JoomlaWorks
The Joomla team has decided to ditch the Ubuntu style release cycle (a truly WTF decision in the first place) and once and for all end confusion to developers, users, customers and clients from hell.
This means that the current release (3.x) is the current stable release. There is NO need to use Joomla 2.5 anymore. It won't be more stable compared to Joomla 3.x. And when 4.x is released, that will be the new stable release and so on.
An exception will be made for Joomla 2.5 and it will be supported until the end of 2014. Joomla development will then shift entirely to Joomla 3.x.
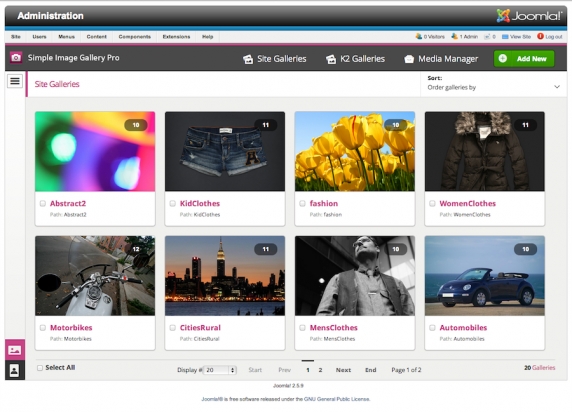
We've always put user friendlyness and ease of use above all when building our extensions. At least up to what's possible for any type of extension. Simple Image Gallery Pro was great (and still is) as a plugin that allows you to zip a bunch of files and quickly transform them to an image gallery grid. It's no wonder why the free version is one of the most popular extensions in the Joomla Extensions Directory for many years now. People hate to use tools that take more time to deal with than the actual content they're producing. If it takes you more time to upload a gallery than shooting the actual pictures, then there's a problem. And unfortunately, many gallery components in the Joomlasphere simply fail to deliver what they promise.
It's part of our "masterplan" to redefine what we consider basic functionality for any Joomla site. It started with K2 and now it's moving deeper into more specialized areas. SocialConnect is an extension that -as with all things made by JoomlaWorks- came out from a real need. And it was tested extensively for more than a year on the K2 Community, before being publicly released.
Basic System Requirements
- PHP version 5.5.x or newer
- cURL & JSON modules for PHP (usually installed by default in most hosting providers)
- Joomla versions 1.5, 2.5 or 3.x
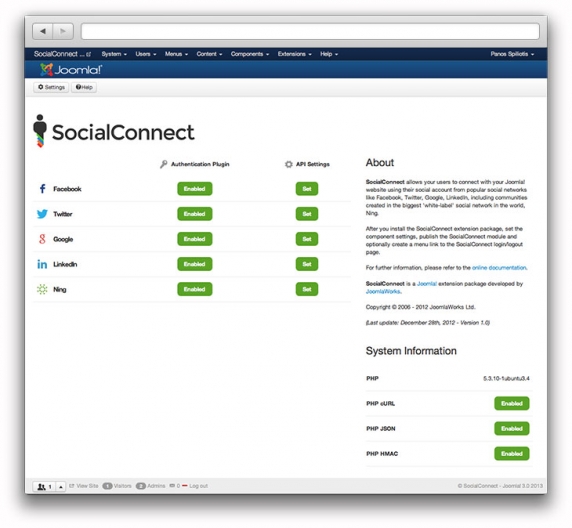
You can check the system requirements anytime by visiting the SocialConnect Dashboard page.
Further requirements
SocialConnect integrates the most popular social networks in your Joomla website. These networks require some setup on their side to allow you to use their services:
- Facebook integration: Please have a look at the updated documentation here: https://docs.joomlaworks.net/#/pages/socialconnect/facebook
- Twitter integration: In order to allow users to login to your site using their Twitter account you need to create a Twitter application. Read the “Creating a Twitter App” section of this document for more information. In addition, since version 1.5, SocialConnect allows you to create tweets of your site content to a specified Twitter user timeline. In order to enable this feature you need to authorize your Twitter application. You can read the “Authorizing your Twitter application” section of this document for more information.
- Google integration: In order to allow users to login to your site using their Google account you need to create a Google application. Read the “Creating a Google Application” section of this document for more information.
- LinkedIn integration: In order to allow users to login to your site using their LinkedIn account you need to create a LinkedIn application. Read the “Creating a LinkedIn Application” section of this document for more information. In addition, since version 1.8, SocialConnect allows you to post your site content to a specified LinkedIn user timeline. In order to enable this feature you need to authorize your LinkedIn application. You can read the “Authorizing your LinkedIn application” section of this document for more information.
- GitHub integration: In order to allow users to login to your site using their GitHub account you need to create a GitHub application. Read the “Creating a GitHub Application” section of this document for more information.
- WordPress.com integration: In order to allow users to login to your site using their WordPress.com account you need to create a WordPress application. Read the “Creating a WordPress Application” section of this document for more information.
- Microsoft integration: In order to allow users to login to your site using their Microsoft account (this includes Outlook.com, Hotmail, Windows Live, SkyDrive, Windows Phone and Xbox Live accounts) you need to create a Microsoft application. Read the “Creating a Microsoft Application” section of this document for more information.
- Instagram integration: As of June 29th 2020, the relevant Instagram API has been deprecated by Facebook (owners of Instagram) in favour of Facebook Login (read the related statement here). Existing integrations will not be supported after September 2020 so SocialConnect after v1.10.0 will remove the related options for Instagram.
- Foursquare integration: In order to allow users to login to your site using their Foursquare account you need to create a Foursquare application. Read the “Creating a Foursquare Application” section of this document for more information.
- Amazon integration: In order to allow users to login to your site using their Amazon account you need to create an Amazon application. Read the “Creating an Amazon Application” section of this document for more information.
- StackExchange integration: In order to allow users to login to your site using their StackExchange account (this includes stackoverflow.com and all the StackExchange sites listed at http://stackexchange.com/sites ) you need to create a StackExchange application. Read the “Creating a StackExchange Application” section of this document for more information.
- SoundCloud integration: In order to allow users to login to your site using their SoundCloud account you need to create a SoundCloud application. Read the “Creating a SoundCloud Application” section of this document for more information.
- Tumblr integration: In order to allow users to login to your site using their Tumblr account you need to create a Tumblr application. Read the “Creating a Tumblr Application” section of this document for more information.
- DISQUS integration: In order to integrate DISQUS comments to your site you need to have a DISQUS account. In order to allow users to log in to our site using their DISQUS account you need to create a DISQUS application. Read the “Creating a DISQUS Application” section of this document for more information.
Installation - Upgrade
To install SocialConnect simply use Joomla Extension installer and install it like any other extension.
To upgrade SocialConnect just install the new version on top of the old one (do not uninstall the old one so your setup & authorization/keys remain intact).
Settings
All SocialConnect settings are located under the administration component. Settings are divided in the following groups:
- Social Login Settings
- Social Comments Settings
- Social Auto Post Settings
- Advanced Settings
- System Settings
- Permissions (for Joomla 2.5+)
Social Login Settings

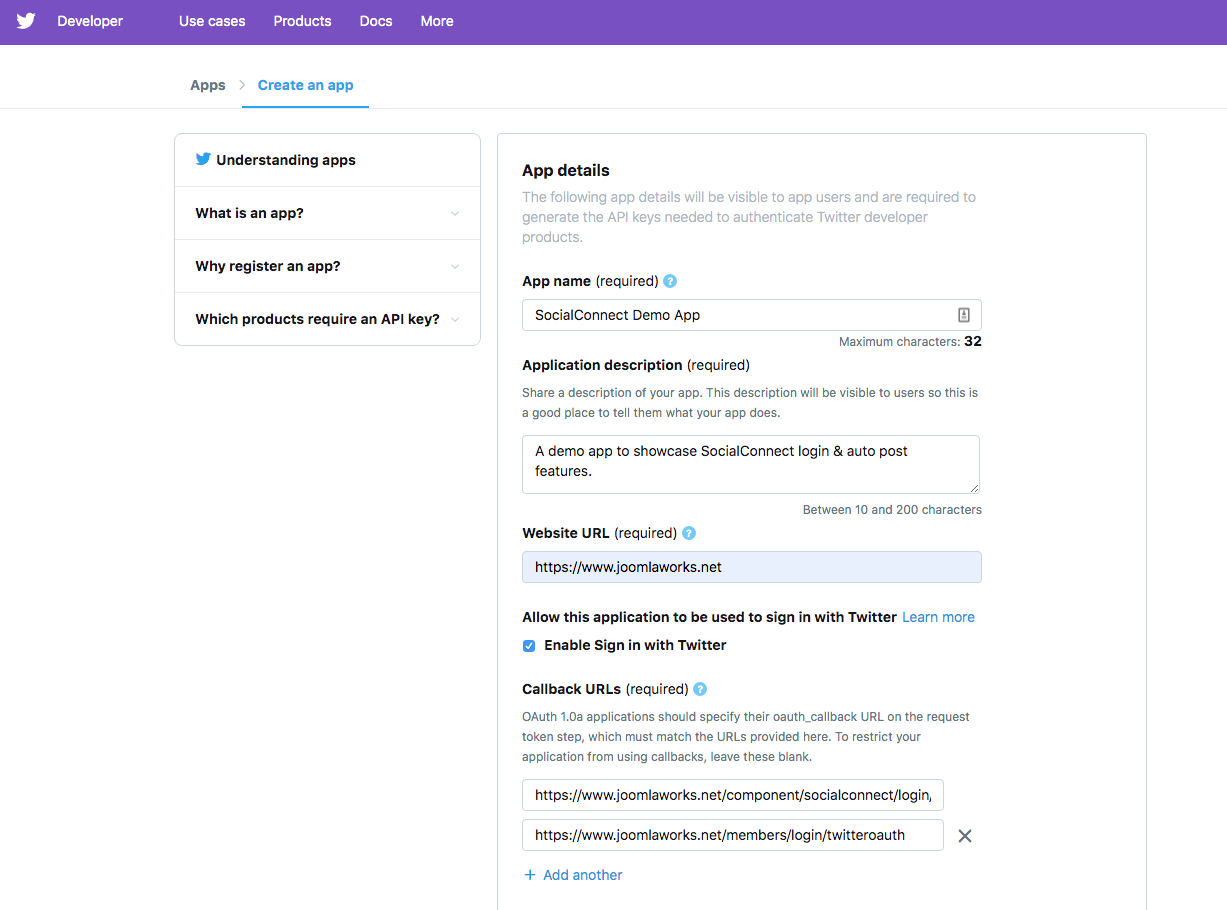
Go to https://developer.twitter.com/ and sign in using your Twitter account. Then visit https://developer.twitter.com/en/apps/create and you will be transferred to the “Create an app” form/page.
Fill in all required fields and make sure you click on "Enable Sign in with Twitter" for logins to work. Under "Callback URLs" you need to add at the following set of SEF-only URLs:
- https://domain.tld/component/socialconnect/login/twitteroauth
- https://domain.tld/administrator/index.php
- https://domain.tld/administrator/
If you have created a menu item pointing to the SocialConnect login form (e.g. https://domain.tld/socialconnect) you also need to add https://domain.tld/socialconnect/login/twitteroauth (basically your SocialConnect menu URL plus "/login/twitteroauth") to the list of callback URLs.
If your site uses HTTP and not HTTPS, adjust all URLs above accordingly. Non SEF URLs won't work, so you need to enable SEF URLs in Joomla.
Additionally, make sure you provide a valid reason why you're creating an app under "Tell us how this app will be used". Apps are now passed through inspection so the more info you provide the less risky it is to have your app declined.
Once your app is ready/approved, head over to you app on Twitter, switch to the "Keys and tokens" tab and copy the 2 keys from "Consumer API keys" (api key & api secret key) into “Consumer key” and “Consumer secret” respectively in SocialConnect's Settings.
In order to enable Google login to your site you need to create a Google application and provide SocialConnect the following settings:
- Client ID. This the client ID of your Google application.
- Client secret. This is the client secret of your Google application.
Both of the above can be found on your Google application page. If you are not familiar with Google Applications then read the following section which provides a step-by-step process for creating one.
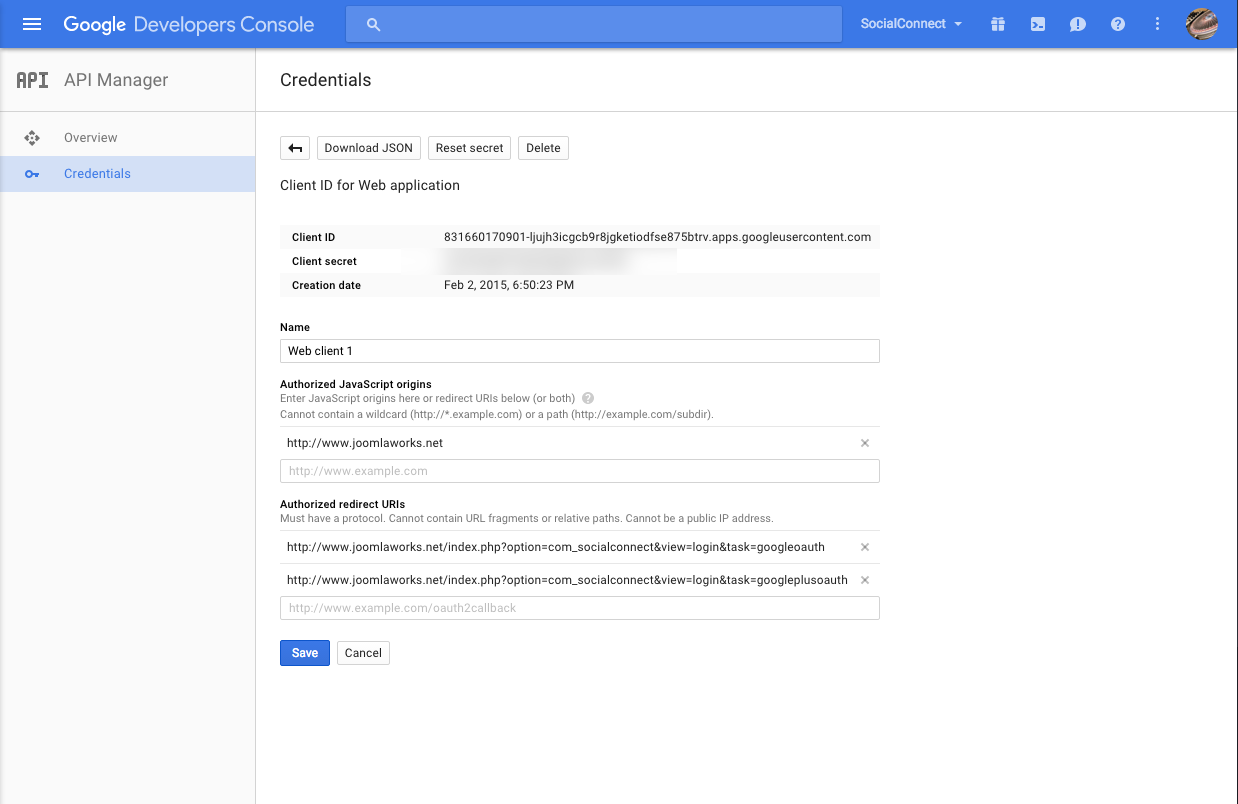
Creating a Google Application
First go to https://console.developers.google.com and sign in using your Google account. After that open the dropwdown list on the upper right part of the screen which is populated with your current projects. You should see a link in the list named “Create a project....” . Click on that and then you will be asked to give a name to your project. After you do so, click the “Create” button. Then you will be transfered to the project dashboard page. Click on the block named "Use Google APIs" and on the next screen use the menu on the left and click the link named "Credentials". On the next screen click on the "New credentials" button and choose "oAuth client ID" from the dropdown. Choose "Web application" as "application type" and provide your site's URL to the field "Authorized JavaScript origins". In the field "Authorized redirect URIs" enter the following:
YOUR_SITE_URL/index.php?option=com_socialconnect&view=login&task=googleoauth.
After that click on the "Create client ID" button and you are done.
You are ready to go now. Just provide the Client ID and Client secret of your application to SocialConnect.
Below is a typical Google application setup for SocialConnect: 
In order to enable LinkedIn login to your site you need to create a LinkedIn application and provide SocialConnect the following settings:
- API key. This the API key of your LinkedIn application.
- API secret. This is the API secret of your LinkedIn application.
Both of the above can be found on your LinkedIn application page. If you are not familiar with LinkedIn Applications then read the following section which provides a step-by-step process for creating one.
Creating a LinkedIn Application
Go to https://www.linkedin.com/developers/apps and sign in using your LinkedIn account. Then create a new app (use https://www.linkedin.com/developers/apps/new). Fill in the form (make sure "Share on LinkedIn" and "Sign In with LinkedIn" are already chosen under "Products") and click on "Create app" at the bottom of the page.
Once the app is created, your API keys are in the "Auth" tab of your app. To finalize the process, you need to add the following Redirect URL(s) under "OAuth 2.0 settings" for LinkedIn login and autoposting:
- https://domain.tld/administrator/index.php?option=com_socialconnect&view=authorize&service=linkedin
- https://domain.tld/component/socialconnect/login/linkedinoauth
- https://domain.tld/index.php?option=com_socialconnect&view=login&task=linkedinoauth
If you have a menu item pointing to the SocialConnect login form with "socialconnect" as the menu item alias then also add https://domain.tld/socialconnect/login/linkedinoauth to the list of URLs in your LinkedIn's app settings (basically your SocialConnect menu URL plus "/login/linkedinoauth").
If you have followed the steps described above, you should now be able to use LinkedIn login & autoposting in your site!
Please note that existing LinkedIn apps using v1 of their API will work for some time to come, but new apps registered will only utilize v2 of their API. Additionally, if you are using SocialConnect v1.9.0+, you need to update your Redirect URL(s) under "OAuth 2.0 settings" to NOT useparameters as described above.
GitHub
In order to enable GitHub login to your site you need to create a GitHub application and provide SocialConnect the following settings:
- Client ID. This the client ID of your GitHub application.
- Client secret. This is the client secret of your GitHub application.
Both of the above can be found on your GitHub application page. If you are not familiar with GitHub Applications then read the following section which provides a step-by-step process for creating one.
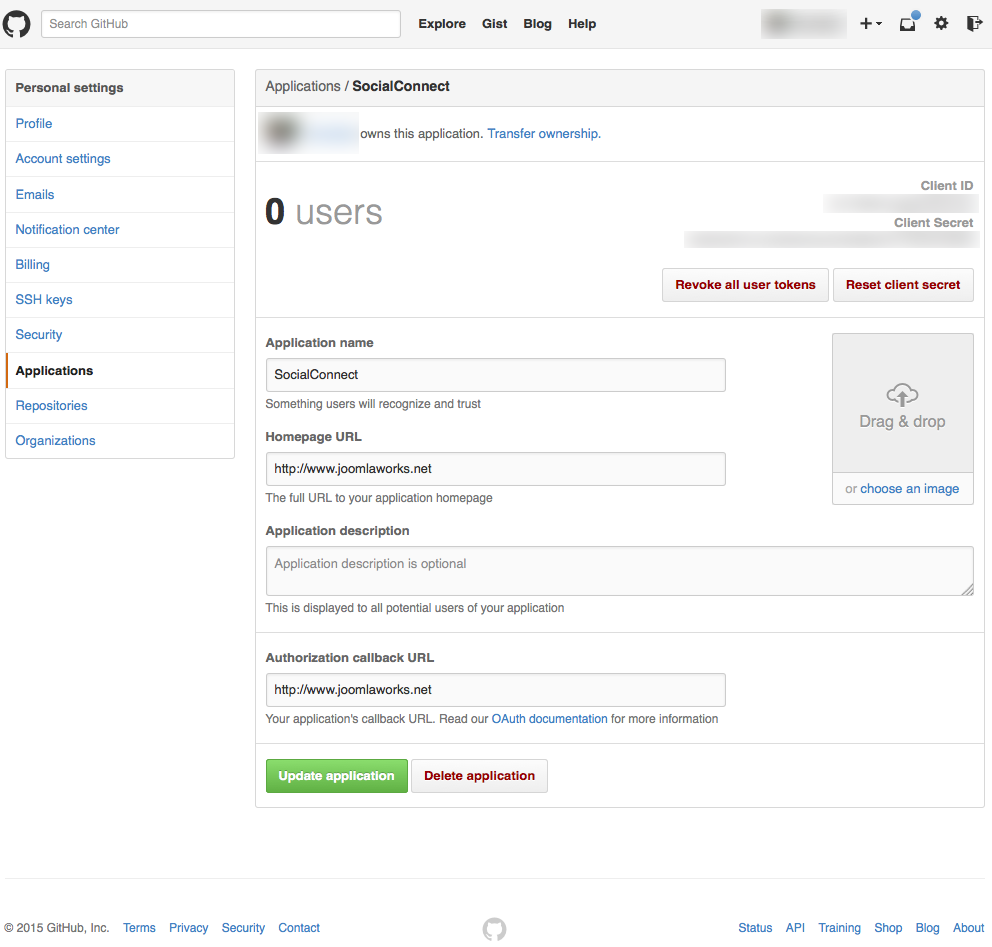
Creating a GitHub Application
First go to https://github.com and sign in using your GitHub account. After that click the “Settings” icon on the upper right menu. This will navigate you to your account settings page. Then you need to click the "Applications" link of the menu on the left and in the next screen you will see a button named "Register new application". Once you click it you will see the application page. You are asked there to give a name to your application. You can give whatever name you want. This is what users will see when they attempt to sign in to your site using GitHub. Next you need to provide a "Homepage URL" and an "Authorization callback URL" . Type in both these inputs the URL of your site. Finally click the "Register application" button to complete the proccess. Below is a typical GitHub application setup for SocialConnect: 
WordPress
In order to enable WordPress login to your site you need to create a WordPress application and provide SocialConnect the following settings:
- Client ID. This the client ID of your WordPress application.
- Client secret. This is the client secret of your WordPress application.
Both of the above can be found on your WordPress application page. If you are not familiar with WordPress Applications then read the following section which provides a step-by-step process for creating one.
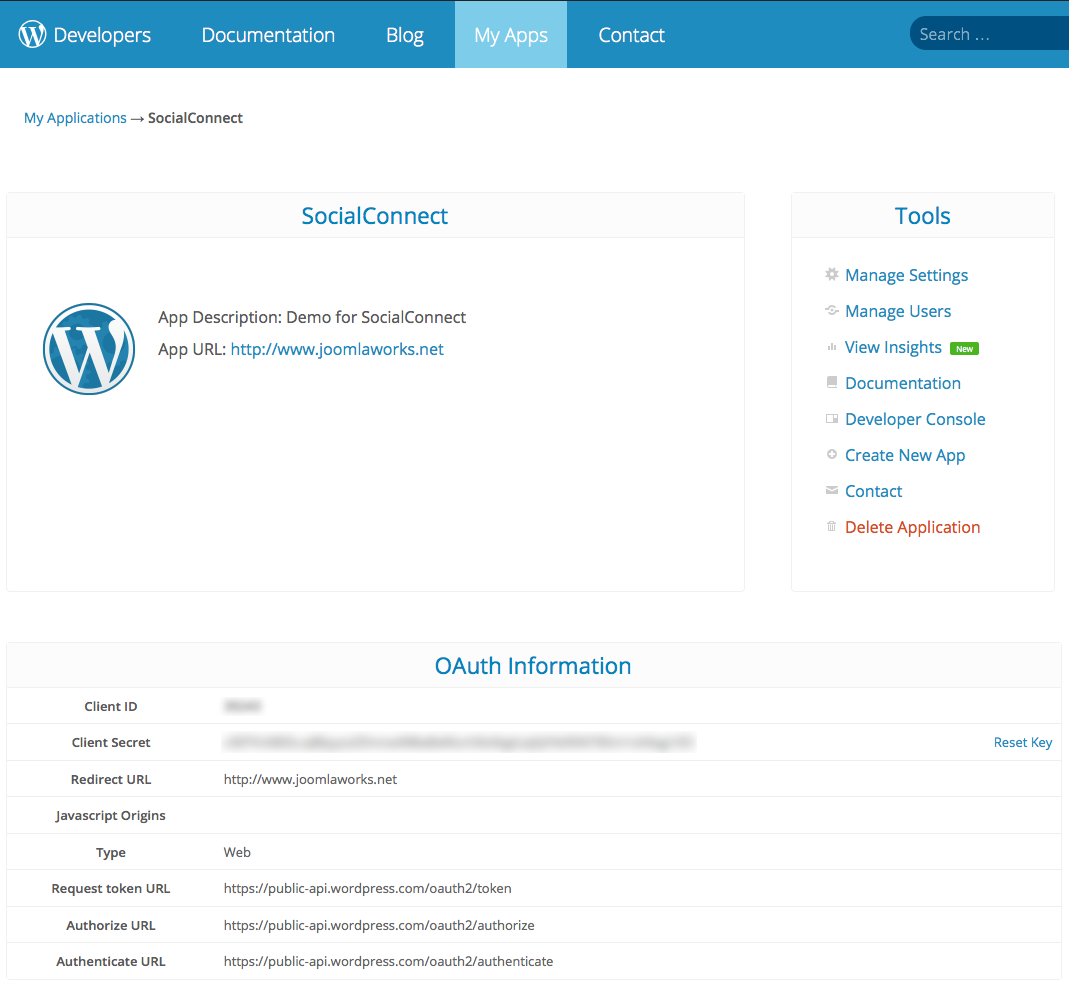
Creating a WordPress Application
First go to http://developer.wordpress.com/apps/ and sign in using your WordPress account. Once you do so click the button named "Create New Application". In the form that appears type the name of your site in the field "Name". You also need to fill in the "Website URL" and the "Redirect URI" fields. Type there the URL of your site and ensure that the type of the application is set to "Web". Finally click the "Create" button. Your application should be ready now. Below is a typical WordPress application setup for SocialConnect: 
Microsoft
In order to enable Microsoft login to your site you need to create a Microsoft application and provide SocialConnect the following settings:
- Client ID. This the client ID of your Microsoft application.
- Client secret. This is the client secret of your Microsoft application.
Both of the above can be found on your Microsoft application page. If you are not familiar with Microsoft Applications then read the following section which provides a step-by-step process for creating one.
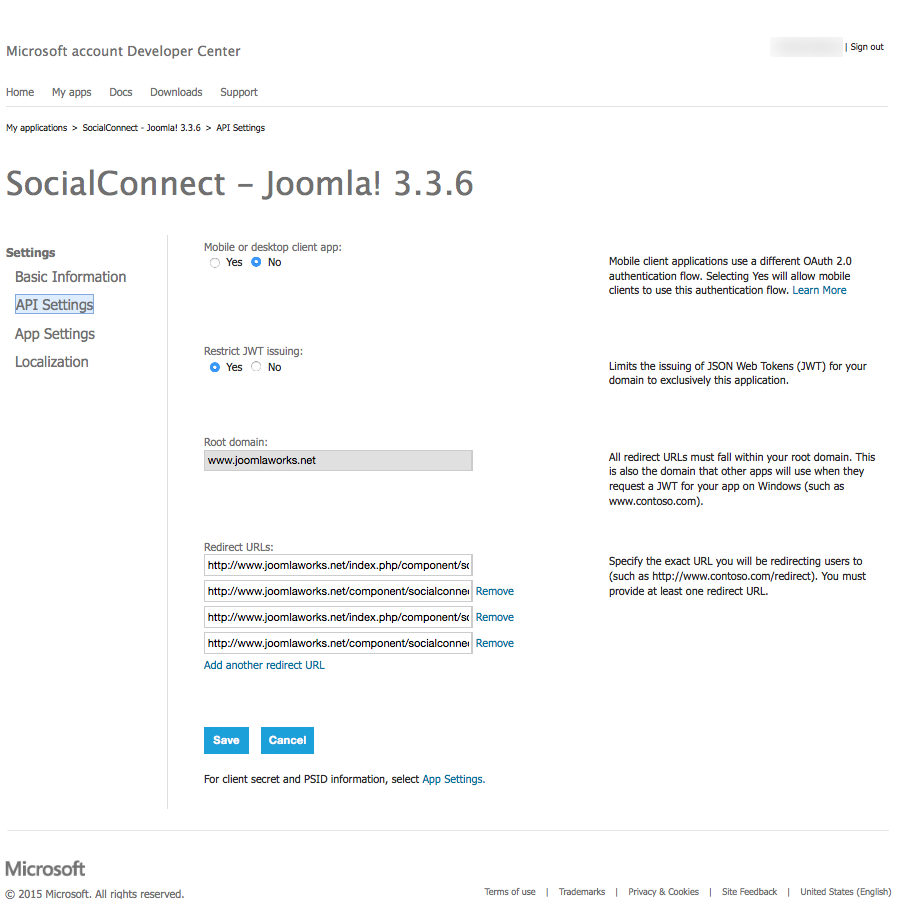
Creating a Microsoft Application
First go to https://account.live.com/developers/applications/index and sign in using your Microsoft account. Once you do so click the link named "Create application" and in the next screen type a name for your application in the field named "Application name" ( you can type your site name here). After accepting the terms of use you will be redirected to the application setup page. There you need to enter the URL of your site to the field named "Root domain".
Microsoft also requires the exact redirect URLs to be entered in the application settings, not just the domain. On top of that, those URLs should not contain any query strings. This means that the redirect URL should be set to "http://www.yoursite.com/component/socialconnect/login/windowsoauth" or "http://www.yoursite.com/index.php/component/socialconnect/login/windowsoauth" depending on the SEF settings of your site. We also need to also take care of SSL, so the URL could also be "https://www.yoursite.com/index.php/component/socialconnect/login/windowsoauth" .
Finally, ensure that the radio button "Mobile client app" is set to "no" and click the "save" button. Your application should be ready now. Below is a typical Microsoft application setup for SocialConnect: 
Foursquare
In order to enable Foursquare login to your site you need to create a Foursquare application and provide SocialConnect the following settings:
- Client ID. This the client ID of your Foursquare application.
- Client secret. This is the client secret of your Foursquare application.
Both of the above can be found on your Foursquare application page. If you are not familiar with Foursquare Applications then read the following section which provides a step-by-step process for creating one.
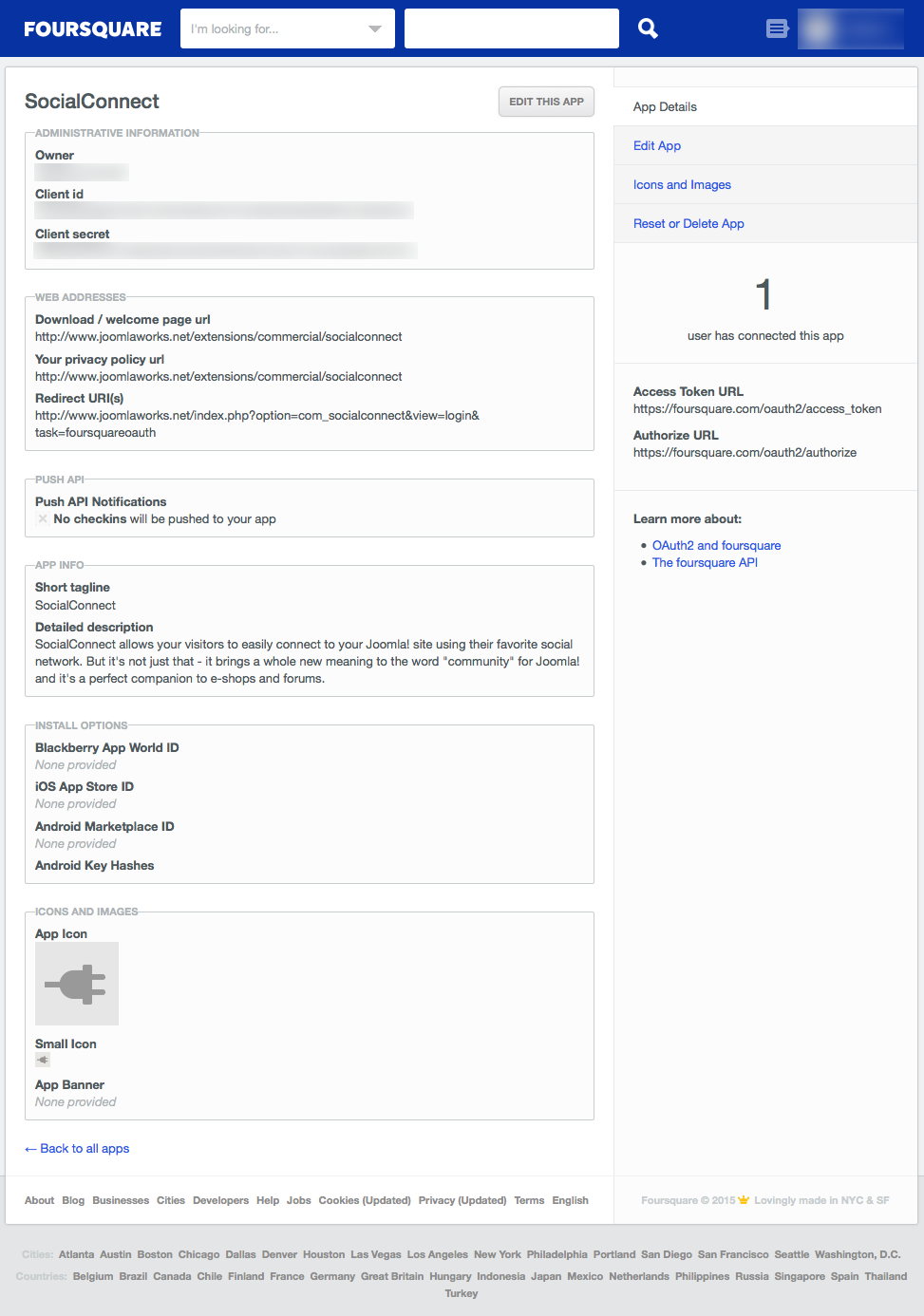
Creating a Foursquare Application
Visit https://developer.foursquare.com/ and sign in using your account. Click on the "My apps" link of the menu on the top and on the next screen click on the "CREATE A NEW APP" button on the right. Enter a name for the application and type your site's URL to the fields "" and "" . In the field "" enter the following URL:
YOUR_SITE_URL/index.php?option=com_socialconnect&view=login&task=foursquareoauth.
Finally provide the "" and "Detailed description" fields and click on the "SAVE CHANGES" button. Below is a typical application setup for use with SocialConnect:
Amazon
In order to enable Amazon login to your site you need to create an Amazon application and provide SocialConnect the following settings:
- Client ID. This the client ID of your Amazon application.
- Client secret. This is the client secret of your Amazon application.
Both of the above can be found on your Amazon application page. If you are not familiar with Amazon Applications then read the following section which provides a step-by-step process for creating one.
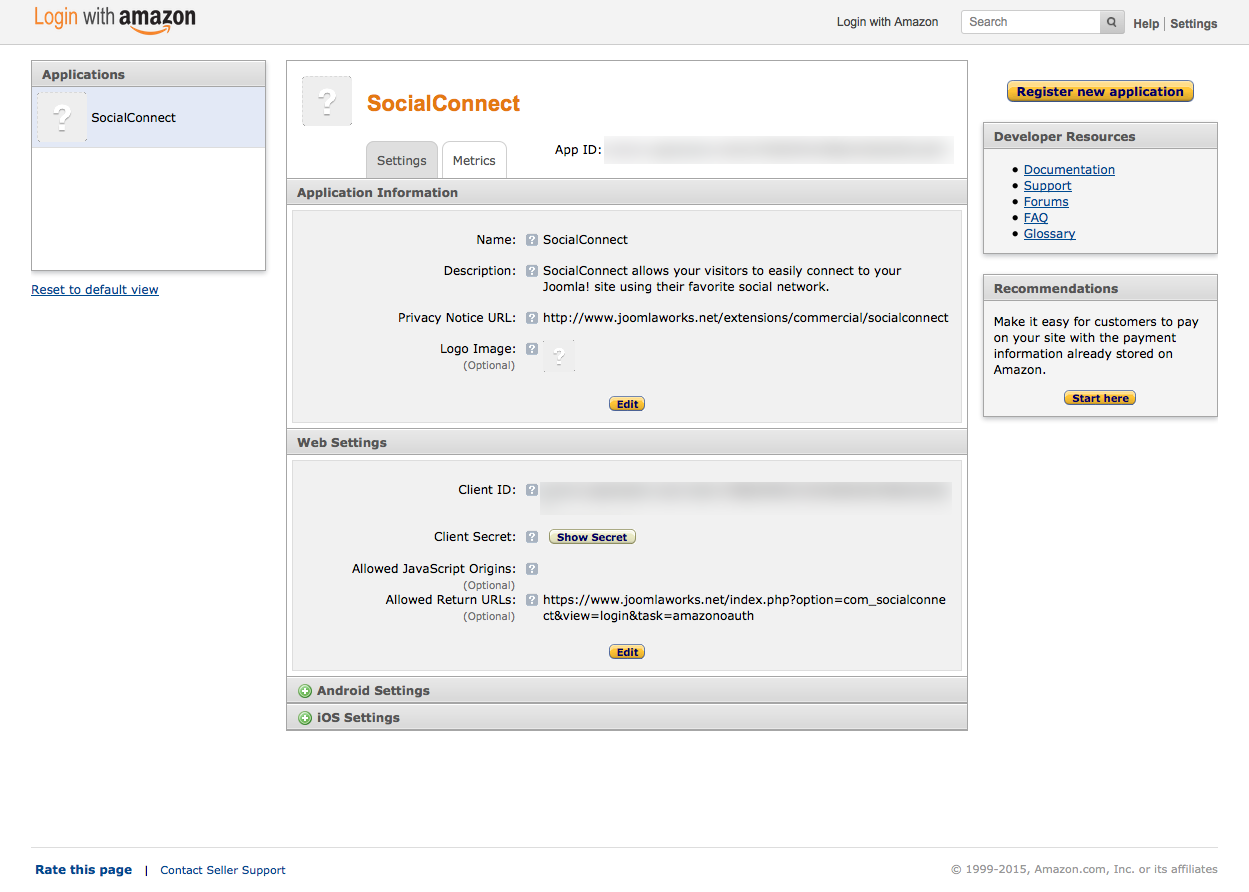
Creating an Amazon Application
Navigate to http://login.amazon.com/app-console-login and sign in using your account. After that click on the "Register new application" button on the right part of the screen. Enter a name and a description for the application and type your website URL in the "Privacy Notice URL" and click "save" . In the next screen click on the "Web settings" and after that on the "edit" button. In the field named "Allowed Return URLs" add the following URL:
YOUR_SITE_URL/index.php?option=com_socialconnect&view=login&task=amazonoauth.
Note that Amazon requires a secure URL. . This means that your site should be accessible over https.
Finally click on the "Save" button and you are ready to go. This is a typical application setup for use with SocialConnect:
DISQUS
In order to enable DISQUS login to your site you need to create a DISQUS application and provide SocialConnect the following settings:
- API key. This is the API key of your DISQUS application.
- API secret. This is the API secret of your DISQUS application.
Both of the above can be found on your DISQUS application page. If you are not familiar with DISQUS Applications then read the following section which provides a step-by-step process for creating one.
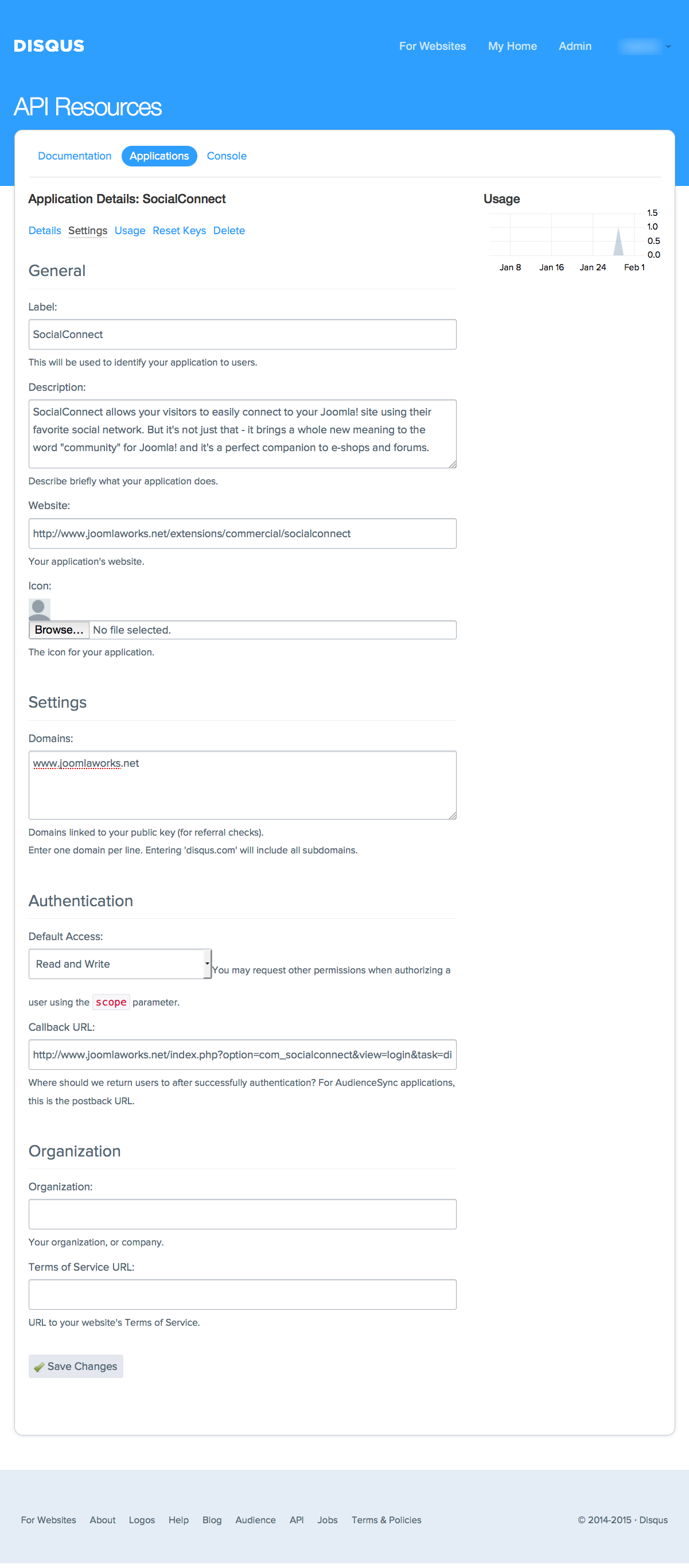
Creating a DISQUS Application
Visit https://disqus.com/api/applications/ and sign in using your account. Click on the "Register new application" button on the right. Fill in all the fields and click on the "Register my application" button. After that you will get redirected to the settings page of the application you just created. Enter your site's domain in the "Domains" field and in the field named "" enter the following URL:
YOUR_SITE_URL/index.php?option=com_socialconnect&view=login&task=disqusoauth.
Finally, click on the "Save Changes" button. You can find the required keys in the "details" page of your application. Below is a typical application setup for use with SocialConnect:
StackExchange
In order to enable StackExchange login to your site you need to create a StackExchange application and provide SocialConnect the following settings:
- Client ID. This is the Client ID of your StackExchange application.
- Client secret. This is the API secret of your StackExchange application.
- Key. This is the Key of your StackExchange application.
- Site. Here you select the StackExchange ( StackOverflow for example ) site for which you want to enable login on your site.
Both of the above can be found on your StackExchange application page. If you are not familiar with StackExchange Applications then read the following section which provides a step-by-step process for creating one.
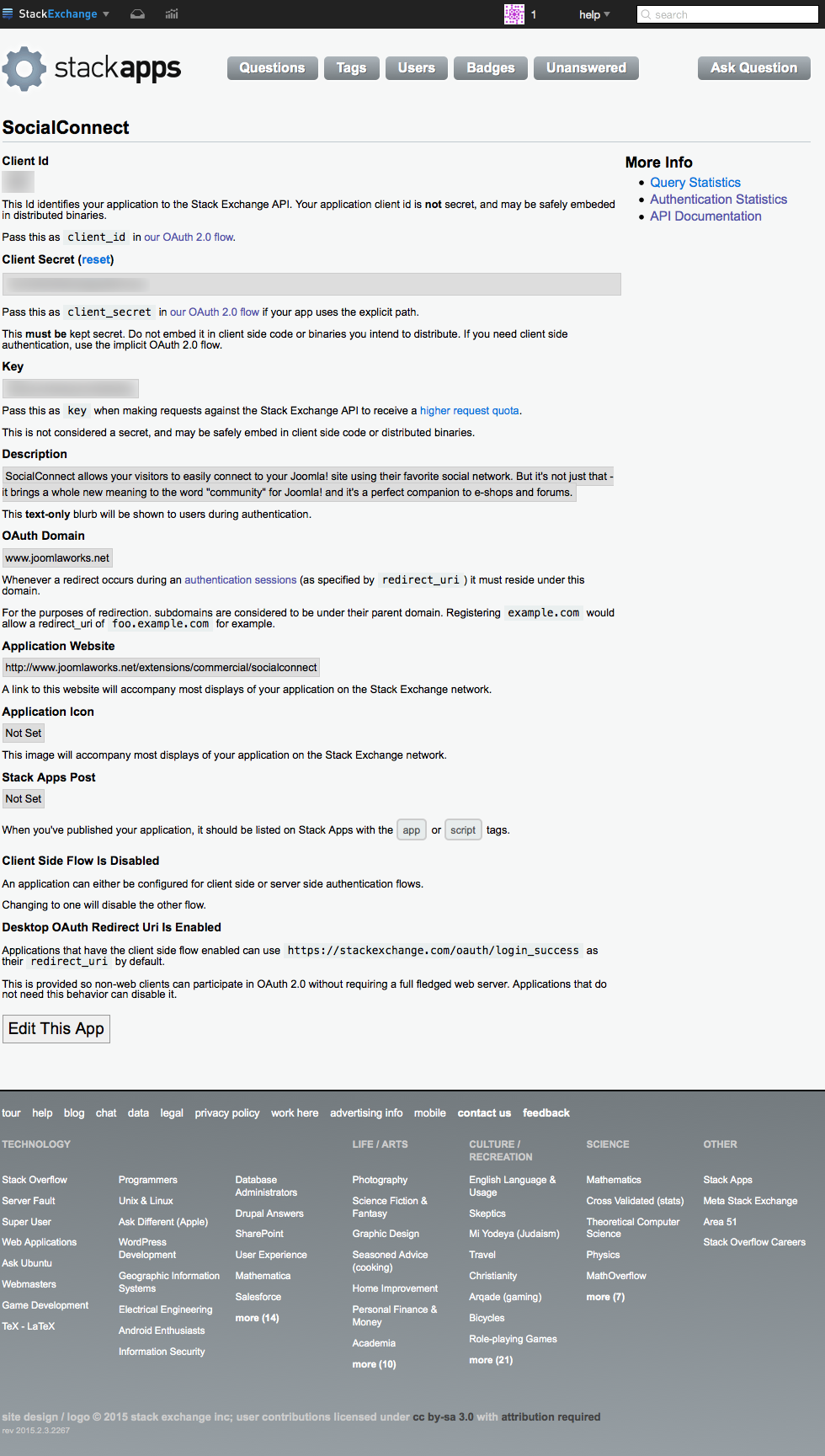
Creating a StackExchange Application
Visit http://stackapps.com/apps/oauth/register and sign in using your account. Fill in name, description and website fields and in the field named "oAuth Domain" enter your site's domain.
Finally, click on the "Register Your Application" button and you are ready to go. Just remember that after entering the client id and the client secret to SocialConnect settings page you also need to select one of the StackExchange sites listed there. Below is a typical application setup for use with SocialConnect:

Tumblr
In order to enable Tumblr login to your site you need to create a Tumblr application and provide SocialConnect the following settings:
- Consumer key. This the consumer key of your Tumblr application.
- Consumer secret. This is the consumer secret of your Tumblr application.
Both of the above can be found on your Tumblr application page. If you are not familiar with Tumblr Applications then read the following section which provides a step-by-step process for creating one.
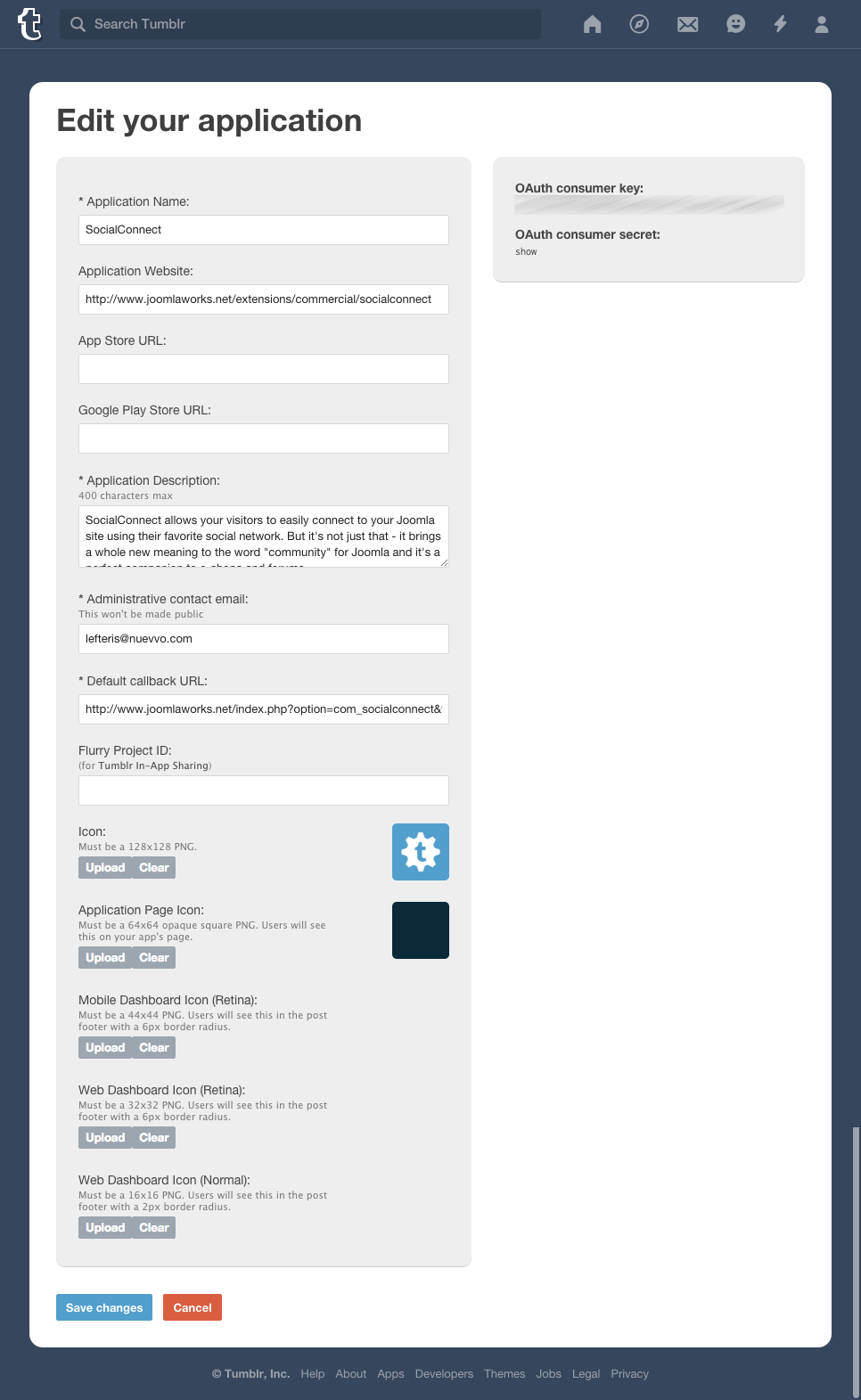
Creating a Tumblr Application
First go to https://www.tumblr.com/oauth/apps and sign in using your Tumblr account. After that click on the "Register application" button. Fill in all the fields that are required. In the field named "Default callback URL" you need to enter the following value: YOUR_SITE_URL/index.php?option=com_socialconnect&view=login&task=tumblroauth . Finally click the "Register" button to save your application. You are ready to go now. Just provide the Consumer key and Consumer secret of your application to SocialConnect.
Below is a typical Tumblr application setup for SocialConnect: 
SoundCloud
In order to enable SoundCloud login to your site you need to create a SoundCloud application and provide SocialConnect the following settings:
- Client ID. This the client ID of your SoundCloud application.
- Client secret. This is the client secret of your SoundCloud application.
Both of the above can be found on your SoundCloud application page. If you are not familiar with SoundCloud Applications then read the following section which provides a step-by-step process for creating one.
Creating a SoundCloud Application
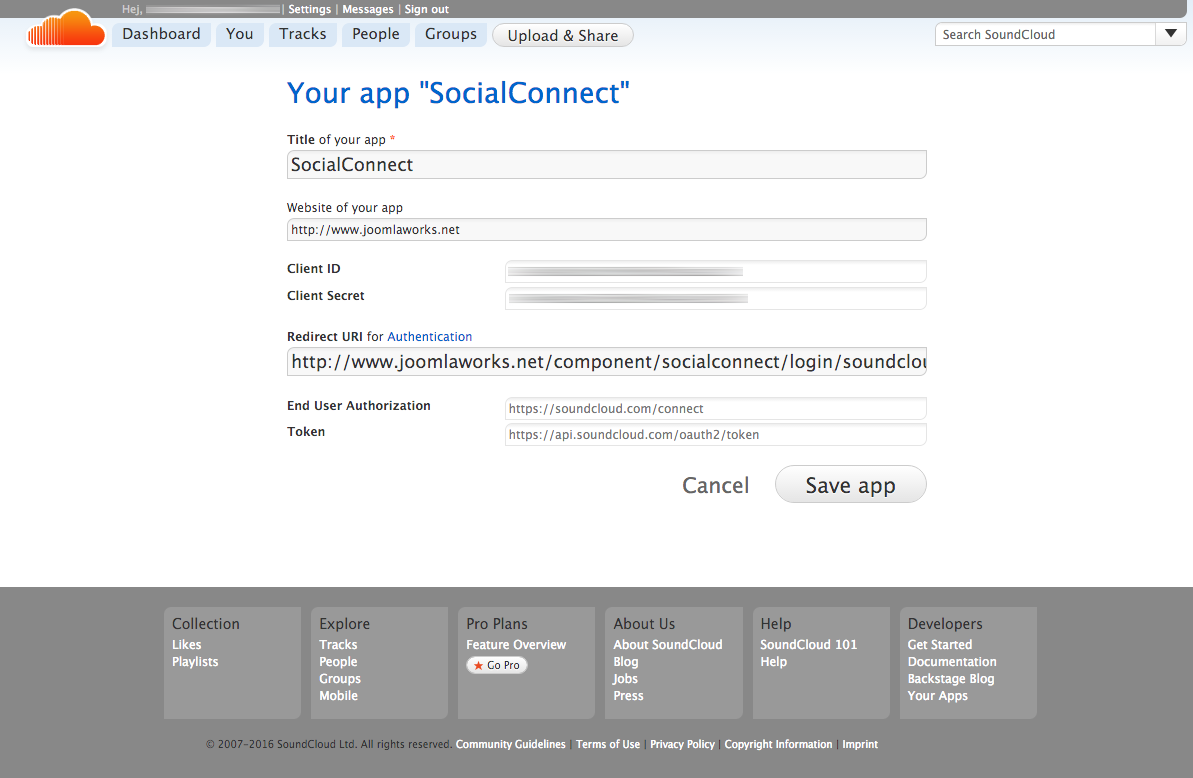
First go to https://developers.soundcloud.com and sign in using your SoundCloud account. After that navigate to http://soundcloud.com/you/apps and click on the "Register a new application" button. Then you will get prompted to give a name to your application. Give something meaningful (like your brand name) and click on the "Register" button. In the next screen, provide the following options:
- Website of your app: Enter the URL of your website
- Redirect URI for Authentication: SoundCloud only accepts SEF URLs in this field. This means that you should have enabled the SEF URLs under Joomla configuration. Depending on your configuration, the value that you need to enter here is one of the following:
- http://YOUR_SITE_URL/index.php/component/socialconnect/login/soundcloudoauth?Itemid=
- http://YOUR_SITE_URL/index.php/component/socialconnect/login/soundcloudoauth.html?Itemid=
- http://YOUR_SITE_URL/component/socialconnect/login/soundcloudoauth?Itemid=
- http://YOUR_SITE_URL/component/socialconnect/login/soundcloudoauth.html?Itemid=
Pick the one that matches with your SEF URLs options.
Finally click the "Save app" button to save your application. You are ready to go now. Just provide the Client ID and Client secret of your application to SocialConnect.
Below is a typical SoundCloud application setup for SocialConnect: 
Social Comments Settings
Here you can find options regarding the comments integration. The first option is named " Comments Service " and it allows you to select one of the available comments services. Each of those services require extra setup which is detailed below:
Please have a look at the updated documentation here: https://docs.joomlaworks.net/#/pages/socialconnect/facebook
DISQUS
- DISQUS shortname: The shortname of your DISQUS account. In order to enable DISQUS comments on your system you need to have a DISQUS account. Visit https://disqus.com/ for more information.
- DISQUS Developer mode: This tells DISQUS to render in developer mode. This is usefull while developing in a local environment like a local web server which is not accessible from the web. In production environments you need to set this to "Disabled".
Social Auto Post Settings
In this section you will find options affecting the auto post features of SocialConnect.
- AutoPost layout: This allows you to select the layout of SocialConnect auto post widget. The auto post widget is displayed when editing a K2 item or a Joomla article and allows you to share the content of the item ( or article ) being edited to one or more of the supported social networks. Currently SocialConnect auto post supports Facebook and Twitter only.
Please have a look at the updated documentation here: https://docs.joomlaworks.net/#/pages/socialconnect/facebook
- Post content to Twitter: Set this to "Enabled" if you want to enable the Twitter option to the auto post widget. This requires that you have authorized your Twitter application to post content.
- Post on behalf of: Here you can authorize your Twitter application to post content using the auto post widget to a Twitter account. Click the link named "authorize" and follow the steps as guided by Twitter. Once you complete the process the authorization pop up window will close and you will see the screen name of the Twitter account you authorized. Note that in order to be able to authorize your Twitter application you need to already have setup a Twitter application in the "Social Login Settings".
- Post content to LinkedIn: Set this to "Enabled" if you want to enable the LinkedIn option to the auto post widget. This requires that you have authorized your LinkedIn application to post content.
- Post on behalf of: Here you can authorize your LinkedIn application to post content using the auto post widget to a LinkedIn account. Click the link named "authorize" and follow the steps as guided by LinkedIn. Once you complete the process the authorization pop up window will close and you will see the name of the LinkedIn account you authorized. Note that in order to be able to authorize your LinkedIn application you need to already have setup a LinkedIn application in the "Social Login Settings". Finally note that LinkedIn requires to authorize your application after 60 days. If you get an error message during posting to LinkedIn that the access token in invalid or has expired, you have to repeat the authorization process from the settings page of SocialConnect.
Advanced Settings
- For social logins only, generate usernames from:
- The user's full name. The account of the user will be created using his full name as username. Note that the full name is the name provided by the social network used to sign in.
- The user's email address. The account of the user will be created using his email address as username. Note that the email is the email provided by the social network used to sign in.
- The user's email address encrypted. The account of the user will be created using a hash of his email address as username. Note that the email is the email provided by the social network used to sign in.
- A unique number plus a social network identifier. The account of the user will be created using a generated username based on the social network name and the identifier of the user in that network. For example, users that sign in using a Facebook account will get a username like "xxxxxx@facebook".
Note that SocialConnect does not create any user accounts. SocialConnect just signs in the user. However, Joomla is creating a user account for every user that signs in. If you want to change that behavior you can edit the plugin "User - Joomla" and set the setting named "Auto-create Users" to "No".
System Settings
Here you can find settings regarding the general behavior of SocialConnect.
- StopForumSpam.com integration for user logins: If you enable this, every time a user signs in to your site will be checked for spam activity using the stopforumspam.com API. For more information on this you can visit http://www.stopforumspam.com/ .
- cURL connect timeout: The number of seconds PHP cURL wait while trying to connect. Use 0 to wait indefinitely. This is an advanced setting and usually should not be changed unless you are facing issues while using SocialConnect. You can read the section of this document titled “Troubleshooting” for more information.
- cURL timeout: The maximum number of seconds to allow PHP cURL functions to execute. This is an advanced setting and usually should not be changed unless you are facing issues while using SocialConnect. You can read the section of this document titled “Troubleshooting” for more information.
Here you can find settings that can help you tweaking your system to avoid issues while using SocialConnect. For more information on this please read the section of this document titled “Troubleshooting”.
Permissions
SocialConnect integrates Joomla 2.5/3.x permissions system providing the actions “Configure” and “Access Administration Interface”.
Usage
There are two ways for adding SocialConnect to your site. The first one is using SocialConnect module and the second one is creating a menu link to SocialConnect component. In both cases there are some settings that affect SocialConnect functionality. These settings are common and are covered later in this document.
SocialConnect Module
This is the most common way to add a login block to your site. In order to do this you need to create a module instance of the SocialConnect Login module.
SocialConnect Component
This is an alternative way for adding SocialConnect to your site. It may be useful when you want to have a dedicated login page instead of a login block. In order to do this you need to create a standard Joomla menu link to the SocialConnect component.
Settings
Both of the above methods have identical settings. Lets see them in details:
- Template. Here you can choose the template you wish for the rendering of SocialConnect. The available options here vary depending on the context (module or component) and the available templates to your system. You can learn more about SocialConnect templates by reading the section titled “Templates” of this document.
- Introduction message. Using this option you can show an introduction message to the visitors of your site. Usually this is being displayed by the SocialConnect template in the beginning of the SocialConnect block. The available options here are:
- None. Do not display the message at all.
- Use Default. Display a default text message. The message is coming from the SocialConnect language file.
- Use custom. Display a custom message. Use this so you can type your own message.
- Custom Introduction message. Here you type the custom introduction message you wish. This field is a WYSIWYG editor under Joomla 2.5/3.0 and a textarea under Joomla 1.5. In order to display this message you need to set the “Introduction message” setting to “Use custom”.
- Registration message (SocialConnect component only). Using this option you can show a message to the visitors of your site to encourage them register. Usually this is being displayed by the SocialConnect template right before the registration button. The available options here are:
- None. Do not display the message at all.
- Use Default. Display a default text message. The message is coming from the SocialConnect language file.
- Use custom. Display a custom message. Use this so you can type your own message.
- Sign in message (SocialConnect component only). Using this option you can show a message to the visitors of your site to encourage them sign in to your site. Usually this is being displayed by the SocialConnect template right before the sign inform. The available options here are:
- None. Do not display the message at all.
- Use Default. Display a default text message. The message is coming from the SocialConnect language file.
- Use custom. Display a custom message. Use this so you can type your own message.
- Footer message (SocialConnect module only). Using this option you can show a message to the visitors of your site. Usually this is being displayed by the SocialConnect template in the end of the SocialConnect module. The available options here are:
- None. Do not display the message at all.
- Use Default. Display a default text message. The message is coming from the SocialConnect language file.
- Use custom. Display a custom message. Use this so you can type your own message.
- Login Redirection URL. Select a menu item of your site to redirect the user after a successful login.
- Logout Redirection URL. Select a menu item of your site to redirect the user after a successful logout.
- Encrypt Login Form. Submit encrypted login data (requires SSL). Do not enable this option if Joomla is not accessible using the https:// protocol prefix.
- Render Menu. Select a Joomla menu to be rendered when user is logged in.
Templates
You can use HTML and CSS template overrides inside your Joomla template and completely change the way SocialConnect elements display on your website! You can either choose to use the versatile base styling of the bundled SocialConnect templates or simply override them (both the HTML and CSS code). Below are the instructions to make SocialConnect overrides depending on the SocialConnect usage (module or component).
Module Templates
Module templates are located in the directory /modules/mod_socialconnect/tmpl/. The SocialConnect module comes with two ready-to-use templates.
In order to override the built-in module templates you can simple copy /modules/mod_socialconnect/tmpl/TEMPLATE folder within your Joomla template's /templates/YOUR_JOOMLA_TEMPLATE/html/mod_socialconnect/ folder (create it if it doesn't exist). Whatever changes you do from now on within this folder, will completely override the SocialConnect output, exactly as you would with any other MVC module in Joomla.
Alternatively you can create your own template (as a folder of files) inside /templates/YOUR_JOOMLA_TEMPLATE/html/mod_socialconnect/. There is no need to place your template to the module templates directory as the module settings can check your Joomla template files for any custom module templates as well.
The SocialConnect module uses two layouts: one for guests and one for authenticated users (along with one associated CSS file). You are able to override all files or selected files, as you would with any other MVC module, with the better exception that SocialConnect can override CSS as well.
Below you can see the file structure of a SocialConnect module template folder:
authenticated.php
default.php
/images
/css
|-- style.css
If you maintain this structure within /templates/YOUR_JOOMLA_TEMPLATE/html/mod_socialconnect/CUSTOM_TEMPLATE you can override the entire module output.
Component Templates
Component templates are located in the directory /components/com_socialconnect/templates/. The SocialConnect component comes with three ready-to-use templates.
In order to override the built-in component templates you can simple copy /components/com_socialconnect/templates/TEMPLATE (folder) within your Joomla template's /templates/YOUR_JOOMLA_TEMPLATE/html/com_socialconnect/ folder (create it if it doesn't exist). Whatever changes you do from now on within this folder, will completely override the SocialConnect component output, exactly as you would with any other MVC component in Joomla.
Alternatively you can create your own template (as a folder of files) inside /templates/YOUR_JOOMLA_TEMPLATE/html/com_socialconnect/. There is no need to also place your template to the component templates directory.
The SocialConnect component uses these layouts: one for guests, one for authenticated users and one for the email prompt for social networks that do not provide a user's email account from their API (we do this because Joomla requires an email address to create a user account). It also has one CSS file. You are able to override all files or selected files, as you would with any other MVC component, with the better exception that SocialConnect can override CSS as well.
Below you can see the file structure of a SocialConnect component template folder:
authenticated.php
default.php
twitter.php
/images
/css
|-- style.css
If you maintain this structure within /templates/YOUR_JOOMLA_TEMPLATE/html/com_socialconnect/CUSTOM_TEMPLATE you can override the entire component output.
Troubleshooting
In case you are facing issues with SocialConnect there are some simple steps you can take in order to resolve them. SocialConnect prints the error messages on the screen in order to help you identify the cause of the issue.
In general there are two kind of issues that you may face while using SocialConnect.
Server/networking errors
SocialConnect uses PHP's cURL functionality to make requests to social networks. So just make sure cURL is properly setup in your server. SocialConnect provides two additional settings under it's configuration to mitigate slow networks or connectivity issues:
- cURL connect timeout. The number of seconds PHP cURL will wait while trying to connect.
- cURL timeout. The maximum number of seconds to allow PHP cURL functions to execute.
Try to set both of those values to a high enough value (100 for example) if you are facing server/networking issues.
Social network errors
If you get an error message like “401: Failed to validate oauth signature and token” then that means that you have not setup correctly the social network you are trying to authenticate with.
In that case read again the corresponding section of this document regarding the setup of the specific network and check again that you have completed everything as required.
First of all, make sure you always download the latest version of AllVideos.
The following documentation applies to AllVideos version 5.0 or newer (but it should work on 4.x as well).
Installation
AllVideos comes in one unified installer for Joomla versions 1.5, 2.5 & 3.x. After you download the zip file from our homepage or the AllVideos product page, upload and install the plugin by using the Joomla installer. Navigate to:
- Extensions >> Install/Uninstall (for Joomla 1.5) or
- Extensions >> Extension Manager (for Joomla 2.5) or
- Extensions >> Manage >> Install (for Joomla 3.x)
...to install the plugin.
Finally, navigate to Extensions >> Plugin Manager (Joomla 1.5 - 2.5) or Extensions >> Plugins (Joomla 3.x) and publish the plugin. To edit the plugin parameters, simply click on its name "AllVideos (by JoomlaWorks)".
Upgrading
Follow the same procedure as above. New files will simply override the old ones when installing a newer package.
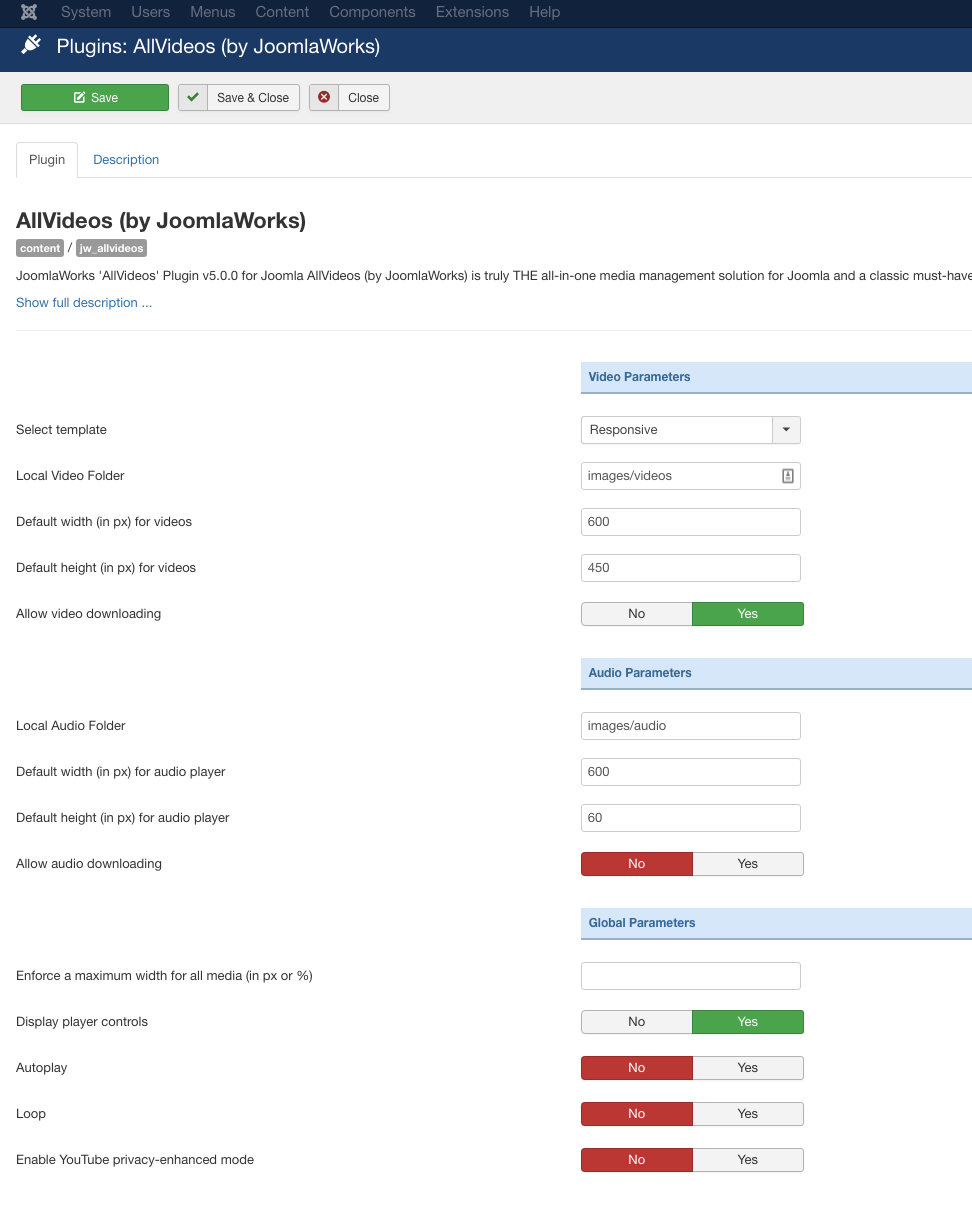
Simple Options

This is a screenshot of the plugin parameters (screenshot taken from the plugin's latest version in Joomla 3.x - parameters are identical in other Joomla versions of course). The parameters contain tooltips with more info were necessary. Usually the only things you need to change are the video dimensions.
Custom options per video
Easy, descriptive syntax for media embedding. Use: {formatORprovider}filenameORvideoID{/formatORprovider}
You can also use syntax like: {format/provider}filenameORvideoID|width|height|autoplay{/format/provider}
...where "width" and "height" are the media dimensions in pixels and "autoplay" is enabled using 1 (use 0 to disable it).
For example, a YouTube video with 600x450 dimensions that autoplays on page load would be displayed adding this plugin tag in your Joomla article (or K2 item, or Virtuemart product etc.): {youtube}he73js822|600|450|1{/youtube}
Please note that for 3rd party media providers like YouTube, Vimeo, Dailymotion, SoundCloud, etc. you can also use the entire video page URL instead of just the ID. More on ways to embed such media can be found at the end of this page.
MVC Templating
The feature trully setting apart all our plugins from any other Joomla plugin are their MVC architecture, currently available in Joomla for components and modules only. That means you can use HTML and CSS template overrides inside your Joomla template and completely change the way the plugin elements display on your website!
So you can either choose to use the versatile base styling of the plugin or simply override it (both the HTML and CSS code) by copying the plugin's folder /plugins/content/jw_allvideos/tmpl/Classic in Joomla 1.5 or the folder /plugins/content/jw_allvideos/jw_allvideos/tmpl/Classic in Joomla 2.5/3.x TO your Joomla template's /templates/YOURJOOMLATEMPLATE/html/jw_allvideos/ folder (create it if it doesn't exist), as you would with components and modules.
Whatever changes you do from now on within this folder, will completely override the plugin's output, exactly as you would with any other MVC component or module.
The good thing about MVC templating is you don't have to worry about future updates breaking your styling.
Available tags in AllVideos
Below in the table we show what video/audio formats and media providers are supported by AllVideos.
In the video/audio format sections you can see the type, path and what Joomla tag to enter wherever content plugins are supported (Joomla articles, K2 items, Virtuemart products, modules etc.). Please note that if for example you divide your video/audio folder into subfolders, then you need to specify the folder path AFTER the master (also called "root") video/audio folder path.
In plain English this means that if your video exists in images/videos/summer/trip_to_paris.mp4 and your "Local Video Folder" parameter is set to images/videos, you would simply enter {mp4}summer/trip_to_paris{/mp4}.
[NOTE: To see the table contents in full, use the scrollbar at the bottom of the post to scroll the table left and right.]
Integration with 3rd party extensions
INSTALLATION
After you download the installer for either Joomla 1.5 or for Joomla 2.5+, use the Joomla installer by navigating to:- Extensions >> Install/Uninstall (for Joomla 1.5)
- Extensions >> Extension Manager (for Joomla 2.5+)
Finally, navigate to Extensions >> Plugin Manager (in both Joomla 1.5 & 2.5+) and enable/publish the plugin. To edit the plugin parameters, simply click on its name "Simple Image Gallery (by JoomlaWorks)".
REQUIREMENTS
In order for Simple Image Gallery to function properly, please make sure that your server has PHP's GD image library installed (common webhosts have GD installed by default). Additionally, your site must meet all requirements as posed by either Joomla 1.5 or 2.5+.You also have to make sure that Joomla's /cache folder is writable, in other words, check that the permissions for this folder are 755.
HOW DOES IT WORK?
The concept is simple. You want to add image galleries inside your articles (content items)! By default there is a root folder - it's the "images/stories" folder. Now create a new folder anywhere inside this root folder, for example let's say this folder is summer_trip_to_italy and upload there all your images. Go ahead and create a new content item (or open an existing one) and simply insert {igallery}summer_trip_to_italy{/gallery}, where you want your image gallery to appear inside your text. It doesn't have to be at the end of your article, it can be anywhere you insert it inside your content item. That's it! Fire up your favorite browser, navigate to the above content item et voila! An image gallery inside your content item!If you want to create a gallery from subfolders inside the ROOT folder, simply add them like this: {igallery}folder/subfolder/othersubfolder{/gallery}. In other words, write the path to your target folder without any slashes at the beginning or the end of your path (it's added auto-magically!).
Simple Image Gallery utilizes the jQuery based "fancyBox" modal script by fancyApps, which is a more modern implentation of the famous "Lightbox" script. "fancyBox" generates the nice popups that display the original images in a gallery. Since fancyBox requires jQuery to work, if you don't already load jQuery into your Joomla site, the plugin can load it for you (and you can even select which version of jQuery to use). The plugin will not load a copy of the jQuery library in Joomla 3.x as that is already loaded by default in Joomla.
USING SIMPLE IMAGE GALLERY IN K2
K2 is able to display all "content" plugins that are used in its content boxes (introtext/fulltext). Just like any other plugin, you can Simple Image Gallery's {igallery}...{/gallery} tags within K2's introtext or fulltext blocks. If you wish to fully utilize the K2 Image Gallery options, you need to upgrade to Simple Image Gallery Pro (which offers many more features compared to this free version).MVC TEMPLATING: THE POWER TO CUSTOMIZE YOUR GALLERY LAYOUT
The feature trully setting apart most JoomlaWorks plugins from other similar Joomla plugins is their MVC architecture, currently available in Joomla for components and modules only. That means you can use HTML and CSS template overrides inside your Joomla template and completely change the way the plugin elements display on your website!So you can either choose to use the default gallery styling of the plugin (called "Classic") or simply override it (both the HTML and CSS code) by copying the plugin's /plugins/content/jw_sig/jw_sig/tmpl folder within your Joomla template's /templates/YOURJOOMLATEMPLATE/html folder, as you would with components and modules. Then simply rename the folder /templates/YOURJOOMLATEMPLATE/html/tmpl to /templates/YOURJOOMLATEMPLATE/html/jw_sig. Whatever changes you do from now on within this folder and more specifically under the subfolder named "Classic", they will completely override the plugin's output, exactly as you would with any other MVC component or module.
The above instructions use Joomla 2.5 or newer as en example. If you use Joomla 1.5, then the template files are located in the folder: /plugins/content/jw_sig/tmpl
Simple Image Gallery uses one override template (Classic) only for displaying your galleries. You can override all files or selected files from the template folder, as you would with any other MVC component or module, with the better exception that Simple Image Gallery overrides CSS files as well! That means if you copy just the main template file into your /templates/YOURJOOMLATEMPLATE/html/jw_sig, then the plugin will override that file but not the CSS files!
Below you can see the file structure of the /tmpl folder inside the plugin:
/Classic/
|-- default.php
|-- css
|-- template.css
|-- images
|-- (contains image files currently used in the CSS files or inline)
If you maintain this structure within /templates/YOURJOOMLATEMPLATE/html/jw_sig/Classic you can override the entire plugin output!
(Joomla v1.0 based websites are no longer supported as of version 2.1+ of the Frontpage Slideshow.)
DOWNLOADING
Login to your Member Dashboard and grab the latest release from your "My Subscriptions" page. An active membership is required.QUICK INSTALLATION
- Download the file FrontpageSlideshow-v3.X.X_j1.5-2.5-3.0.zip (where X is an incremental version number).
- Login to the backend of your Joomla 1.5-2.5 website and navigate to Extensions >> Install/Uninstall (Joomla 1.5) or Extensions >> Manage (Joomla 1.6+).
- Choose to upload the zip file FrontpageSlideshow-v3.X.X_j1.5-2.5-3.0.zip (where X is an incremental version number) and the Frontpage Slideshow package will be installed and ready for your website to use.
UPGRADING
Unfortunately, there is no upgrade path from versions 2.x.x to 3.x.x of the Frontpage Slideshow. because the extension has be re-written from scratch and the database tables are changed. We recommend that you follow this process to setup the latest v3.x.x release:a) backup your site first (using e.g. Akeeba Backup)
b) note down your slideshows
c) note down your customizations on existing Frontpage Slideshow templates so you can pass them on to the updated ones included in version 3+.
To update from a 3.0.0+ version to a bigger version, all you need to do is just upload the new package over the previous one. There is no need to uninstall it first as you will lose all your slideshows. Just install on top.
JOOM!FISH SUPPORT
Since version 2.1, Frontpage Slideshow bundles all necessary "content elements" for translating slideshow contents to any language using Joom!Fish.Installing/upgrading Frontpage Slideshow will install/upgrade the Joom!Fish "content elements" as well.
If Joom!Fish was not present when you installed Frontpage Slideshow, the "content elements" did not install as well. If you add Joom!Fish on your site AFTER you installed Frontpage Slideshow, then all you have to do to add Joom!Fish support on your slideshows is to just re-install Frontpage Slideshow. Your slideshows will remain intact and the related "content elements" for Joom!Fish will now be installed.
Frontpage Slideshow cannot install the Joom!Fish "content elements" if Joom!Fish is not present. That's because these "content elements" are inside the Joom!Fish folder structure, so if Joom!Fish is not installed, well, you get the picture...
REQUIREMENTS
Everything Frontpage Slideshow requires to function properly is listed in the "Information" submenu inside the component.In general:
- In order for Frontpage Slideshow to function as intended, you need to have Joomla 1.5, 2.5 or 3.0 installed (preferably the latest version in each major release) and working properly on the right server environment as noted in Joomla requirements here.
- You also have to make sure that the folders /media/com_fpss/ and all its subfolders are writable, in other words, check that the permissions for these folders are 755 (or 777 with some hosting companies). Use the free "Admin Tools" from akeebabackup.com to correct any file permission issues.
- The GD Image Library for PHP must be installed and enabled on your server. All hosting servers usually have GD installed and enabled - if you're not sure, please ask your hosting provider to enable it. GD is used by Frontpage Slideshow to handle resizing for the images you upload on your slideshows.
DEMOS
You can see Frontpage Slideshow for Joomla running on our demo site at demo.joomlaworks.net.SETTING UP YOUR FIRST SLIDESHOW
When you install Frontpage Slideshow for the first time, a set of sample data will be installed as well. So it's very easy to understand your way around and create slideshows. Either way, here's some basic instructions to quickly setup your first slideshow:1. Make sure Frontpage Slideshow is installed.
2. Navigate to Components >> Frontpage Slideshow and then click on the "Options" toolbar button (in the top right). Set your desired settings.
3. Navigate to "Categories" and click on "New" to add a new category (slideshow). As you can see, the options in the category page are self explanatory. Once you're done, hit "Save".
4. Navigate to "Slides" in the component's menu. Click on "New" to add your first slide. Follow the numbered steps to link existing (or custom) content from your Joomla site to a slide. A slide typically consists of a title, tagline, description text and main/thumbnail image. See the "advanced" tab for settings that override your category settings. Image uploads are done using AJAX, so you will see your image in a preview before saving it. The preview is a scaled down version of the actual image so it fits the edit window. If you choose Joomla articles as your slide content source, the title, description text and slide link will be automatically populated from the original content. If you choose K2, Virtuemart, redShop or Tienda as your slide content source, the title, description text, link AND image will also be automatically populated from the original content. You can override any part of this content, except the link. If you want to create a slide that does not fetch content from within your Joomla site, just use the "custom" button.
After you're done with the slide content editing, click SAVE to save the slide and return to the "Slides" page.
Repeat this process to create more slides. All these slides will eventually make your slideshow.
5. Go to Extensions >> Module Manager. Click on "Frontpage Slideshow (by JoomlaWorks)" and open the parameters page of the module. Choose to publish the module, select which "position" you want it to appear and assign the module to some menu item (all or selected menu items). Next, edit the module's parameters. Choose the template you want your slideshow to appear through, along with the width, height and sidebar width values of the slideshow. Explore the rest of the options by reading the tooltip explanation when you hover your mouse over each parameter title. When you are done setting up the module, hit the "Save" button.
6. Go to your site. Navigate to the page (menu item) where you published the module and voila, your Frontpage Slideshow is ready!
7. Additionally, you can create new menu item pointing directly to a new slideshow. Just create a new menu item, select Frontpage Slideshow >> Slideshow as menu type and set your slideshow options. These options are identical to the module's.
CUSTOM SLIDE ORDERING
If you want to arrange a category's slides under a specific order, you need to enable "ordering" in the backend.To do so, follow these steps:
- In the "slides" list, filter a certain category from the drop down, located on the top-right, just above the slides list.
- Now you see the slides for that particular category. Hit the "Order" table header, so manual ordering is enabled.
- Re-arrange a slide by clicking, holding and moving the 4-directional arrow. You can then place the slide anywhere you want in the list of slides for that category.
MVC TEMPLATING: THE POWER TO CREATE UNIQUE SLIDESHOWS
The feature trully setting apart Frontpage Slideshow from any other Joomla slideshow system is its MVC architecture. It means you can use HTML and CSS template overrides inside your Joomla template and create a unique slideshow for your website!If you are wondering what MVC is or means, please read this for general information on Joomla MVC template overrides.
If you are comfortable with Joomla templating, here's what you need to know to create unique Frontpage Slideshow templates.
- Frontpage Slideshow comes with 8 pre-designed templates, which can be used as a starting point to design your own.
- The 8 pre-packaged templates are located in /modules/mod_fpss/tmpl/
- To override one of the pre-packaged templates, simply copy its folder to /templates/YOURJOOMLATEMPLATE/html/mod_fpss/. So if you want to override the "Movies" template, copy /modules/mod_fpss/tmpl/Movies inside the folder /templates/YOURJOOMLATEMPLATE/html/mod_fpss/ (you will first have to create the folder mod_fpss inside your /templates/YOURJOOMLATEMPLATE/html/ folder). Then you just edit the default.php and the 2 css files located in the sub-folder /css to modify the resulting slideshow. By doing this, you obviously don't have to worry about Frontpage Slideshow upgrades overriding e.g. your custom CSS settings on a pre-packaged template.
- To create a new slideshow template, the process is almost identical. In this case, you can copy one of the pre-packaged templates just to get started, but you can name the template's folder differently. The Frontpage Slideshow will "see" this new template even if it doesn't exist on the module's tmpl folder. It's what we call "on the fly" MVC templating and it's a concept we first introduced with our flagship Joomla extension, K2.
default.php (the main HTML file)
/css
|-- template_css.php (dynamic CSS file)
|-- template_css_ie.css (IE7-and-older CSS file)
/images
|-- (contains image files currently used in the CSS files)
Professionals who design/develop templates for Joomla can now fully support Frontpage Slideshow by offering pre-bundled slideshow templates in a single package.
All new or customized slideshow templates should reside inside the /templates/YOURJOOMLATEMPLATE/html/mod_fpss/ folder.
When you create a menu item linking to a slideshow (using the component view introduced in versions 3.x.x), you are basically re-using the module. That is why all slideshow templates reside in the module folder and all new templates/customizations should reside in the /templates/YOURJOOMLATEMPLATE/html/mod_fpss/ folder.
TROUBLESHOOTING
Issue: Oh no! My slideshow looks broken! Slides display one below the other! What's wrong?This usually occurs if your hosting company is not "running" PHP as a CGI module. In this case, the dynamic CSS files produced by Frontpage Slideshow are unreachable as the server responds with a "500 Internal Server Error".
Solution: just go into the module parameters (in the backend), select the "Advanced parameters" slider on the right of the screen and then switch the option "CSS inclusion method" to "Embedded (on the output of the page)". This will force the CSS to "embed" onto the output of your slideshow instead of being called as an external dynamic CSS file. Please note that this option was added in Frontpage Slideshow v2.5+.
Issue: My website's drop-down menu expands behind the slideshow!
Solution: This is an issue related to your template and not the Frontpage Slideshow. You can find a detailed explanation of the issue and the solution in our Community Forum at: http://forum.joomlaworks.net/index.php?topic=1126.0
BROWSER COMPATIBILITY
Frontpage Slideshow has been successfully tested in all major browsers. The prebundled slideshow templates are fully compatible with Firefox, Chrome, Safari, Opera and Internet Explorer version 7 and above. They also degrade nicely in Internet Explorer 6.The following instructions apply to version 3.0.0 or newer.
Simple Image Gallery Pro supports only Joomla versions 1.5, 2.5 & 3.x.
DOWNLOADING
Login to your Member Dashboard and grab the latest release from your "My Subscriptions" page. An active membership is required.
INSTALLATION
There is 1 single file you use to install the extension, which is compatible with Joomla 1.5 to 3.x. After you download this zip file, upload and install the plugin by using the Joomla installer. Navigate to:
- Extensions >> Install/Uninstall (for Joomla 1.5)
- Extensions >> Extension Manager (for Joomla 2.5 to 3.x)
...to install the extension.
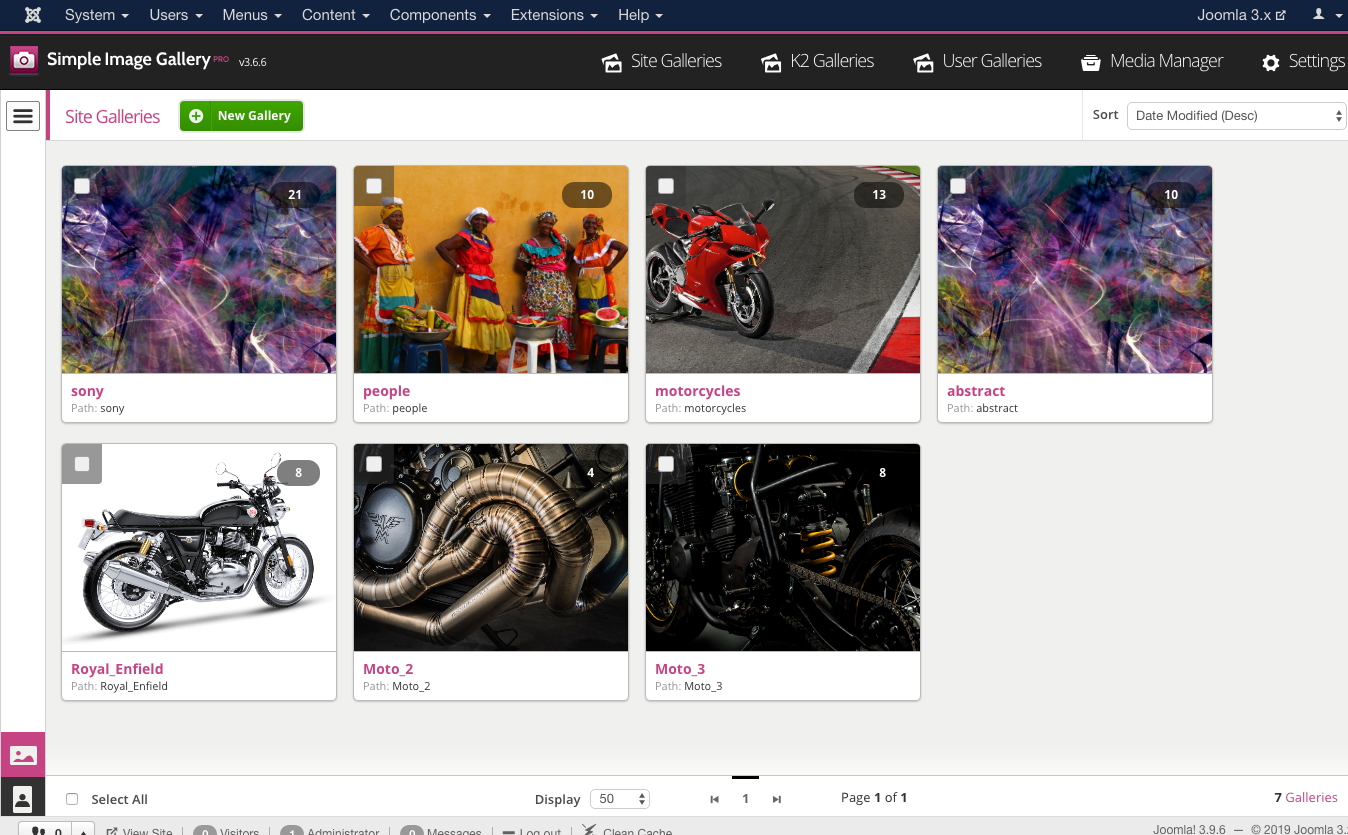
Finally, navigate to Components >> Simple Image Gallery Pro (all Joomla versions) to start editing your image galleries.

UPGRADING
Simply upload any newer version on top of the previous one you have installed on your site. The process is the same as installing the extension for the first time (as mentioned above). All your settings will be retained and any new features will be added automatically.
REQUIREMENTS
In order for Simple Image Gallery PRO to function properly, please make sure that you are running at least PHP 4 and that PHP's GD image library is installed on your server (common webhosts have GD installed by default). For the Flickr integration, PHP5 is required.
You also have to make sure that Joomla's /cache folder is writable, in other words, check that the permissions for this folder are 755 or 777. If the plugin cannot generate the thumbnails due to bad permissions, you will see a related notification.
HOW DOES IT WORK?
The concept is simple. You want to add image galleries inside your articles (content items)! First set the "Root folder" of all galleries in the extension's settings. By default it's the "images" folder ("image/stories" for Joomla 1.5 only). Now use the Simple Image Gallery Pro component (in the Joomla backend) to create a new gallery folder and in there start uploading images. You can optionally edit the image captions. Follow the same process to batch create your image galleries.
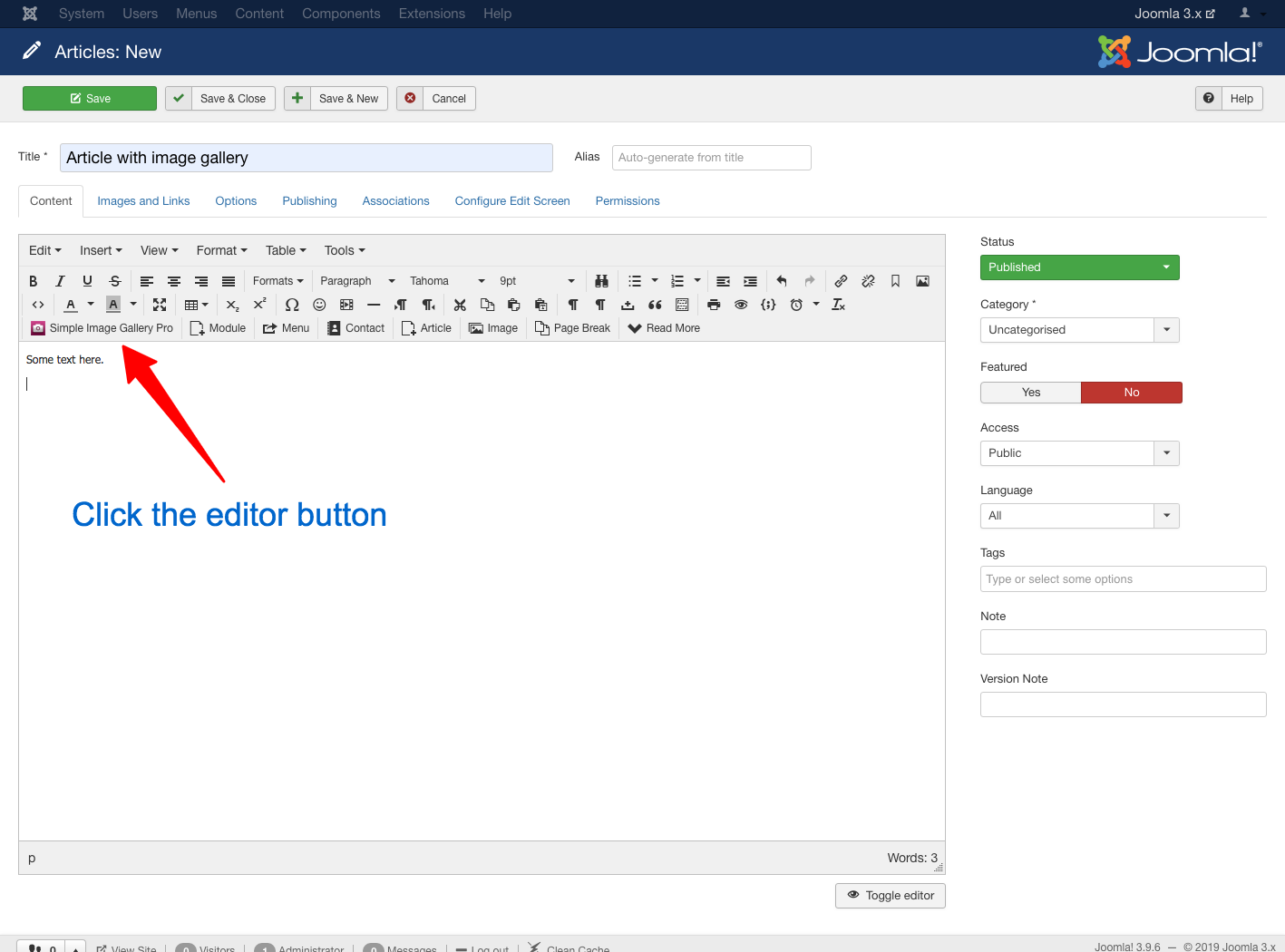
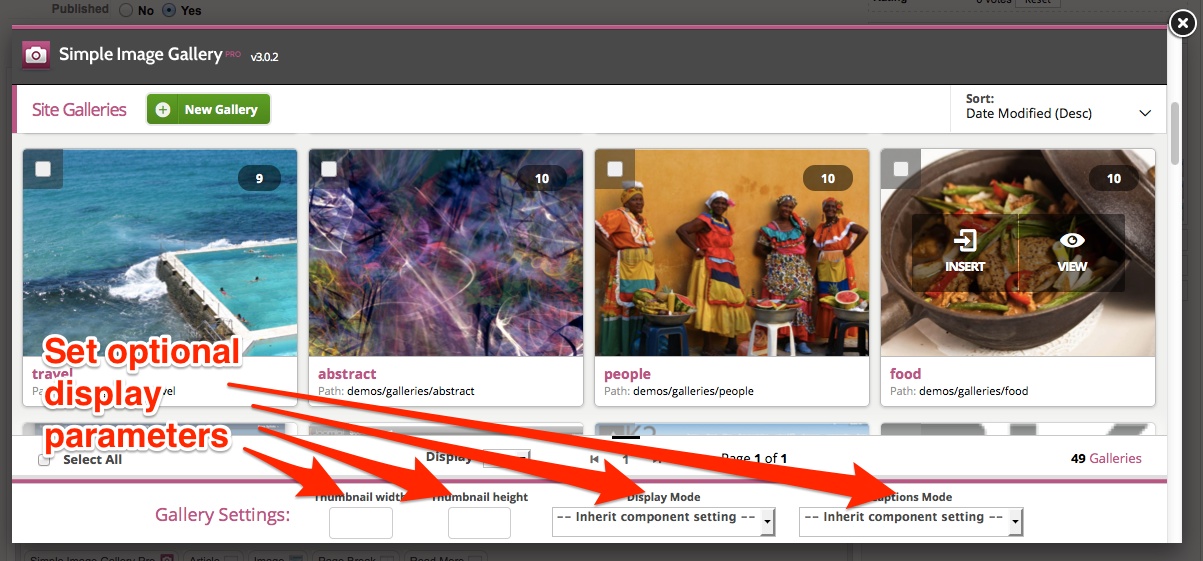
When you are ready to upload one of your image galleries, simply go into the Joomla article manager (or the K2 item manager, or the Virtuemart/redShop product manager etc.), locate the article/item/product you wish to add an image gallery into, place your mouse cursor where you want the image gallery to appear to inside your content (in the WYSIWYG editor) and then click on the editor plugin that reads "Simple Image Gallery Pro" at the bottom of the Joomla WYSIWYG editor. This button will trigger a lightbox popup which essentially loads the Simple Image Gallery Pro backend component and you can either choose an existing gallery to insert in your content, or you can create a new one.
Once you insert an image gallery, you will see a plugin snippet like this: {igallery}summer_trip_to_italy{i/gallery}. This is what instructs Simple Image Gallery Pro to convert to an image gallery in the frontend (in the actual site).
You can have as many galleries as you want inside each content item, since caching takes care of performance. Thumbnails are not generated every time the page with the galleries loads, but after certain intervals, specified in the plugin parameters. The default interval (cache expiration time) is 120 minutes (2 hours). (You can see the thumbnails in your Joomla site's cache manager and you can delete the thumbnails whenever you want so they are instantly re-created upon subsequent page loads by visitors.)
Don't forget to adjust the width and height of the thumbnails. Before inserting an image gallery via the "Simple Image Gallery Pro" editor button, you can adjust these options at the bottom of the lightbox window. Decreasing the width means you are adding more thumbnails in each row of the gallery. So, experiment before going public. Also, set the image quality of the created thumbnails. Low quality means smaller thumbnail sizes and therefore better loading times for your site.
Please note that if you use K2 for your content and more specifically, if you wish to add an image gallery from the related tab in the K2 item form, you can only create, edit and select to use a gallery, but you cannot modify the gallery thumbnails dimensions as you would with galleries inserted from the plugin button. In that case, K2 galleries will inherit the global options configured in the component's settings (in the backend). Of course, you can always still use the plugin button to add galleries within content blocks either in the main content tab in the K2 item form or in WYSIWYG text blocks set in Extra Fields.
For performance issues, prefer not to use over 50 images per content item, otherwise you're just overweighing your pages. The plugin will have no problem handling the conversion, it's just that your users will wait for many thumbnails to load.
Alternatively, you can "switch" to "single thumbnail" display mode and launch your galleries from one thumbnail only! That's right! E.g. you can launch a slideshow of 50 images from a single thumbnail, without overweighing your article page with thumbnail images. The user sees all full-sized images by navigating with the "previous" and "next" buttons within the popup window! This can come handy when you want to display a sequence of images as a presentation.
Flickr Integration: A free API key is required to have Flickr photo set embedding on your site. The process to get an API key is very simple: Sign in to your Flickr account, then visit http://www.flickr.com/services/apps/create/ and choose to get a non-commercial key. Name your app as your website. You can safely use this API key on more than one websites, even on different domains.
Can frontend (registered) users upload image galleries? Frontend registered users are allowed to upload image galleries to their articles (or any other Joomla extension) by using the same process as backend users. When using the editor plugin button, frontend users can upload galleries to an automatically created user gallery folder. This prevents e.g. user "John" from seeing & modifying the galleries upload by user "Jane". Furthermore, they are not allowed to view or modify the image galleries that are uploaded from backend users typically inside the /images folder of a Joomla site. In other words, frontend gallery uploading for registered users is a sandboxed process. They can upload and manage their own galleries only. They cannot manage the galleries created by others. Please note that this "frontend user gallery uploading" feature is different from K2 frontend image gallery uploading (which is already sandboxed as a process too). This feature ONLY applies when using the editor plugin button inside a WYSIWYG editor area to upload a gallery in the frontend.
Old IE browsers and the "Polaroids" gallery layout: It is important to understand that the "Polaroids" gallery layout makes extensive use of CSS3 which is not fully supported by old versions of Internet Explorer (IE). More specifically, for IE version 6 to version 8 we use a graceful degradation approach, so that the gallery is visible and functional. Thus the layout is not identical to how modern browsers like Mozilla Firefox, Google Chrome, Apple Safari, Opera & IE9+ render the gallery. We strongly advise users whose site visitors are mostly coming from old IE versions to possibly use a different gallery layout.
GOING PRO!
Multiple "Popup" Engines
Simple Image Gallery PRO utilizes 10 popup engines for ultimate style and compatibility with various frameworks. Most are based on the jQuery JavaScript library and 2 of them can display the source image in a "responsive" modal box with a touch friendly user interface. Ideal for responsive web sites! 3 popup engines work with "vanilla" JavaScript (they don't require jQuery or any other such library) and most of the popup engines are "slideshow capable". Popup engines utilizing jQuery will download the latest library version minified from the "Google AJAX Libraries API" service, which means faster load times for your website and your gallery. You have full control over how jQuery is loaded. Please note that in Joomla 3.0 or later the extension uses the CMS's built-in copy of jQuery.
Manual Gallery Snippet Setting
"Simple Image Gallery PRO" provides the user the ability to have customized image galleries. For this to happen, you can either use the new user interface (recommended way) or you can directly use the included 6 additional "switches" (additional to the image gallery folder path), which you can use to set different width, height, display mode, caption mode, popup engine and gallery layouut per gallery! That means you can bypass the global settings "Thumbnail viewport width", "Thumbnail viewport height", "Display Mode", "Default caption (label) handling", "Popup engine for image galleries" and "Layout template for image galleries", and have for example image galleries that display thumbnails in different dimensions within the same article.
To do that you need to insert up to 6 (optional) values in the tags used by the plugin. The syntax is the following:
{igallery}folder_path:thumbs_width:thumbs_height:display_mode:caption_mode:popup_engine:gallery_layout{i/gallery}
Watch out for the seperator, which is the character ":".
- "thumbs_width" is the target width in pixels for all thumbnails.
- "thumbs_height" is the target height in pixels for all thumbnails.
- "display_mode" is the mode in which we want our gallery to display. It takes only 2 values, either "0" or "1". "0" means "normal mode" and "1" means "single thumbnail mode".
- "caption_mode" control how captions (labels) are displayed. It takes only 3 values, either "0" (no captions), "1" (caption with generic messages) or "2" (captions coming from labels.txt files).
- "popup_engine" overrides the default popup engine (see our demo site). Values are (alphabetically): highslide, jquery_colorbox, jquery_fancybox, jquery_fresco, jquery_lightview, jquery_magnificpopup, jquery_nivolightbox, jquery_prettyphoto, jquery_slimbox, jquery_swipebox, lytebox, simplebox
- "gallery_layout" overrides the default gallery layout. Values are: Artistic, Classic, Elegant, Galleria, GalleriaWhite, Polaroids, Sleek
The most important ones of course are the first 2 params (after the folder path): width & height
So if for example you want to insert an image gallery in some article with thumbnails displaying in 300px width and 160px height, while keeping the "normal" display mode (showing all thumbs, not just the first one), with caption showing generic messages, you would insert the following tag:
{igallery}folder/some_folder:300:160:0:1{i/gallery}
...which translates to: "create image gallery from the images inside 'folder/some_folder', give them a width of 300px and a height of 160px, do not display them (0) in "single thumbnail" mode and display generic captions (1) for every thumbnail.
If we did want to display the gallery in "single thumbnail" mode, then we would insert:
{igallery}folder/some_folder:300:160:1:1{i/gallery}.
If we wanted to override the popup engine and the gallery layout as well, we could use something like:
{igallery}folder/some_folder:200:80:1:2:jquery_colorbox:Galleria{i/gallery}
Important!
These values are completely optional. This means you can use: {igallery}some_folder:200:160{i/gallery} to adjust dimensions only to thumbs (no change in display mode) or even {igallery}some_folder::160{i/gallery} to adjust just the height (the width value was ommitted). If we wanted to simply switch the gallery to "single thumbnail" mode, then we would just add something like: {igallery}some_folder:::1{i/gallery}. When you don't enter one of the 3 values, it is assumed you are using the global ones. Simple, right?
Flickr Integration
Adding Flickr Sets to Joomla couldn't get any simpler than this. Just the URL of a Flickr set (e.g. http://www.flickr.com/photos/joomlaworks/sets/72157626907305094/) and paste the URL inbetween the plugin's tags like this:
{igallery}http://www.flickr.com/photos/joomlaworks/sets/72157626907305094/{i/gallery}
...and you get probably the simplest and fastest way to embed Flickr Sets in Joomla. Remember to get a Flickr API key first at http://www.flickr.com/services/apps/create/.
For more advanced overrides, all additional values/params as outlined in the previous section are also present for Flickr Set embedding, with the exception of an extra value for the count of images fetched from Flickr. Check this example:
{igallery}http://www.flickr.com/photos/joomlaworks/sets/72157626907305094/:20:200:80:1:2:jquery_colorbox:Galleria{i/gallery}
Notice one additional parameter compared to regular "uploaded" galleries? There is an image counter right after the Flickr URL. So the above example translates to:
{igallery}flickr_URL:flickr_Image_Count:thumbs_width:thumbs_height:display_mode:
caption_mode:popup_engine:gallery_layout{i/gallery}
Individual captions/labels on thumbnails and popup images
"Simple Image Gallery PRO" gives you the ability to easily set individual captions (labels) on popup images. This is a feature many people have asked for, especially photographers and other such professionals, who want to add some comment in their photos and not just have a generic message appearing. Although using EXIF data from JPEG images originally sounded like a nice idea, it soon became obvious to us the trouble in which users would get to add a few captions to their images, as well as the limitations posed (no support for GIF or PNG images). So we decided that a simple text file would do a better job. So how do you add custom captions/labels to your images?
Simply enable the related option "Default caption (label) handling" in the plugin parameters and the required xx-XX.labels.txt file (where xx-XX is your site's default language locale) for each gallery will be automatically generated with some sample text in.
To edit these captions, you can either use the component's backend interface (recommended way) or you can directly edit the captions files. Simply open and edit the xx-XX.labels.txt file of the gallery for which you want to have captions. You can freely use HTML inside the description, just make sure you have one caption per line. After you edit the xx-XX.labels.txt file for a gallery, you would end up with something like:
filename1.jpg|Trip to Italy|You can see us here in piazza di Roma
other_filename.png|caption title|and this is another caption<br />with some HTML <b>in it</b>!
trip_to_canada.gif|caption title|SIG Pro is pretty cool!
As you can easily understand, each caption is broken down to 3 parts:
- the filename (autogenerated from Simple Image Gallery PRO)
- the caption title
- the caption description
Simple Image Gallery Pro plays nice with Joom!Fish too. If you have multiple languages set in your site with Joom!Fish, the plugin will create different xx-XX.labels.txt files, using the available languages. So if your site has English and French available for example, the plugin auto-generates en-GB.labels.txt and fr-FR.labels.txt files.
In versions prior to 2.5 of the plugin, the caption files where only named labels.txt. If you have already built your caption files, you don't need to worry. The plugin can still read labels.txt files, but any new gallery created will make use of the new naming format.
MVC templates: the power to customize the look of your galleries
The feature trully setting apart all our commercial plugins from any other Joomla plugin are their MVC architecture, currently available in Joomla for components and modules only. That means you can use HTML and CSS template overrides inside your Joomla template and completely change the way the plugin elements display on your website!
So you can either choose to use the versatile base styling of the plugin or simply override it (both the HTML and CSS code) by copying the plugin's folder /plugins/content/jw_sigpro/tmpl/SomeGalleryName in Joomla 1.5 or the folder /plugins/content/jw_sigpro/jw_sigpro/tmpl/SomeGalleryName in Joomla 2.5 or newer TO your Joomla template's /templates/YOURJOOMLATEMPLATE/html/jw_sigpro/ folder (create it if it doesn't exist), as you would with components and modules. Whatever changes you do from now on within this folder, will completely override the plugin's output, exactly as you would with any other MVC component or module.
Simple Image Gallery Pro uses 6 base layouts (templates) for rendering galleries, with associated CSS, JS and IMAGES folders. You are able to override all files or selected files, as you would with any other MVC component or module, with the better exception that Simple Image Gallery overrides CSS and JS files as well, as long as you maintain the same names (template.css and behaviour.js).
Putting it all together
1. This gallery operates using the global plugin parameter settings (thumbnail dimensions set to 200x160, normal mode, generic caption messages). Tag used: {igallery}demos/galleries/abstract{i/gallery}
https://www.joomlaworks.net/show/itemlist/user/989-joomlaworks?start=110#sigProIdfe6145fe10
2. This gallery has thumbs assigned to 180x100, displaying in normal mode, no caption messages. Tag used: {igallery}demos/galleries/movies2012:180:100:0:0{i/gallery}
https://www.joomlaworks.net/show/itemlist/user/989-joomlaworks?start=110#sigProId36aaa233b7
3. This gallery has thumbs assigned to 200x260, displaying in single-thumbnail mode, no caption messages. Tag used: {igallery}demos/galleries/casino_royale:200:260:1:0{i/gallery}
https://www.joomlaworks.net/show/itemlist/user/989-joomlaworks?start=110#sigProId73e7e854ab
As you can see here, nearby text nicely wraps around the thumbnail.
4. This gallery has thumbs assigned to 240x140, displaying in normal mode, with custom captions on (using a labels.txt file). {igallery}demos/galleries/travel:240:140:0:2{i/gallery}
-
 Bondi Beach Bondi Beach
Bondi Beach Bondi Beach -
 Brazil - Lagoa Brazil - Lagoa
Brazil - Lagoa Brazil - Lagoa -
 Buenos Aires - La Boca Buenos Aires - La Boca
Buenos Aires - La Boca Buenos Aires - La Boca -
 Fishermen near Janitzio Fishermen near Janitzio
Fishermen near Janitzio Fishermen near Janitzio -
 Golden Gate Bridge Golden Gate Bridge
Golden Gate Bridge Golden Gate Bridge -
 San Francisco San Francisco
San Francisco San Francisco -
 Waterfall - Iguazu Waterfall - Iguazu
Waterfall - Iguazu Waterfall - Iguazu -
 Yosemite - El Capitan Yosemite - El Capitan
Yosemite - El Capitan Yosemite - El Capitan -
 Yosemite - Half Dome Yosemite - Half Dome
Yosemite - Half Dome Yosemite - Half Dome
https://www.joomlaworks.net/show/itemlist/user/989-joomlaworks?start=110#sigProId2ad6ad9f4e
Full demos can be found on our official demo site at: http://demo.joomlaworks.net/simple-image-gallery-pro
That's all there is to it! Please submit any comments to the related board for Simple Image Gallery PRO in our Community Forum.
Creating a new responsive layout based on Foundation's block grid.
If you are not aware of ZURB’s Foundation framework it is considered the most advanced front-end framework. You can download it or learn more about it from here although for this tutorial you are not required to download the entire framework, nor do you need to add any JavaScript scripts.
Overriding the extension
To create a new template or override an edit and existing one please refer to the “MVC templates: the power to customize the look of your galleries”.
Once you have the created or renamed the folder in templates/YOURJOOMLATEMPLATE/html/jw_sigpro/ we are ready to start.
Adding the Block grid in the CSS file
Using your favourite editor open the template’s CSS file. It is located in the /css folder. Once you have opened it, you need to add the Block Grid on top of the template file.
You can use this gist as a reference so you don not really have to download anything.
Hint: Be careful not to accidentally download and paste the entire framework. Only this small part is needed.
Explaining the block grid
The block grid has three breakpoints (stages): one for small viewports (phones), one for medium viewports (tablets), one for larger viewports (laptop and desktop computers) and 12 columns .
For smaller viewports the class small-block-grid- is used followed by the number of colums we want the layout to have.
For showing two columns the class would be small-block-grid-2 . For the medium and large viewports simply replace "small-" with "medium-" and "large-" respectively.
Example. Let’s say we wish our gallery to display 2 columns on phones, 3 columns on a tablet and 5 columns on larger devices. The classes you will need to use are:
small-block-grid-2 medium-block-grid-3 large-block-grid-5
Hint: Always start from the small- class and build up.
The HTML/PHP part (putting it together)
No significant changes are needed to the default.php file. What you need to do is:
a) Add the grid’s classes to your <ulul>element.
Example
<ul id="sigProId<?php echo $gal_id; ?>" class="sigProContainer sigProResponsive small-block-grid-2 medium-block-grid-3 large-block-grid-5<?php echo $singleThumbClass.$extraWrapperClass; ?>">
b) Remove any inline widths and replace them with a percentage based on the size you specified in the extension’s settings.
We need to add some inline styling to the <mg alt="" /> element as the example bellow:
style="background-image:url(); background-repeat: no-repeat; background-size: cover;” ..
and a padding bottom to the <a> element.
a href="/" class="sigProLink" style="width: 100%; padding-bottom:%;” ..
The code that renders the thumbnail should look like this in the end.
<a href="/<?php echo $photo->sourceImageFilePath; ?>" class="sigProLink<?php echo $extraClass; ?>" style="width: 100%; padding-bottom:<?php echo ($photo->height / $photo->width * 100); ?>%;" rel="<?php echo $relName; ?>[gallery<?php echo $gal_id; ?>]" title="<?php echo $photo->captionDescription.$photo->downloadLink.$modulePosition; ?>" data-fresco-caption="<?php echo $photo->captionDescription.$photo->downloadLink.$modulePosition; ?>" target="_blank"<?php echo $customLinkAttributes; ?>> <?php if(($gal_singlethumbmode && $count==0) || !$gal_singlethumbmode): ?> <img class="sigProImg" src="/<?php echo $transparent; ?>" alt="<?php echo JText::_('JW_SIGP_LABELS_08').' '.$photo->filename; ?>" title="<?php echo JText::_('JW_SIGP_LABELS_08').' '.$photo->filename; ?>" style="background-image: url(/<?php echo $photo->thumbImageFilePath; ?>); background-repeat: no-repeat; background-size: cover;" /> <?php endif; ?> <?php if($gal_captions): ?> <span class="sigProPseudoCaption"><b><?php echo $photo->captionTitle; ?></b></span> <span class="sigProCaption" title="<?php echo $photo->captionTitle; ?>"><?php echo $photo->captionTitle; ?></span> <?php endif; ?> </a>
You can find the complete file with all the edits here.
Final Note
This method uses percentages instead of fixed widths. The size of the thumbnails is calculated from the extension’s settings but due to the fact that the column width is not fixed, the actual size will vary from viewport to viewport. The aspect ratio will always be correct but the actual size in pixels might vary a little from your settings.
If you wish to display a fixed width thumbnail you should use another template, e.g. Elegant.
Both of the files can be found here.
Contributed Translations
3rd party contributions
The following list are contributions from Simple Image Gallery Pro users:
SocialConnect is the only Joomla extension that allows you to integrate your Joomla site with social networks and identity providers for user authentication, posting content directly to social networks and 3rd-party comment system integration.
K2 is the popular powerful content extension for Joomla with CCK-like features. It provides an out-of-the box integrated solution featuring rich content forms for items (think of Joomla articles with additional fields for article images, videos, image galleries and attachments), nested-level categories, tags, comments, a system to extend the item base form with additional fields, a powerful plugin API to extend item, category and user forms, ACL, frontend editing, sub-templates and a lot more!