JoomlaWorks
Setting up our Demo
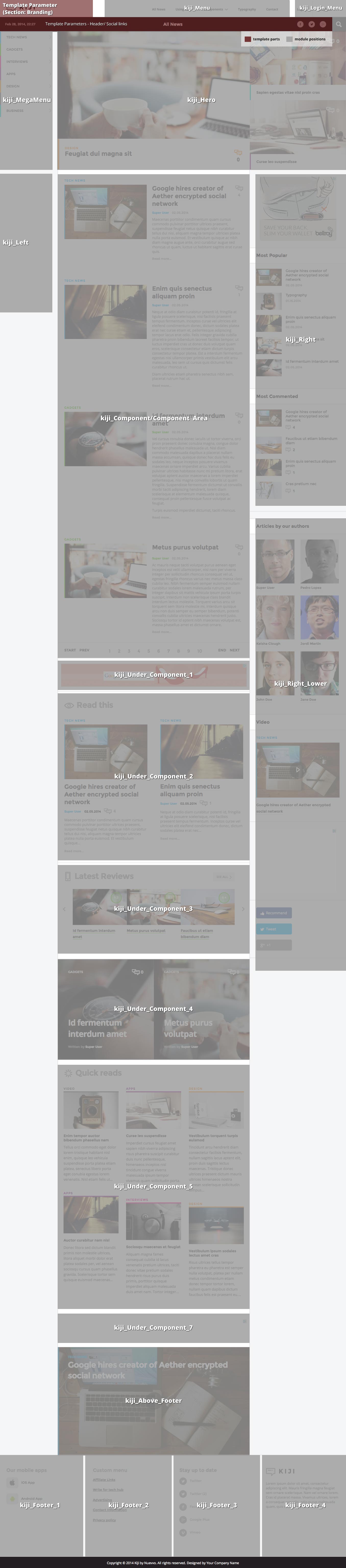
This template offers a versatile layout with three columns and multiple module areas placed under the component, four footer modules and finally a module position for your hero/ slideshow module.
Due to the nature of the site both sidebars (left and right) have two module areas. This give you ultimate control over your content. If you use the kiwi_Right_Lower position in larger screens (1500px and above) a fifth column will appear, displaying the sidebar modules in two columns instead of one.
Template functionality.
From the template’s settings view apart from the colours, you can also control most of the template’s functionality.
- You can select each category’s main colour.
- Specify a fixed site width
- Enable the heading and the date on the header (see the demo)
- Use your own colour variations
- Enter your social links
Setting the site width
As you can see from the demo page the site will extend to the full width of the viewport. The layout will stretch from a one to a five columned layout depending on the screen size.
You can easily change this option and specify your site’s width by simply enabling the option in the template’s parameters.
Make sure you follow the instructions and enter a value in pixels. For more information please see the visual walkthrough.
Setting up the menus.
This is a template designed to support multiple menus with each one being different.
Setting up and using the main menu
This part is really straightforward. Simply publish a menu module in the kiji_Menu position.
If you want a menu similar to the demo site then read the “Hiding the main menu on smaller viewports” section bellow.
Using the mega menu
Using the mega menu is very easy. Publish your menu module at the kiji_MegaMenu position and use the secondary-menu suffix.
Now all you need to do it publish a module, there is a K2 Content template for these modules, for each sub-menu item.
Go to Menus -> (Your Menu name ) select the menu item you wish to have a lower level and write down its id.
The id is the last part of the URL e.g. of xxxx: id=100 keep the 100. Then publish a module at the mega-menu-item- position. In this case the position would be mega-menu-item-100. The visual walkthrough contains images of this procedure.
Using a custom menu
Several custom menus appear on the demo site. The App menu and custom menus are both Joomla menus.
Use the custom-menu module suffix if you want your menu links to be underlined like the demo.
Using the login/ register menu
Another feature of this template is the login menu and the kiji_Login_Menu module position. This is a small menu which due to space restriction can ideally contain only a link to login or to register to the site.
Hint: If you want your menu links to turn into icons in smaller screens you can use the register-link and login-link CSS classes.
Using a social menu
The social menu (the one placed on the footer) uses its own overrides. You need to choose the appropriate layout for the module’s settings. You can do this by selecting the “social” option from the Alternate Layout select box.
Finally don’t forget to set the appropriate CSS class (Link CSS Style). The class should be the name of the network, e.g. facebook, twitter, google-plus, vimeo etc.
Hiding the main menu on smaller viewports (Like the demo).
If you want to have your main menu in two different module areas like the demo site you have to follow these simple steps.
1) To hide the main menu module area from smaller viewports you need to enablet the “Hide the main menu in smaller viewports” setting from the template params.
2) Then you need to publish your menu module in another position e.g. in the Kiji_Left position like demo.
3) Finally use the show-for-medium-down module suffix to hide the module in larger viewports.
K2 Content and Categories setup
Using the leading items
This template uses a specific template for leading items (category_item_leading.php). This template is different from the rest of the item listings. It hides several elements like the intro text and it uses another layout and image size. It’s image is much larger and stretches from end to end while the text is enclosed in a white box with a coloured border. If you do not want this layout or your content does not consist of larger images then you should probably not use any leading items.
Using the primary items
Primary items are used throughout the site. They have the typical blog/portal look and feel. The medium image size is suggested since the image will be floated to the left.
Using the secondary items
Secondary items once again have are different. They also use a different template - category_item_grid.php. From the template name it is clear that these items are intended to be used if you want a gridded layout instead of a blog layout.
Example:
In the homepage we are using one leading item. This it the first item which has a full sized (large) image. We are also using four “normal” items, these are all primary items with medium sized images.
K2 Content module templates
- 2ColWithImages - Used in the homepage, the two columned module with background images.
- Default - The default item listing.
- Hero - The two columned module above the main component area.
- Masonry - The “Quick Reads” modul, uses the Masonry jQuery plugin.
- MegaMenuItem - The module for the mega menu items.
- ReadThis -The template for the "Read this" module.
- Slider - The slider used for the “Latest Reviews” module.
- Video - The main video module. Clicking on the image will start the video.
- VideoSidebar - Similar module but with no video playing functionality.
Module positions
- kiji_Menu
- kiji_Login_Menu
- kiji_MegaMenu
- kiji_Search
- kiji_Left
- kiji_Right
- kiji_Hero
- kiji_Component
- kiji_Under_Component_1
- kiji_Under_Component_2
- kiji_Under_Component_3
- kiji_Under_Component_4
- kiji_Under_Component_5
- kiji_Under_Component_6
- kiji_Above_Footer
- kiji_Footer_1
- kiji_Footer_2
- kiji_Footer_3
- kiji_Footer_4
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 320
- Large 900
- XLarge 1200
- Generic 320
- Category Image 100
- Avatar Size 150
- Commenter Image 112
Module Suffixes
- .left adds a float:left to a block.
- .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-right adds a right text alignment to a block.
- .text-left adds a left text alignment to a block.
Module headers
The "Quick Reads”, “Read This” and “Latest reviews” modules use icons as a part of their headers. To use these icons you have to use there module suffixes:
- loading-header
- phone-header
- eye-header
- Additional Components
Apart from the K2 component we offer CSS styling for the following components
com_contact (form only)
com_users ( all views )
com_search
com_weblinks
com_newsfeeds
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. getK2.
For developers and enthusiasts
The Grid
We are using ZURB's foundation grid for this template. You can find out more about foundation here: http://foundation.zurb.com/
Addtionally we have added a grid for larger (xl) and very large (xxl) viewports.
Block Grid
We have included Foundation's block grid.
More info can be found here. http://foundation.zurb.com/docs/components/block-grid.html
Visibility Classes
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's foundation.
.hide-for-small Hides the module in viewports bellow 767px
.show-for-small Shows the module in viewports bellow 767px
.hide-for-medium Hides the module in viewports above 768px and bellow 1279px
.hide-for-medium-up Hides the module in viewports above 768px
.show-for-medium Shows the module in viewports above 768px and bellow 1279px
.show-for-medium-up Shows the module in viewports above 768px
.show-for-medium-down Shows the module in viewports bellow 1279px
.show-for-large Shows the module in viewports above 1280px and bellow 1440px
.show-for-large-up Shows the module in viewports above 1280px
.hide-for-large Hides the module in viewports above 1280px and bellow 1440px
.hide-for-large-up Hides the module in viewports above 1280px
.show-for-xlarge Shows the module in viewports above 1440px
.hide-for-xlarge Hides the module in viewports above 1440px
.show-for-landscape Shows the module in the landscape orientation
.hide-for-landscape Hides the module in the landscape orientation
.show-for-portrait Shows the module in the portrait orientation
.hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template, not just your modules.
More info can be found here: http://foundation.zurb.com/docs/components/visibility.html
Icon Fonts
We have included the Entypo family from fontello.com and the drip icon font family http://demo.amitjakhu.com/dripicons/ in this template. The stylesheet is embedded with the main template.css file.
k2.css
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site.
SASS
In your template's /css folder you will find a /src subfolder. There you will find all out .sass files.
We have also used Bourbon which is a simple and lightweight mixin library for Sass
What is SASS: http://sass-lang.com/
What is Bourbon: http://bourbon.io/
Visual Walkthrough
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProId43474fa51a
This template comes with five bundled colour variations, plus one fully customisable by you. You can choose the one you like to use through the template parameters under the option Colour Variations located in the Template Specific tab.
Setting up our demo
As you can see, our template, in the frontpage only uses K2 modules instead of the component view. As for the component view you can choose between the blog view or the gridded view which is used in the speakers and conference pages.
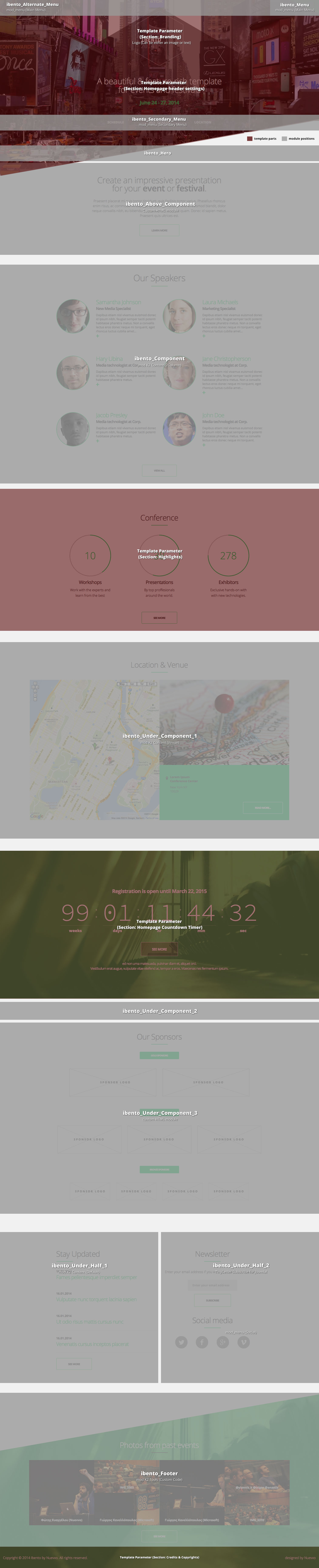
The Front-page and module positions
As stated above you have numerous options and module positions to choose from for your frontpage.
There are three module positions placed one below the other so you can order your content more effectively.
Furthermore, there is a module position in the component area if you choose to use modules instead of the component.
Finally, there are positions above the component area and two half width positions located in the footer.
Template functionality
From the template’s settings, apart from the colours, you can also control most of the template’s functionality.
You can control the homepage’s settings, the countdown timer, the content highlights (conference section in the demo) and finally the background image settings.
Background image
You can select the background image from the template’s parameters. However in K2 views (item and category) the K2 image will be used instead. In all other components the template’s image will be used.
Using the Homepage settings
From these fields you can modify the content and image (or video) of your homepage’s header.
Using images in the homepage:
All you need to do is to specify an image in the appropriate field. (Check the visual walkthrough)
Using video in the homepage:
Bellow the image field there is a textfield. You need to paste the iframe code in there.
Hint: In order to work correctly you need to paste the iframe code with a specified width and height.
Eg. This is the default code from vimeo:
<iframe src="//player.vimeo.com/video/85525224" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
As you can see you can safely use this since width="" height="" are defined by default.
Hint: Some versions of flash in older Operating systems disregard completely any z-index values. If you are using a video from YouTube you need to add a parameter to the URL to fix this.
If you are using multiple parameters (your URL looks like youtube.com/embed/VIDEOID?param=2¶m ) add &wmode=transparent. If not add ?wmode=transparent.
Highlight section
In the demo site you might have noticed the "Conference" section.
This section, which appears only in the frontpage, can be enabled and edited through the Highlight section of the template’s parameters.
In this section, you can enter or edit each block’s title, description, link, if you need to, and finally choose between an icon or an tagline. You can also specify the main title of that section, the main link and the colour of the pie charts.
The only different element is the Percentage field. Filling it with a number from 1 - 100 will animate the pie chart to that percentage.
Hint for developers and enthusiasts: You can see all the available options for the pie charts here: http://rendro.github.io/easy-pie-chart/
Countdown timer
You can control the countdown timer’s settings from the template’s parameters. All you need to do is to is to specify the date and/or time your event is staring.
Hint: Remember to use the YYYY/MM/DD and HH:MM:SS formats.
Flickr integration
In order to use Flickr’s functionality you need to create a free API key. You can get your free API key from: http://www.flickr.com/services/apps/create/
Flickr integration - module
In this template we are using the FlickrSetEmbedder script. You can find detailed documentation here: http://fotis.co/projects/flickrsetembedder.js/
As for the template, all you need to do is paste the following snippet in K2 Tools/ Custom HTML module
<a data-source="flickr" data-limit=“6" href=“YOUR_FLICKR_SET_URL">Check out my cool Flickr set</a>
You can find another example of the snippet in the demo package (K2 Tools module).
Custom modules
The Contact Information module - http://extensions.joomla.org/extensions/contacts-and-feedback/contact-details/1681 has been used for creating the module in the footer.
Newsletter Module
This template uses the TinyLetter Subscribe by JoomlaWorks extension as a newsletter mechanism. All you have to do is open a free account to TinyLetter and add the username in the module parameters.
Menu Modules
This template uses three different menu modules. The default one, the one you see at the demo site which is also enabled in the quick start package, which is the off canvas menu. You can use a typical horizontal menu, as well. Simply publish your module at the ibento_Alternate_Menu position.
Using the social menu
The social menu (the one placed on the footer) uses its own overrides. You need to choose the appropriate layout for the module’s settings. You can do this by selecting the “social” option from the Alternate Layout select box.
Finally don’t forget to set the appropriate CSS class (Link CSS Style). The class should be the name of the network, e.g. facebook, twitter, google-plus, vimeo etc.
Secondary Menu
Apart from the two main menus there is another menu module which you can see in the homepage’s header.
In order to use that menu you have to publish a module at the ibento_Secondary_Menu position.
Hint: Due to the header’s design that menu cannot display any submenu items.
Secondary Menu in smaller viewports
In the demo site we have used visibility classes to display another menu module outside the header.
In this case you need to make sure that apart from the visibility class you have also used the "secondary-outer-nav" module suffix.
For further assistance make sure you check the quick start package and the visual walkthrough.
Switching between Menus
You can use both main menus for your site's main navigation, although not at the same time.
K2 Categories and Templates
In this template we have used two different layouts and K2 templates.
One for our blog listing and one for our grid listing. You can see them in action on the blog category and on the Speakers/ Conference categories.
Blog Layout
The blog template uses it's own K2 category settings. You can change or browse through these settings. In our demo we are using the large image for both the item list and the item views. Finally for this layout we are only using leading items in a single columned grid.
Grid Layout
For this layout apart from the Grid template we are using completely different settings for our category listings and item views (see the visual walkthrough). We are using eight items in a four column grid with medium sized images. In smaller viewports the grid will break down to a two or a single columned layout.
Extra Fields
This template offers two extra field groups. One group is for personal info and links towards social profiles. You can see these fields in the Speaker’s profile items.
The other group covers your event. There is a field for a map (preferably google map’s iframe code) and a field for the venue’s address.
Extra Fields module - Venue details
In the demo package there is a K2 Content module which displays the map, the image and the address of the venue.
In order to duplicate that functionality you need to fill in these fields (in the item view) and then publish a K2 Content module using the Venue sub-template. Make sure you select that item as the source of the module’s content and set the extra fields to be visible.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 400
- Large 900
- XLarge 1280
- Generic 900
- Category Image 1200
- Avatar Size 100
- Commenter Image 102
Module Positions
- ibento_Menu
- ibento_Secondary_Menu
- ibento_Alternate_Menu
- ibento_Hero
- ibento_Above_Component
- ibento_Component
- ibento_Breadcrumbs
- ibento_Right
- ibento_Under_Component_1
- ibento_Under_Component_2
- ibento_Under_Component_3
- ibento_Under_Half_1
- ibento_Under_Half_2
- ibento_Footer
Module Suffixes
- .left adds a float:left to a block.
- .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-left adds a left alignment to a block.
- .text-right adds a right alignment to a block.
- .text-justify adds a full alignment to a block.
- .list-with-image for K2 Content modules with images.
- .list-without-image for K2 Content modules without images.
- .title-on-left moves the module title to the left.
Template Specific Module overrides
For the K2 Content modules the following sub-templates are available.
2Column which is used in the speakers modules.
Venue which displays the map and the address extra fields.
The default one which can be used for listing with or without an image (see the Module Suffixes section).
Additional Components
Apart from the K2 component we offer CSS styling for the following components:
- com_users
- com_search
- com_weblinks
- com_newsfeeds
- com_tags (if you are using Joomla 3.x)
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. ibento.
The Grid - for developers and enthusiasts
We are using ZURB's foundation grid for this template. You can find out more about foundation here: http://foundation.zurb.com/
Block Grid - for developers and enthusiasts
We have included Foundation's block grid with some minor alterations and tweeks for modules like the category listings.
More info can be found here. http://foundation.zurb.com/docs/components/block-grid.html
Module Grid - for developers and enthusiasts
For best results and for maximum control over your responsive layout we have developed a small grid for your sidebar's (mostly) modules.
For the viewports between 900 and 569 pixels you can use the medium-module-1 to medium-module-12 (medium-module-6 for 50% width) as a module suffix.
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports below 767px
- .show-for-small Shows the module in viewports below 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports below 1279px
- .show-for-large Shows the module in viewports above 1280px and below 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and below 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template.
SASS Support
In the template's /css folder you will find a /src subfolder. There you will find all out .sass files.
We have also used Bourbon which is a simple and lightweight mixin library for Sass.
What is SASS: http://sass-lang.com/
What is Bourbon: http://bourbon.io/
K2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site.
/template/documentation/galleries/Visual Walkthrough
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProId897793f5ba
This template comes with six color variations, plus one fully customisable by you. You can choose the one you like to use through the template parameters under the option Color Variations located in the Template Specific tab.
For this template we have also used the Radiojar's radio service for the Player and alternatively for OnAir, Schedule and Dj's list modules which have also been setup for K2. Read here more about Radiojar.
The Frontpage
The Frontpage of this demo site consists of modules. In the order we see them from top to bottom we have:
- Horizontal menu or off-canvas menu,
- Player and onAir module, which come from Radiojar service,
- Featured items module,
- Schedule and Dj's coming from K2 (are also available for Radiojar which are shown under the radiojar page),
- News
- Agenda
- Sidebar: Don't miss, Newsletter, Soundcloud Latest mix
- Bottom: About, Custom Menu, Contact Info, Quote.
The Blog Category
The layout in use is the Default for the Blog Category. For the list layout we need four Leading items with Large sized images in a single Column.
In the K2 Blog category lists you will notice a play button on top of some images. This icon appears only for those items that have a video. The video will be visible once the image is clicked on without leaving the category's page.
The Grid Category (The Dj's)
The layout in use for this category is grid. For the list layout we need seven Primary items with Medium sized images in a four column grid. The number of items is odd because the first item is taken by the category block.
Schedule Category
The layout in use for this specific category is schedule. For this layout we need only seven Leading items. These items will correspond to each day of the week starting from Sunday. It is important to use Ordering as the item's ordering setting. The only parameters we need enabled for this category is the item's title and the extra fields. Read more about this category's extra fields setup under the Extra fields section of this page.
Popup Player and setup
We have used another sub-template file to setup this popup player and additional information. It consists of three tabs. The first one has the Player and onAir information along with a 300x250 banner and social links. the second one has the Schedule and the third one the list of Dj's. All the information provided in these tabs are instances of the already used modules with the prefix RadioWave_Popup_, in order to stand out.
You will probably notice the "Also in MP3, M3U" links in the popup's footer. These two links can be setup from the template parameters under the Template Specific section. Check the visual walkthrough in order to see each module's settings.
Using a different radio service provider or your own streaming server (e.g. IceCast/ShoutCast)
Not using Radiojar? No problem.
Both players in the quickstart package are just HTML snippets which can easily be replaced with your own players/streams in the respective K2 Tools type modules.
If you specifically have an IceCast or ShoutCast stream server, then you can use the RadioWave Generic Player, our ready-made module for these types of streaming servers. Info & download at: https://github.com/joomlaworks/radiowave-generic-player
Extra Fields
For better content management we have set up some Extra Fields that are associated with specific categories.
Let's start with the extra field used in the Don't Miss module. We have used a Tagline extra field to add this extra infrormation needed for this module. This extrafield is assigned to Events, Concert, Dj Set, Live Events categories.
The "Producer Additional Info" extra fields group is assigned to the Dj's category. It consists of three social links and a nickname as the additional information for each dj which is used both in the dj's item page and the dj's module list.
The "Schedule" extra fields group is assigned to the Schedule category. It consists of twelve, two-hour set of: the show's start and end time, the dj's avatar, the show's title and tagline as well as the show's cover image. Each set of extra fields is marked with the postfix _a, _b, _c, etc. up to _l on each extra field's alias.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 400
- Large 600
- XLarge 900
- Generic 400
- Category Image 100
- Avatar Size 100
- Commenter Image 60
Menu Modules
There are two different menu modules in use, each with a different and unique look & feel. You can either use the horizontal menu or the off-canvas menu. To choose the off-canvas menu, just enable the menu module in the RadioWave_Menu position. To choose the horizontal menu, enable the menu module in the RadioWave_Horizontal_Menu position.
Module Positions
- RadioWave_AboveComponent_1
- RadioWave_AboveComponent_2
- RadioWave_Banner120x600
- RadioWave_Banner160x600
- RadioWave_Banner300x250
- RadioWave_Banner468x60
- RadioWave_Banner728x90
- RadioWave_BelowComponent
- RadioWave_Bottom
- RadioWave_Breadcrumbs
- RadioWave_Component
- RadioWave_ContactInfo
- RadioWave_Footer
- RadioWave_Header
- RadioWave_Left
- RadioWave_Menu
- RadioWave_HorizontalMenu
- RadioWave_Right
- RadioWave_Player
- RadioWave_Search
- RadioWave_Slideshow
- RadioWave_SocialLinks
- RadioWave_Top
- RadioWave_Popup_Player
- RadioWave_Popup_Sidebar
- RadioWave_Popup_Schedule
- RadioWave_Popup_Djs
Module Suffixes
- .left adds a float:left to a block.
- .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-left adds a left alignment to a block.
- .text-right adds a right alignment to a block.
- .text-justify adds a full alignment to a block.
- .alpha removes the left padding of the block.
- .omega removes the right padding of the block.
- .noPadding removes the right and left paddings of the block.
- .noMargin removes the margin in a block.
- .borderRight adds a black right border with 60% opacity to a block.
- .whiteOpacity90 adds a 90% opacity in a block.
- .whiteOpacity80 adds an 80% opacity in a block.
- .greyBg adds a grey background in a block.
Template Specific Module overrides
K2 Content Modules
- 2BlockGrid
- Agenda
- Djs-Scroller
- DontMiss
- Featured
- LatestItems
- onAir
- Schedule
Additional Components
Apart from the K2 component we offer CSS styling for the following components:
- com_contact
- com_content
- com_users
- com_search
- com_weblinks
- com_newsfeeds
- com_tags
Radiojar
We have used Radiojar's streaming radio service for our player along with widgets for the onAir, Schedule and DJ lists module. All the javascript code that each of these modules need is slightly customized and located in the /templates/radiowave/js/radiojar.js file in the template.
To add your stream's id simply open the /templates/radiowave/js/radiojar.js file with a text editor and replace Radiojar's default ID (u0510s7hb) used for demos with the actual ID provided for your account by Radiojar.
Make sure to keep the HTML structure of each module intact if you choose to use this service. Don't forget to change the popup's url in order to correspond your site's url path in the Schedule module.
Newsletter module
This template uses the TinyLetter Subscribe (by JoomlaWorks) extension which integrates the awesome (and free) TinyLetter newsletter service (powered by MailChimp) with Joomla. All you have to do is open a free account on TinyLetter and add the username you'll create there in the module's parameters.
The Contact Information module
In this template we have used the 3rd party (free) Contacts Information Mod module for creating the "Contact us" block at the footer of the site.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. RadioWave.
The Grid - for developers and enthusiasts
In this template we are using Foundation's custom 16 column grid. More info can be found here: https://get.foundation/sites/docs-v5/components/grid.html
Block Grid - for developers and enthusiasts
We have included Foundation's block grid with some minor alterations and tweeks for the "Related Items By Tag" section in the K2 item view. More info can be found here: https://get.foundation/sites/docs-v5/components/block_grid.html
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports below 767px
- .show-for-small Shows the module in viewports below 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports below 1279px
- .show-for-large Shows the module in viewports above 1280px and below 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and below 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template.
k2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site. All required CSS rules for K2 are embedded in the main template.css file.
Visual Walkthrough
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProId1dda1f7184
This template comes with six bundled colour variations, plus one fully customisable by you. You can choose the one you like to use through the template parameters under the option Colour Variations located in the Template Specific tab.
Setting up our demo
As you can see from the demo site, the frontpage consists of K2 modules. For the component view there are two available views you can choose. One is the blog view and the other the portfolio gridded view.
The Front-page
There are numerous options and module positions to use for your frontpage. You can advise the Visual Walktrough in order to check and identify all available module positions for each of the elements you see in the demo's frontpage.
Using the Homepage settings
Through these settings you can enable or disable two specific blocks to show or not in your frontpage only. These blocks contain the Moto and Tagline (you have to enter them under the Standard tab in the Template parameters) and a dynamically generated scrolling menu according your published modules in this page.
Slideshow Settings
For the Slideshow module we have also setup some extra parameters in order to provide you more flexibility.
You can control the slideshow’s animation speed, the time interval, as well as the image ratio through the Slideshow Settings section under the Template Specific tab in the Template parameters.
An example: Let’s say you have 640x480 sized images and you want the slide to remain visible for five seconds while the animation lasts for one second.
In this case you need to select the 4/3 image ratio, 5000 as the interval time and 1000 as the animation speed. All time settings should be in milliseconds.
Portfolio Settings - Module Parameters Limit
Through the template’s parameters you can also control the limit of the the items that are initially loaded in the "Our Work" and "Case studies" modules. The default limit is 6.
Portfolio Settings - Image ratio
One important setting is the image's dimension ratio. You can globally control both your module's and component’s image dimension ratio. This means that you can have images with equal heights for your portfolio and case study modules, as well as, your portfolio K2 category.
Using the highlight section
In the demo site you might have noticed the "Services" section. This section, which appears in the frontpage only, can be enabled and edited through the Highlight section of the Template’s parameters.
In this section you can enter or edit each block’s title, description, link, and icon or image.
Note that for all icons, both in this section and throughout the template, we are using icon fonts so your site will be both lightweight and retina ready
Custom headers
Gor the Highlights section "Services", described above, and the Footer three block section, "Contact", the titles can be applied/changed through the Custom Headers section in the Template's parameters.
Custom modules
The Contact Information module - http://extensions.joomla.org/extensions/contacts-and-feedback/contact-details/1681 has been used for creating the module in the footer.
Menu Modules
This template uses two different menu modules. The default one, which is the one you see in the demo site and the one that is enabled in the quick start package, and the horizontal. You can use the horizontal menu by simply publishing your module at the archetype_Menu2 position. You can use both menus for your site's main navigation, although not at the same time.
K2 General Settings
For this template's layout we have used only the Leading items. You can use the primary or secondary items, as well, if you want to further separate the grid. All item views use the Large image size.
Blog Layout
The blog layout uses it's own K2 category settings. For the demo site, we have used four Leading items with Large sized image in a single column.
Portfolio Layout
For the portfolio layout we have used fifteen Leading items with Medium sized images in three columns.
Extra Fields
This template offers several extra field groups. One group, called "User Details" in the quickstart package, is for personal info and links towards social profiles. You can see these fields in "Our team" module. Another one, used in the Blog K2 category of the quickstart package, called "Article", is used to provide a subtitle in the K2 items and finally, the other two groups, cover your portfolio's needs. The noteworthy field is the "Additional Information" field. You can use this to add additional images or additional galleries in your portfolio items.
Using the contact form in your template like the demo site.
In our demo site you might have noticed that we have included a contact form in the footer. To embed a similar contact form you need to follow these simple steps.
Setup a menu with a contact menu item (like the quickstart package).
In the module parameters you need to specify a menu ID. This id will trigger the functionality and open the contact form. You need the "actionMenu" id.
Now you need one final setting which is equally important and should not be skipped.
In the single contact parameters you need to specify and manually enter the Contact Redirect setting. Normally this would be the menu item’s link with &tmpl=component at the end.
Example Link: index.php?option=com_contact&view=contact&id=1&tmpl=component
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 600
- Large 900
- XLarge 900
- Generic 900
- Category Image 100
- Avatar Size 100
- Commenter Image 100
Module Positions
- Archetype_Menu
- Archetype_Menu2
- Archetype_Sidebar
- Archetype_Slideshow
- Archetype_Component
- Archetype_Under_Component
- Archetype_Content_1
- Archetype_Content_2
- Archetype_Content_3
- Archetype_Content_4
- Archetype_Over_Footer
- Archetype_Footer_1
- Archetype_Footer_2
- Archetype_Footer_3
- Archetype_Footer_Full
Module Suffixes
- .left adds a float:left to a block.
- .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-left adds a left alignment to a block.
- .text-right adds a right alignment to a block.
- .text-justify adds a full alignment to a block.
- .colourHeader adds a yellow color to the module's header.
- .inlineTitle places the module's title inline with the module's content.
Template Specific Module overrides
K2 Content Modules
- 3BlockGrid
- BlogList
- CaseStudy
- Clientelle
- Portfolio
- Slideshow
- Testimonials
Additional Components
Apart from the K2 component we offer CSS styling for the following components:
- com_users
- com_search
- com_weblinks
- com_newsfeeds
- com_tags (if you are using Joomla 3.x)
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. Archetype.
The Grid - for developers and enthusiasts
We are using ZURB's foundation grid for this template. You can find out more about foundation here: http://foundation.zurb.com/
Block Grid - for developers and enthusiasts
We have included Foundation's block grid with some minor alterations and tweeks for modules like the category listings.
More info can be found here. http://foundation.zurb.com/docs/components/block-grid.html
Module Grid - for developers and enthusiasts
For best results and for maximum control over your responsive layout we have developed a small grid for your sidebar's (mostly) modules.
For the viewports between 900 and 569 pixels you can use the medium-module-1 to medium-module-12 (medium-module-6 for 50% width) as a module suffix.
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports below 767px
- .show-for-small Shows the module in viewports below 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports below 1279px
- .show-for-large Shows the module in viewports above 1280px and below 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and below 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template.
SASS Support
In the template's /css folder you will find a /src subfolder. There you will find all out .sass files.
We have also used Bourbon which is a simple and lightweight mixin library for Sass.
What is SASS: http://sass-lang.com/
What is Bourbon: http://bourbon.io/
K2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site.
Visual Walkthrough
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProId134a4035ec
This template comes with two color variations, Light and Dark, plus one fully customisable by you. You can choose the one you like to use through the template parameters under the option Color Variations located in the Template Specific tab.
Frontpage and Categories
The layout in use is the Default for both Frontpage and Category blog pages. For the list layout we need three Leading items with Large image size photos in a single Column. You can also have four Primary items with the Medium size photos in two Columns as shown in the K2 Category page.
In the K2 category lists you will notice a play button on top of some images. This icon appears only for those items that have a video. The video will be visible once the image is clicked on without leaving the category's page.
.Image Sizes
The following image sizes are recommended for this template:
- XSmall 150
- Small 400
- Medium 600
- Large 900
- XLarge 1200
- Generic 400
- Category Image 400
- Avatar Size 90
- Commenter Image 60
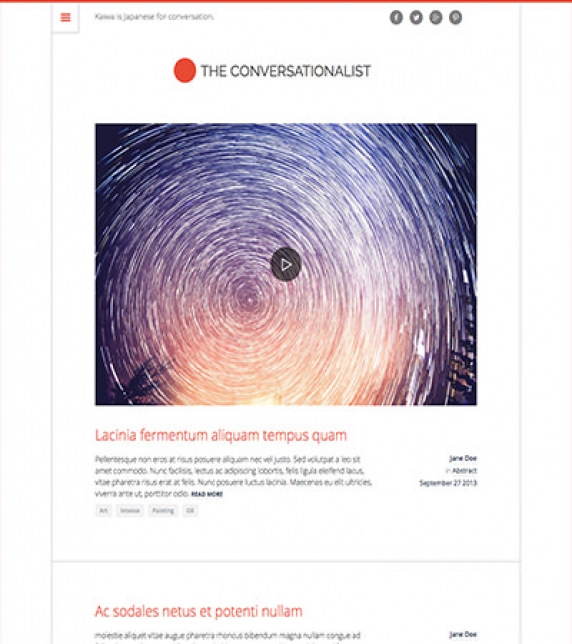
Menu Modules
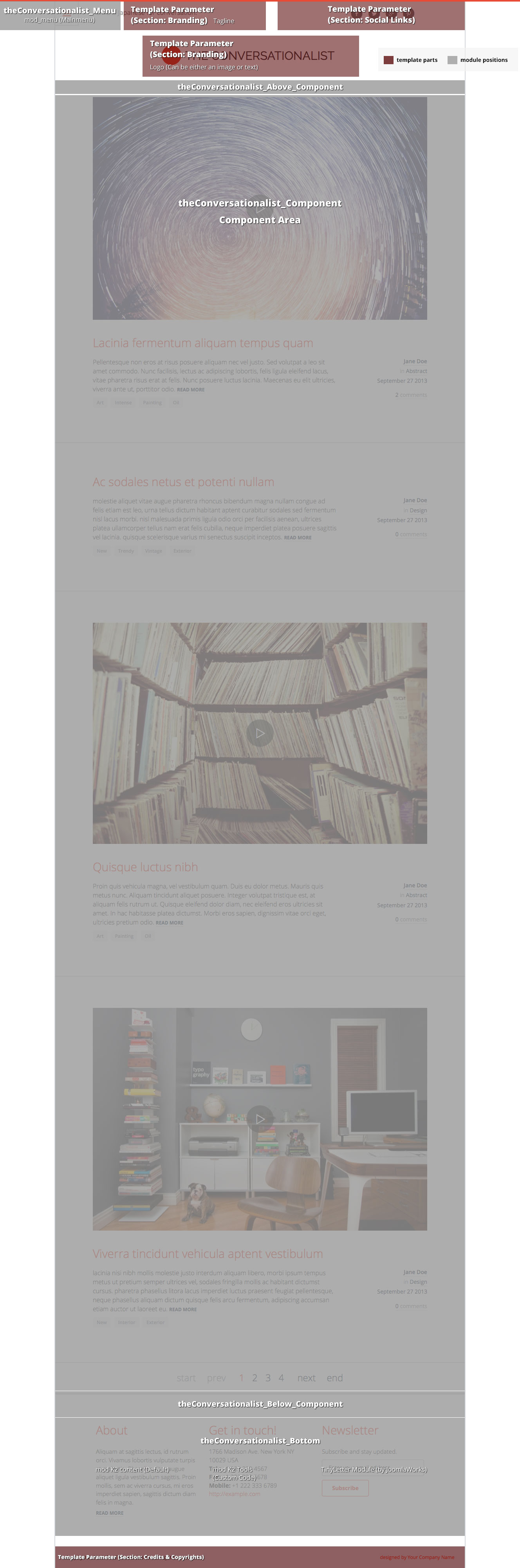
There are two different menu modules in use, each with a different and unique look & feel. You can either use the horizontal menu (as shown in the K2 Modules page of the demo site) or the overlapping menu (as shown in all other pages). To choose the overlapping menu, just enable the menu module in the theConversationalist_Menu position. To choose the horizontal menu, enable the menu module in the theConversationalist_Horizontal_Menu position.
Module Positions
- theConversationalist_Above_Component
- theConversationalist_Banner120x600
- theConversationalist_Banner160x600
- theConversationalist_Banner300x250
- theConversationalist_Banner468x60
- theConversationalist_Banner728x90
- theConversationalist_Below_Component
- theConversationalist_Bottom
- theConversationalist_Breadcrumbs
- theConversationalist_Component
- theConversationalist_Footer
- theConversationalist_Left
- theConversationalist_Menu
- theConversationalist_Horizontal_Menu
- theConversationalist_Right
- theConversationalist_Search
- theConversationalist_Slideshow
- theConversationalist_Top
Module Suffixes
- .floatLeft, .left adds a float:left to a block.
- .floatRight, .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-left adds a left alignment to a block.
- .text-right adds a right alignment to a block.
- .text-justify adds a full alignment to a block.
- .alpha removes the left padding of the block.
- .omega removes the right padding of the block.
- .noPadding removes the right and left paddings of the block.
Template Specific Module overrides
K2 Content Modules
- LatestItems
- Slideshow
Please Note: All the module templates are available also for the nuContent extension, for those who choose to use Joomla 's default article system.
Additional Components
Apart from the K2 component we offer CSS styling for the following components
- com_contact
- com_content
- com_users
- com_search
- com_weblinks
- com_newsfeeds
- com_tags (if you are using Joomla 3.x)
Newsletter module
This template uses the TinyLetter Subscribe by JoomlaWorks extension as a newsletter mechanism. All you have to do is open a free account to TinyLetter and add the username in the module parameters.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. theConversationalist.
The Grid - for developers and enthusiasts
In this template we are using Foundation's 12 column grid with a small variation. You have the default large-xx , small-xx classes but we have also included a medium state (medium-xx) for viewports between 900 and 600pixels and a very-small-xx for viewports below 400pixels.
More info can be found here. http://foundation.zurb.com/docs/components/grid.html
Block Grid - for developers and enthusiasts
We have included Foundation's block grid with some minor alterations and tweeks for the Related items by tag section in the K2 item page. More info can be found here. http://foundation.zurb.com/docs/components/block-grid.html
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports below 767px
- .show-for-small Shows the module in viewports below 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports below 1279px
- .show-for-large Shows the module in viewports above 1280px and below 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and below 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template.
SASS Support
In the template's /css folder you will find a /src subfolder. There you will find all out .sass files.
We have also used Bourbon which is a simple and lightweight mixin library for Sass.
What is SASS: http://sass-lang.com/
What is Bourbon: http://bourbon.io/
K2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site.
Visual Walkthrough
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProId9b7abd5681
Setting up our demo
As you can see our template in the frontpage only uses K2 modules instead of the component view. This template offers multiple layouts to choose from. You can choose between a responsive slideshow or a pinterest style (masonry module). You can also choose between two menu layouts.
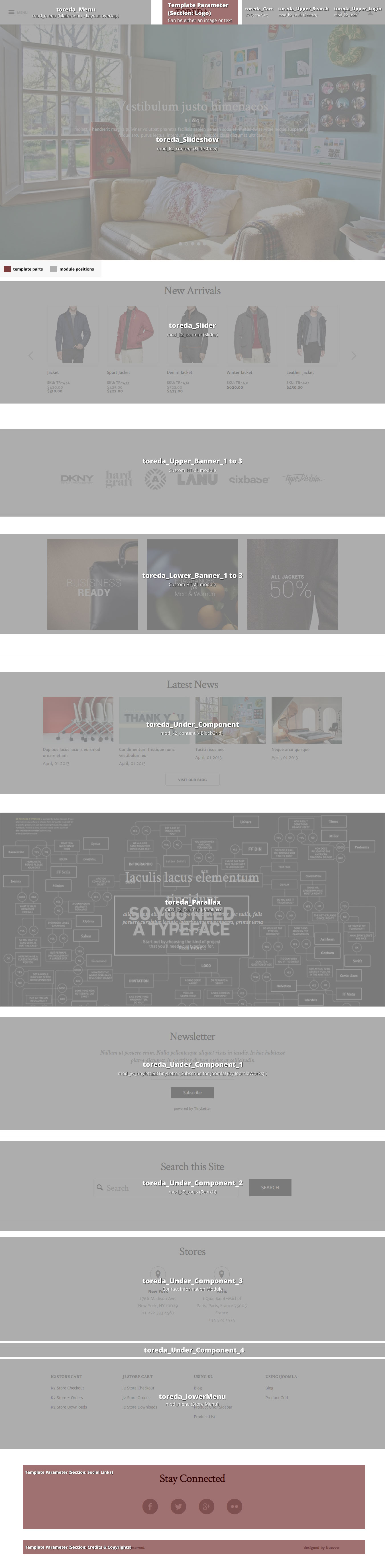
The Front-page
As stated above you have numerous options and module positions to choose from for your front page.
On our demo we are using both the slideshow and the slider module templates. We have also created a K2 Content module with a nice parallax effect which you can see bellow the banners.
We have included multiple module positions so you can easily divide your content/ modules into vertical zones. (Scroll down to the visual walkthrough for more).
The Contact Information module - http://extensions.joomla.org/extensions/contacts-and-feedback/contact-details/1681 has been used for creating the list of our contacts (stores section).
Menu Modules
In this template we are using three different menu modules, each with a different and unique look & feel. You can use the default module template for your horizontal or vertical menus. The template is used for the footer lists (It breaks the list on a nice 3 or 4 piece grid dynamically). Finally the overlap template is used for the overlapping main menu.
Switching between Menus
You can use both menus for your site's main navigation, although not at the same time.
The difference between these menus is that they are using apart from a completely different structure, a different module position. The toreda_menu position is used for the overlapping menu and the toreda_Horizontal_menu is used for the ordinary horizontal menu.
Product List
This template uses the default K2 template. All of it's settings are located in the default setup category (quick start package).
Product Grid
To have your products in a grid view you have to choose the K2 grid template. In the demo you can see we only show the medium sized image and the title. Alternatively you can choose to show the extrafieds as well. For more info scroll down to the extra fields section.
Product Grid with a left Sidebar
There is a specific template which has a module position built in to the K2 category file. You can use this template if you want to show a sidebar, preferably a product menu only in your category view without also showing it within your items.
Blog Layout
Finally the blog template uses it's own K2 template with its own settings. You can change or browse through these settings. For demo we are using the large image for both the item list and the item views.
K2 General Settings
For this template's layout we have used only the leading items. You can use the primary or secondary items as well if you want to further separate the grid or you want smaller images for your listings.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 400
- Large 670
- XLarge 1200
- Generic 300
- Category Image 300
- Avatar Size 100
- Commenter Image 48
Module positions
- toreda_Menu
- toreda_Horizontal_Menu
- toreda_Upper_Search
- toreda_Upper_Login
- toreda_Slideshow
- toreda_Slider
- toreda_Left
- toreda_Right
- toreda_Above_Component
- toreda_Component
- toreda_Upper_Banner_1
- toreda_Upper_Banner_2
- toreda_Upper_Banner_3
- toreda_Lower_Banner_1
- toreda_Lower_Banner_2
- toreda_Lower_Banner_3
- toreda_Breadcrumbs
- toreda_Parallax
- toreda_Product_Menu
- toreda_Under_Component
- toreda_Under_Component_1
- toreda_Under_Component_2
- toreda_Under_Component_3
- toreda_Under_Component_4
- toreda_Stores
Module Suffixes
- .left adds a float:left to a block.
- .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-left adds a left alignment to a block.
- .text-right adds a right alignment to a block.
Template Specific Module overrides
K2 Content Modules
- 4BlockGrid
- Parallax
- Masonry (Pinterest Style)
- Slider
- Slideshow
Please Note: All the module templates are available also for the nuContent extension, for those who choose to use Joomla's default article system.
Extra fields
For all of you who want a catalog site rather than a full commerce solution we have set up a demo set of extra fields which include the price, SKU, and composition extra fields. You can safey add or remove any extra fields since they are dynamically rendered in your template. For you blog enthusiasts we have another extrafield called subtitle for your blog posts. This extra field also serves as a subtitle to the front page K2 content slideshow module.
Use of Header Image
As you may have already noticed in the demo site at certain categories there is a nice header image on top of the component. This image is not generated from a module but from the menu image. By default the image is properly stretched to fit the space without distorting it. To setup the image, select the Link type options and from the Link Image field select the image you have pre-uploaded or upload through the media manager that opens. A preferable image size is 1280px width and above.
Joomla Content Component
We have built a Blog and a Grid layout for Joomla Content Component. To set up the layout for the Category Blog, four Leading items are used in a single column. The Grid layout is used for the Products page and uses six intro items in a three column grid. This layout, needs the page suffix productGrid and if you choose to use the J2Store you will have to select in each article under Article Options -> Alternative Layout the product layout for your article page.
If you are using the nuContent plugin and the Grid Category Layout you will have to set in your menu options to Show the introtext and use the pageSuffix mentioned above. If not, you can switch that option to Hide and do not use the pageSuffix.
Cart Functionality
This template cart functionality is managed by K2Store for K2 items and J2 Store for com_content articles. In the quick start package for Joomla 2.5 and 3.x you will find both of these component already installed with a demo store, tax profiles, product options and geozones already configured.
Minimum requirements
If you want to use the template's cart functionality you need to use PHP 5.3+ because both K2Store and J2Store do not support PHP 5.2.
K2Store
Documentation for this component can be found here: http://k2store.org/support/user-guide.html
J2Store
Documentation for this component can be found here: http://j2store.org/support/user-guide.html
Additional Components
Apart from the K2 component we offer CSS styling for the following components
- com_contact
- com_content
- com_users
- com_search
- com_weblinks
- com_newsfeeds
- com_tags (if you are using Joomla 3.x)
Additional Overrides
Apart from the K2 component, com_content and nuContent (modules and plugin) we also provide the following overrides:
- K2Store
- J2Store
- mod_menu
- mod_breadcrumbs
Newsletter module
This template uses the TinyLetter Subscribe by JoomlaWorks extension as a newsletter mechanism. All you have to do is open a free account to TinyLetter and add the username in the module parameters.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. toreda.
The Grid - for developers and enthusiasts
In this template we are using Foundation's 12 column grid with a small variation. You have the default large-xx , small-xx classes but we have also included a medium state (medium-xx) for viewports between 1024 and 600pixels and a very-small-xx for viewports below 400pixels.
More info can be found here. http://foundation.zurb.com/docs/components/grid.html
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports below 767px
- .show-for-small Shows the module in viewports below 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports below 1279px
- .show-for-large Shows the module in viewports above 1280px and below 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and below 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template.
SASS Support
In the template's /css folder you will find a /src subfolder. There you will find all out .sass files.
We have also used Bourbon which is a simple and lightweight mixin library for Sass
What is SASS: http://sass-lang.com/
What is Bourbon: http://bourbon.io/
K2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site.
Note: The same applies to j2store.css and k2store.css
Additions in v. 1.1
3 New Tag Views
To make the layout even more flexible we have introduced new tag layouts.
One for our blog items, a catalog one and the default one. The layout change automatically so there is nothing to set up. If a user clicks a tag within the catalog or within the product itself the tag list will a nice three columned grid. On the other hand if you are browsing the blog you will see another tag list, one with large images.
If you wish to have multiple layouts for K2 tag menu items all you need to do is to select the proper K2 template.
The default returns the default list layout, the grid returns the gridded catalog layout and the blog returns the large image layout.
Module Grid
For best results and for maximum control over your responsive layout we have developed a small grid for your sidebar's modules.
For viewports between 900 and 569 pixels you can use the medium-module-1 to medium-module-12 (medium-module-6 for 50% width) as a module suffix.
Grid Additions
We have included a medium state (medium-xx) for viewports between 900 and 768pixels.
SVG Support
We have added SVG support to our template. This means you can upload an svg file using your FTP client and png file with the same name.
Just assign the svg image to the module you want and by default the png image will be served when there is no SVG support. This is very useful for logos if you want maximum quality in retina or high DPI devices.
Please note that at this moment Joomla's default media does not support svg images and you have to use your FTP client instead.
Files altered in Version 1.1:
template.css and its source files (see the documentation for SASS Support)
behaviour.js
html/com_k2/default/tag.php
html/com_k2/grid/
html/com_k2/blog/
Visual Walkthrough
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProId1d517f72f9
This template comes with two different content variations. The Hotel (dark grey/golden) which is the default and the Restaurant (white/orange). You can choose the one you like to use through the option Content Variations under the Template Specific tab in the Template's parameters.
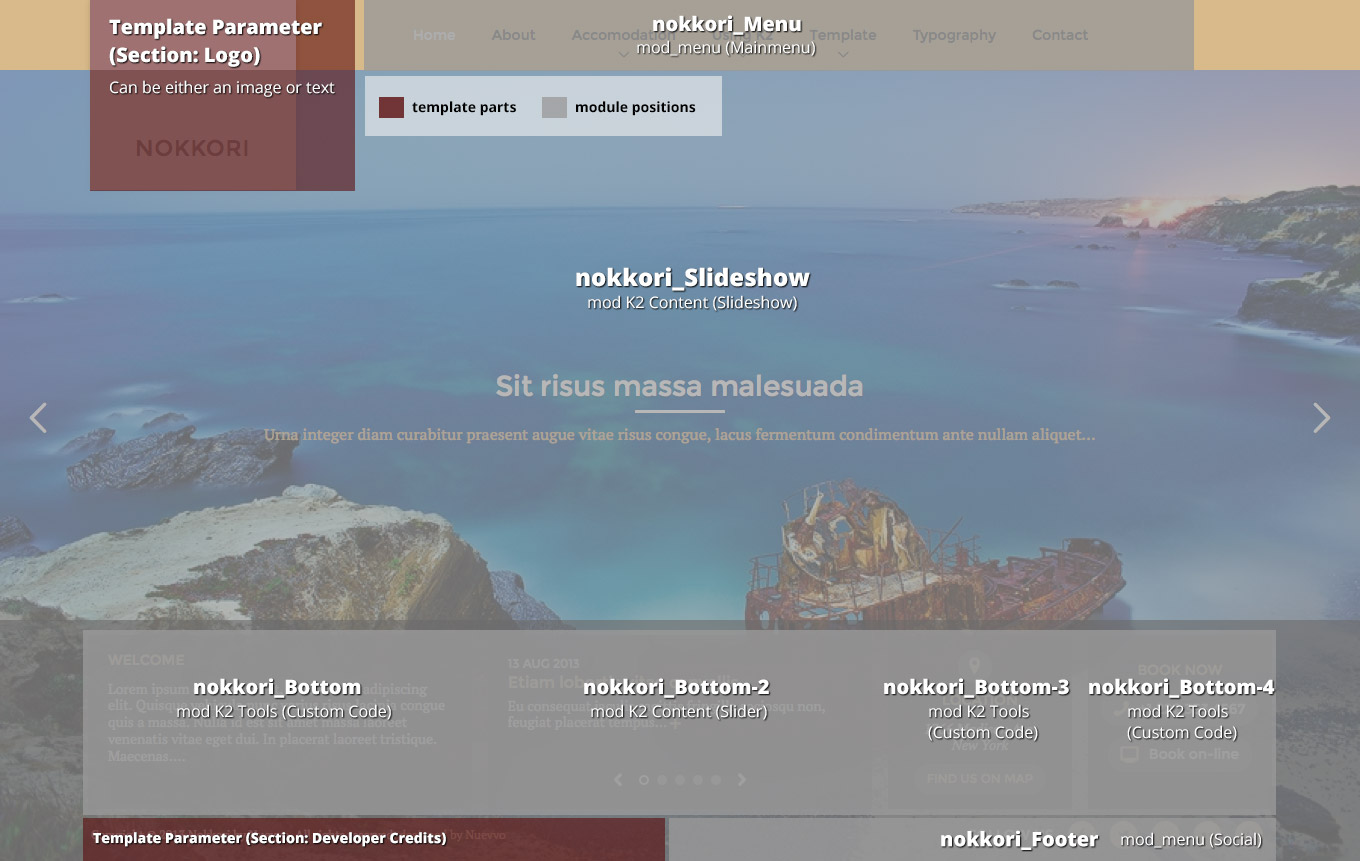
The Front-page
The frontpage consists of a fullscreen slideshow (K2 Content module - Slideshow) along with four modules at the bottom. Check through the Visual Walkthrough the setup for each of these modules.
Categories
This template has two different layouts for listings along with one showing only the subcategories blocks (Accommodation/Our Menu). For all category layouts, listings and item pages we use the Default K2 template with different setup.
The first category layout in use is the one in the Blog styled categories, such as K2 Category (Blog). For this list layout we need four Leading items with Large image size photos in a single Column.
The next category layout in use is the Grid layout. This layout is used for the Accommodation/Our Menu subcategories section. For this layout we need nine Primary items with Medium image size photos in three Columns. Another parameter that is very essential and cannot be ignored, is to give the pageSuffix gridView to the menu item pointing to that Grid category.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 400
- Large 600
- XLarge 900
- Generic 600
- Category Image 300
- Avatar Size 140
- Commenter Image 80
Module Suffixes
- .floatLeft, .left adds a float:left to a block.
- .floatRight, .right adds a float:right to a block.
- .text-center adds a center alignment to a block.
- .text-left adds a left alignment to a block.
- .text-right adds a right alignment to a block.
- .alpha removes the left padding of the block.
- .omega removes the right padding of the block.
- .noPadding removes the right and left paddings of the block.
- .transition adds an ease-in transition to the element applied to.
- .whiteBg adds a white background (#ffffff) along with a 30px padding.
- .boxedBlack adds a black (#000000) transparent background with an 70% opacity.
- .borderedBox adds a 3px border to the block.
Template Specific Module overrides
K2 Content Modules
- ColumnBlocks
- FeaturedSlider
- LatestItems
- Quotes
- Slider
- Slideshow
Please Note: All the module templates are available also for the nuContent extension, for those who choose to use Joomla's default article system.
Extra fields
For better content management we have set up some Extra Fields that are associated with specific categories.
Let's start with the Quotes category. The Quotes category is associated with the Quotes K2 Content Module which is located in the bottom of almost all pages appearing as a block-quote.
For this category we have set up an Extra Field Group called Quotes which includes the textfield, Quoter Name.
Another set of Extra Fields that is used for the Hotel section is the Hotel Fields Group. This group includes the following fields: Book Now, Amenities, Rates (Period A-D), 5 image fields for the item Slideshow (Slideshow Image 1-5).
The Book Now is a Link type field. The Amenities is a Textarea type field and the Rates are Textfields appearing as a table in the item's page.
To set up the item Slideshow just go to the Extra Fields tab in the item's page and fill in the 5 image fields with images selected from the image folder (in the demo site the folders are images/itemSlideshow/doubleBed/image1, images/itemSlideshow/doubleBed/image2, etc.).
If you need to use the item layout that uses the images on the left of the content, you will have to apply this Extra Field group to this category, also, and fill in the 5 image fields accordingly.
Notes: It is important to fill in the image fields from 1 to 5 and leave no blank fields in the middle, i.e. don't start with image No 2 and continue with No 4. Make sure you keep a correct order for these fields. If you need to use less images just leave blank the last fields. If you leave blank all image fields, the item image will show in the slideshow's position instead.
For the Restaurant section the Restaurant Fields Group is used instead. This group contains a price textfield and 5 image fields for the item Slideshow (Slideshow Image 1-5) as well.
The price field appears in the category listings (grid or blog), in the item page right next to the title and in the Latest Arrivals module (Featured Slider).
Use of page Heading and Header Image
In the demo site, in all inner pages on the header, there is a title along with a background image. This title is the page heading and is located in the menu item under 'Page Display Options'. You don't have to Enable it, just fill in the text.
To setup the image, select the Link type options and from the Link Image field select the image you have pre-uploaded or upload through the media manager that opens. A preferable image size is 1200x800 pixels. When no image is set and a page heading is the page heading block appears with a solid color.
Joomla Content Component
All K2 category layouts can also be applied to the Joomla Content Component. To set up the layouts for the Category Blog, the Leading items are used in a single column. The Category Blog - Grid uses nine intro items in a three column grid. This layout, like the K2 Grid layout, also needs the page suffix gridView.
For the subcategories view we have setup the List All Categories menu type.
The Grid - for developers and enthusiasts
In this template we are using Foundation's 12 column grid with a small variation. You have the default large-xx , small-xx classes but we have also included a medium state (medium-xx) for viewports between 1024 and 600pixels and a very-small-xx for viewports below 400pixels.
More info can be found here. http://foundation.zurb.com/docs/components/grid.html
Block Grid - for developers and enthusiasts
We have included Foundation's block grid with some minor alterations and tweeks for modules like the Featured Slider located in Accommodation (Selections) or Our Menu (Latest Arrivals) page.
More info can be found here. http://foundation.zurb.com/docs/components/block-grid.html
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports below 767px
- .show-for-small Shows the module in viewports below 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports below 1279px
- .show-for-large Shows the module in viewports above 1280px and below 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and below 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template.
K2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site.
Additional Components
Apart from the K2 component we offer CSS styling for the following components
- com_contact
- com_content
- com_users
- com_search
- com_weblinks
- com_newsfeeds
- com_tags (if you are using Joomla 3.x)
Newsletter module
This template uses the TinyLetter Subscribe by JoomlaWorks extension as a newsletter mechanism. All you have to do is open a free account to TinyLetter and add the username in the module parameters.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. Nokkori.
View the embedded image gallery online at:
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProId981227380e
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProId981227380e
Setting up our Demo
This template offers multiple layouts for item listings as you can see in the demo site.
It also offers three different K2 templates, one used for the front page , one for the inner pages and a variation of the index page (best used in a three columned layout).
The Front-page
If you have already downloaded and installed the quick-start package you will notice all the settings are inherited from the K2 categories.
For the Frontpage we are using a three columned layout. We have published modules both on the newsworthy_left and right positions. We are using the frontpage template with 3 large imaged items. Alternatively you can use a K2 content module (also called frontpage).
Please note: The front page settings are located in the menu item.
Front Page Module/ Component
For the frontpage (available only if you use K2) you can also have a K2 Content module instead of the component view. Simply select the frontpage module template.
Hint. If you want to show its title like the component heading you have to use the .frontPageModule module suffix.
K2 Categories
For the item listing we are using the same setup category with the same settings but with the default template instead.
Category Images
In this template we chose to go with something different. The category image is used as a background to our page
headings. Using CSS3 awesome properties you can use a single image (a large one preferably above 1000px) and
create a beautiful cover for your headings. If you wish to support IE8 you have to use images as large as the content (1200px for IE8).
Page Headings
The big solid coloured blocks you will see in the demo site containing the title is simply the page heading and/or the K2 category title. You can enable or disable the page headings in the appropriate menu items.
Color Variations
This template comes with nine (4) preset colour variations apart from the default one.
- Black/White
- Gray/Teal
- Orange/Plum
- Yellow/Gray
You can easily change the Color Variation from the template parameters.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 400
- Large 660
- XLarge 1200
- Generic 300
- Category Image 1200
- Avatar Size 120
- Commenter Image 120
Module Suffixes
- .floatLeft adds a float:left to a block.
- .floatRight adds a float:right to a block.
- .textCenter adds a center alignment to a block.
- .textRight adds a right text alignment to a block.
- .textLeft adds a left text alignment to a block.
Template Specific Module Overrides
In this template we are using overrides for all K2 modules and several for the K2 Content module.
The following templates are available for the K2 content module
- Agenda,
- DontMiss
- Frontpage
- Interview
- Lists (generic styling)
- Popular
- Slider
- Slideshow
- VideoPlayer
- WhiteTipSingleBlock
Please Note: Apart from the VideoPlayer all the module templates are available also for the nuContent extension, for those who choose to use Joomla's default article system.
Module Classes
You can use a lot of preset module suffixes to control your layout.
- .offsetTop - provides a 30px top margin
- .offsetBottom - provides a 30px bottom margin
- .whiteBg - wraps the content in a white background
- .banner300 used for small rectangle banners
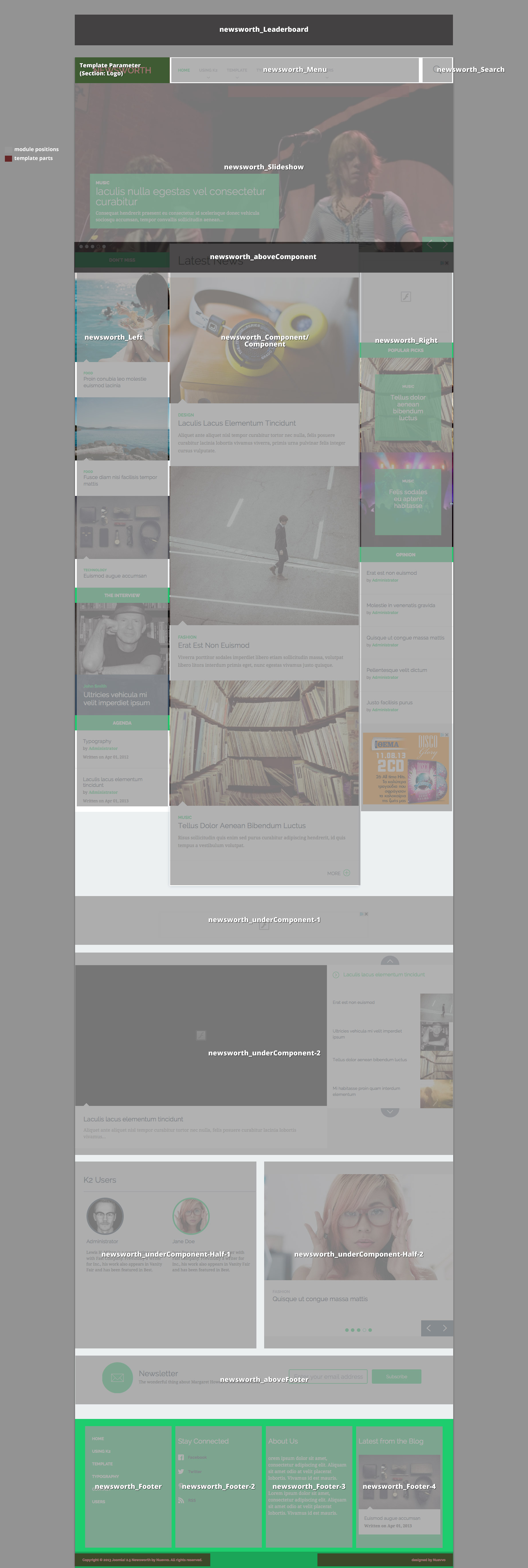
Module Positions
- newsworth_Leaderboard
- newsworth_Search
- newsworth_Slideshow
- newsworth_Menu
- newsworth_Breadcrumbs
- newsworth_aboveComponent
- newsworth_Component
- newsworth_Inside_K2_Item
- newsworth_Right
- newsworth_Left
- newsworth_underComponent-1
- newsworth_underComponent-2
- newsworth_underComponent-Half-1
- newsworth_underComponent-Half-2
- newsworth_aboveFooter
- newsworth_Footer
- newsworth_Footer-2
- newsworth_Footer-3
- newsworth_Footer-4
Module Grid
For best results and for maximum control over your responsive layout we have developed a small grid for your sidebar's (mostly) modules.
For the viewports between 900 and 569 pixels you can use the medium-module-1 to medium-module-12 (medium-module-6 for 50% width) as a module suffix.
Breadcrumbs
You have to use the following pageSuffix hasPageHeading for your breadcrumbs module if you also have a Page Title visible.
The Grid - for developers and enthusiasts
In this template we are using Foundation's 12 column grid with a small variation. You have the default large-xx , small-xx classes but we have also included a medium state (medium-xx) for viewports between 1060 and 900pixels.
More info can be found here. http://foundation.zurb.com/docs/components/grid.html
Block Grid - for developers and enthusiasts
We have included Foundation's block grid with some minor alterations and tweeks for modules like the category listings.
More info can be found here. http://foundation.zurb.com/docs/components/block-grid.html
Visibility Classes - for developers and enthusiasts
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive
front-end framework in the world, ZURB's Foundation.
- .hide-for-small Hides the module in viewports bellow 767px
- .show-for-small Shows the module in viewports bellow 767px
- .hide-for-medium Hides the module in viewports above 768px and bellow 1279px
- .hide-for-medium-up Hides the module in viewports above 768px
- .show-for-medium Shows the module in viewports above 768px and bellow 1279px
- .show-for-medium-up Shows the module in viewports above 768px
- .show-for-medium-down Shows the module in viewports bellow 1279px
- .show-for-large Shows the module in viewports above 1280px and bellow 1440px
- .show-for-large-up Shows the module in viewports above 1280px
- .hide-for-large Hides the module in viewports above 1280px and bellow 1440px
- .hide-for-large-up Hides the module in viewports above 1280px
- .show-for-xlarge Shows the module in viewports above 1440px
- .hide-for-xlarge Hides the module in viewports above 1440px
- .show-for-landscape Shows the module in the landscape orientation
- .hide-for-landscape Hides the module in the landscape orientation
- .show-for-portrait Shows the module in the portrait orientation
- .hide-for-portrait Hides the module in the portrait orientation
- All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template, not just your modules.
K2.css - for developers and enthusiasts
As you might have noticed this template does not use the default k2.css. We have completely rewritten all the template's styles to be more efficient. In case you download the standalone template package we have included a blank k2.css file in our distribution to avoid 'breaking' you site.
Additional Components
Apart from the K2 component we offer CSS styling for the following components
- com_contact
- com_content
- com_users
- com_search
- com_weblinks
- com_newsfeeds
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. newsworth.
Visual Walkthrough
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProIdd96301ee0e
This template comes with three different content variations. The Construction (yellow) which is the default, the Medical (light blue) and the Technology (blue). You can choose the one you like to use through the option Content Variations under the Template Specific tab in the Template's parameters.
Setting up our demo
This template has three different layouts for listings and three different layouts for item pages.
The first category layout in use is the Default. It is used for the categories Skyscrappers, Sports Facilities, etc. For this list layout we need four Secondary items with Small image size photos in a single Column.
The next category layout in use is based on the Default layout, but has different settings in order to show as a Grid. This layout is used for the Bridges section under K2 Categories. For this layout we need six Primary items with Medium image size photos in three Columns. Another parameter that is very essential and cannot be ignored, is to give the pageSuffix gridView to the menu item pointing to that Grid category.
The last category layout is that of the Blog section. For this list layout we need two Leading items with Large image size photos in a single Column.
What we also used in this template is a different item layout for the Default K2 template. While the default item page consists of an image slideshow at the top and the item image on the left of the introtext (as shown on the K2 Item page of the demo site) OR no image slideshow on top and the item image in that position instead (as shown in a blog's item page of the demo site), this item's layout shows all images on the left and all other content on the right of the page (as shown in K2 Item -> Images on the left item of the demo site).
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 273
- Medium 353
- Large 725
- XLarge 1096
- Generic 353
- Category Image 100
- Avatar Size 100
- Commenter Image 122
Module Suffixes
- .floatLeft, .fLeft adds a float:left to a block.
- .floatRight, .fRight adds a float:right to a block.
- .center, .text-center adds a center alignment to a block.
- .left, .textLeft adds a left alignment to a block.
- .right, .textRight adds a right alignment to a block.
- .radialGradient adds a radial Gradient to any background, like the one used in the menu bar on the Construction and Medical themes or thee one used in the header's inner pages.
- .sidebarModules adds a shadow and a border right under the module title.
- .sidebarBoxes is used along with the color suffixes below and shows the module as a box also with the shadow and border right under the module title.
- .darkGrey adds a dark grey background (#3c3c3c) for both Construction and Medical themes and a black background with 0.5 opacity for the Technology theme.
- .lightGrey adds a light grey background (#f1f2f2).
- .white adds a white background (#ffffff).
- .shadow adds a shadow image at the bottom. It is used only on the Technology theme.
Template Specific Module overrides
K2 Content Modules
- 3Column
- 3ColumnFeatured
- 3ColumnWithIconOnTheLeft
- ImageSlider
- LatestBlogEntries
- LatestItems
- Quotes
- Slideshow
NuContent Modules
- 3Column
- 3ColumnFeatured
- 3ColumnWithIconOnTheLeft
- ImageSlider
- LatestBlogEntries
- LatestItems
- Quotes
- Slideshow
Extra fields
For better content management we have set up some Extra Fields that are associated with specific categories.
Let's start with the Quotes category. The Quotes category is associated with the Quotes K2 Content Module which is located in the Homepage of the Demo site, as well as in the inner pages, titled "Words from our clients".
For this category we have set up an Extra Field Group called Quotes which includes two Extra Fields, the Quoter and the Quoter Details.
Another set of Extra Fields that is used for the Projects section is the Project Details Group. This group includes the following fields: Year, Client, Visit the site, 4 image fields for the item Slideshow (Slideshow Image 1-4).
All Extra Fields in this group are shown also in the category listings and modules, if enabled, except the image types. To set up the item Slideshow just go to the Extra Fields tab in the item's page and fill in the 4 image fields with images selected from the image folder (in the demo site the folders are images/projectSlideshow/project01, images/projectSlideshow/project02, etc.). The preferable width for the images is 1096px.
If you need to use the item layout that uses the images on the left of the content, you will have to apply this Extra Field group to this category, also, and fill in the 4 image fields accordingly.
Notes: It is important to fill in the image fields from 1 to 4 and leave no blank fields in the middle, i.e. don't start with image No 2 and continue with No 4. Make sure you keep a correct order for these fields. If you need to use less images just leave blank the last fields. If you leave blank all image fields, the item image will show in the slideshow's position instead.
The Slideshow in the Homepage also uses Extra Fields. The Extra Field Group applied to this category is the Slideshow. It contains two Fields, the Title and the Tagline. The image used is the item image.
Use of page Heading
In the demo site, in all inner pages on the header, on the right there is a title. This title is the page heading and is located in the menu item under 'Page Display Options'.
Joomla Content Component
All K2 category layouts can also be applied to the Joomla Content Component. To set up the layouts for the Category Blog - List and the Category Blog, the Leading items are used in a single column. The Category Blog however, needs the page suffix catArticleViewIsBlog. The Category Blog - Grid uses six intro items in a three column grid. This layout, like the K2 Grid layout, also needs the page suffix gridView.
Newsletter module
This template uses the TinyLetter Subscribe by JoomlaWorks extension as a newsletter mechanism. All you have to do is open a free account to TinyLetter and add the username in the module parameters.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. BusinessOne
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProId929c753f22
Setting up our demo
This template has two different layouts for listings.
One for the frontpage and one for the category/categories.
For the frontpage grid layout we need four Primary items with Medium image size in a single column. The grid layout of the frontpage inherits its parameters from the menu item.
For the category listings we use:
- two Leading items with Medium image size in two columns,
- four Primary items with Small image size in a single column.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 240
- Medium 400
- Large 778
- XLarge 1200
- Generic 300
- Category Image 100
- Avatar Size 100
- Commenter Image 108
Module Suffixes
- .floatLeft, .fLeft adds a float:left to a block.
- .floatRight, .fRight adds a float:right to a block.
- .center, .text-center adds a center alignment to a block.
- .redModule adds a red (#e03720) background color on any sidebar module, like Agenda and Most Commented modules.
- .noise adds a transparent noise to the background. It is not intrusive to the background color and can be used with a variety of combinations.
- .white, .whiteBg adds a white (#ffffff) background color on any sidebar module.
- .whiteModuleShadow adds a white background color along with a shadow, like all sidebar modules under K2 Modules section on the Demo site.
- .shadowed adds a shadow without any background color.
Template Specific Module overrides
K2 Content Modules
- Agenda
- Default
- DontMiss
- Grid - Editors choice
- LatestInterviews
- LatestVideos
- MostCommented
- Opinion
- Quote
- Scroller - Scroller module 1 - 2 (Latest Releashes, Upcoming tabs)
- Slideshow
NuContent Modules
- Agenda
- Default
- DontMiss
- Grid - Editors choice
- LatestInterviews
- MostCommented
- Opinion
- Quote
- Scroller
- Slideshow
Extra fields
For better content management we have set up some Extra Fields that are associated with specific categories.
Let's start with the Quotes category. The Quotes category is associated with the Quotes K2 Content Module which is located in the Homepage of the Demo site, at the bottom, next to the About us block.
For this category we have set up an Extra Field Group called Quotes which includes one Extra Field, Text Field, the Quoter. The Quoter name you see on the module, is this Extra Field.
Another category that uses Extra Fields is the Interviews category. This category is associated with the Latest Interviews K2 Content Module which is located in the Homepage of the Demo site, right under the scrolling tabs and above the component list. For this category we have set up an Extra Field Group called Interview details which includes two Extra Fields. One is the Interviewee Name and the other is Band/Organ. Both are Text Fields and are shown under the photo of the artist, i.e. James Hetfield (Interviewee Name), Metallica (Band/Organ). In the item page they are located under the header Additional Info.
We have also created another Extra Field Group named Album Review Details. This group is assigned to the Reviews & the Latest Releases categories and it includes the following fields:
- Album Date
- Rating
- Album Name
- Band Name
Color variations
This template comes along with five preset color variations, blue, black, green, purple, and red (default color) and a custom.
To choose the one that suits you best, navigate to Extensions → Template Manager, choose the nuMuzik template and under the Template Specific tab you will find the Color Variations section where you can either choose one of the preset colors or create your own theme by assigning colors to the color pickers (Custom Color 1-4) (or just enter the hex of the color, i.e. #FFFFFF).
The colorpickers can be used in two distinct ways:
You can either select a preset color variation like blue and modify the base color or select the custom color profile and set the base color. If you choose the first option you will keep the blue iconset and complementary colors, whereas if you choose the second option, the default iconset will be used.
Example: If you want a darker blue or red for your main color you have to pick first the according color variation and then select your desired color from the colorpicker. If, on the other hand, you want a completely different color (eg. yellow) you should select the custom option and then set a color from the colorpicker. This will output a yellow color as the site's main color, a neutral complimentary color and the default iconset (red).
Note: The iconset used is supported for the preset colors only.
Setting up the tabs
On the frontpage there are two sections that use tabs. The upper one is the one that includes the Scroller modules and the lower one is the one that includes the Latest Videos modules. The upper section uses the positions nuMuzik_Upper_Tabs1 and nuMuzik_Upper_Tabs2 and the lower section uses the positions nuMuzik_Lower_Tabs1 and nuMuzik_Lower_Tabs2.
After assigning the modules to those positions you will notice that the tab headers have not been changed. Due to the limited space and wanting to preserve a somehow logical module naming, the tab headers are NOT the module titles.
To name the tabs go to Extensions → Tempate Manager, locate your template, open it, and name the tabs through the appropriate fields under the Template Specific tab.
Newsletter module
This template uses the TinyLetter Subscribe by JoomlaWorks extension as a newsletter mechanism. All you have to do is open a free account to TinyLetter and add the username in the module parameters.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuMuzik.
Visual Walkthough
https://www.joomlaworks.net/show/itemlist/user/989-fotis?start=70#sigProId2d52fc4859