a number from 1 - 100 will animate the pie chart to that percentage.
Hint for developers and enthusiasts: You can see all the available options for the pie charts here: http://rendro.github.io/easy-pie-chart/
Countdown timer
You can control the countdown timer’s settings from the template’s parameters. All you need to do is to is to specify the date and/or time your event is staring.
Hint: Remember to use the YYYY/MM/DD and HH:MM:SS formats.
Flickr integration
In order to use Flickr’s functionality you need to create a free API key. You can get your free API key from: http://www.flickr.com/services/apps/create/
Flickr integration - module
In this template we are using the FlickrSetEmbedder script. You can find detailed documentation here: http://fotis.co/projects/flickrsetembedder.js/
As for the template, all you need to do is paste the following snippet in K2 Tools/ Custom HTML module
<a data-source="flickr" data-limit=“6" href=“YOUR_FLICKR_SET_URL">Check out my cool Flickr set</a>
You can find another example of the snippet in the demo package (K2 Tools module).
Custom modules
The Contact Information module - http://extensions.joomla.org/extensions/contacts-and-feedback/contact-details/1681 has been used for creating the module in the footer.
Newsletter Module
This template uses the TinyLetter Subscribe by JoomlaWorks extension as a newsletter mechanism. All you have to do is open a free account to TinyLetter and add the username in the module parameters.
Menu Modules
This template uses three different menu modules. The default one, the one you see at the demo site which is also enabled in the quick start package, which is the off canvas menu. You can use a typical horizontal menu, as well. Simply publish your module at the ibento_Alternate_Menu position.
Using the social menu
The social menu (the one placed on the footer) uses its own overrides. You need to choose the appropriate layout for the module’s settings. You can do this by selecting the “social” option from the Alternate Layout select box.
Finally don’t forget to set the appropriate CSS class (Link CSS Style). The class should be the name of the network, e.g. facebook, twitter, google-plus, vimeo etc.
Secondary Menu
Apart from the two main menus there is another menu module which you can see in the homepage’s header.
In order to use that menu you have to publish a module at the ibento_Secondary_Menu position.
Hint: Due to the header’s design that menu cannot display any submenu items.
Secondary Menu in smaller viewports
In the demo site we have used visibility classes to display another menu module outside the header.
In this case you need to make sure that apart from the visibility class you have also used the "secondary-outer-nav" module suffix.
For further assistance make sure you check the quick start package and the visual walkthrough.
Switching between Menus
You can use both main menus for your site's main navigation, although not at the same time.
K2 Categories and Templates
In this template we have used two different layouts and K2 templates.
One for our blog listing and one for our grid listing. You can see them in action on the blog category and on the Speakers/ Conference categories.
Blog Layout
The blog template uses it's own K2 category settings. You can change or browse through these settings. In our demo we are using the large image for both the item list and the item views. Finally for this layout we are only using leading items in a single columned grid.
Grid Layout
For this layout apart from the Grid template we are using completely different settings for our category listings and item views (see the visual walkthrough). We are using eight items in a four column grid with medium sized images. In smaller viewports the grid will break down to a two or a single columned layout.
Extra Fields
This template offers two extra field groups. One group is for personal info and links towards social profiles. You can see these fields in the Speaker’s profile items.
The other group covers your event. There is a field for a map (preferably google map’s iframe code) and a field for the venue’s address.
Extra Fields module - Venue details
In the demo package there is a K2 Content module which displays the map, the image and the address of the venue.
In order to duplicate that functionality you need to fill in these fields (in the item view) and then publish a K2 Content module using the Venue sub-template. Make sure you select that item as the source of the module’s content and set the extra fields to be visible.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 400
- Large 900
- XLarge 1280
- Generic 900
- Category Image 1200
- Avatar Size 100
- Commenter Image 102
Module Positions
- ibento_Menu
- ibento_Secondary_Menu
- ibento_Alternate_Menu
- ibento_Hero
- ibento_Above_Component
- ibento_Component
- ibento_Breadcrumbs
- ibento_Right
- ibento_Under_Component_1
- ibento_Under_Component_2
- ibento_Under_Component_3
- ibento_Under_Half_1
- ibento_Under_Half_2
- ibento_Footer
Module Suffixes
- .left adds a float:left to a block.
- .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-left adds a left alignment to a block.
- .text-right adds a right alignment to a block.
- .text-justify adds a full alignment to a block.
- .list-with-image for K2 Content modules with images.
- .list-without-image for K2 Content modules without images.
- .title-on-left moves the module title to the left.
Template Specific Module overrides
For the K2 Content modules the following sub-templates are available.
2Column which is used in the speakers modules.
Venue which displays the map and the address extra fields.
The default one which can be used for listing with or without an image (see the Module Suffixes section).
Additional Components
Apart from the K2 component we offer CSS styling for the following components:
- com_users
- com_search
- com_weblinks
- com_newsfeeds
- com_tags (if you are using Joomla 3.x)
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. ibento.
The Grid - for developers and enthusiasts
We are using ZURB's foundation grid for this template. You can find out more about foundation here: http://foundation.zurb.com/
Block Grid - for developers and enthusiasts
We have included Foundation's block grid with some minor alterations and tweeks for modules like the category listings.
More info can be found here. http://foundation.zurb.com/docs/components/block-grid.html
Module Grid - for developers and enthusiasts
For best results and for maximum control over your responsive layout we have developed a small grid for your sidebar's (mostly) modules.
For the viewports between 900 and 569 pixels you can use the medium-module-1 to medium-module-12 (medium-module-6 for 50% width) as a module suffix.
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports below 767px
- .show-for-small Shows the module in viewports below 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports below 1279px
- .show-for-large Shows the module in viewports above 1280px and below 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and below 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template.
SASS Support
In the template's /css folder you will find a /src subfolder. There you will find all out .sass files.
We have also used Bourbon which is a simple and lightweight mixin library for Sass.
What is SASS: http://sass-lang.com/
What is Bourbon: http://bourbon.io/
K2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site.
/template/documentation/galleries/Visual Walkthrough
https://www.joomlaworks.net/support/templates/commercial-templates/item/230-ibento#sigProId897793f5ba