JoomlaWorks
Setting up our demo
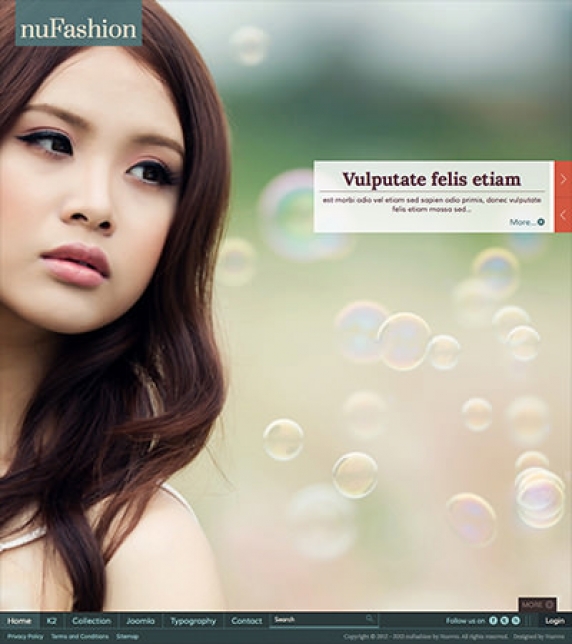
This template offers three different views. The Home page, which consists of modules and not the component, the blog style layout and the catalog layout.
As the main Slideshow of the Home page we use a K2 Content module instead of the component. In order NOT to load the component just set your Home menu item as a K2 Categories with 0 items from multiple categories. Alternatively, you can use the K2 component as a 'Featured Articles' type with no (0) articles. *
For the Catalog view we use the K2 component override template named catalog. In order to achieve the exact look as the Demo site, we have set a four columned layout with twelve (12) Primary items. The best image size for this is the Small size. The Sub-category view options should be set up next. It is recommended to keep the same four columned layout with your Sub-categories as well.
Please note that it is important to set the Catalog mode to Yes, this is located on the Layout Grid panel just under the links section.
The Blog layout is much simpler. We use three Leading items with Large images on a single columned layout.
Image sizes
The following image sizes are recommended for this template:
- XSmall 124
- Small 234
- Medium 482
- Large 610
- XLarge 900
- Generic 610
- Category image 234
- Avatar size 100
- Commenter image 48
Module suffixes
- .greenPattern produces a nice green patterned (#53777A) background, used only for sidebar modules.
- .purpleBlock gives you a nice purple (#542437) background.
Footer module suffixes
In the Demo site we use the .first, .second, and .third module suffixes for the modules appearing in the More block, after clicking on the 'More' button at the bottom of the site above the menu.
These classes gives them the appropriate widths and structure. Remember to use these classes or in case you might need a different layout to define your own classes.
Template specific module and component overrides
K2 component
We have two K2 component overrides, one for the Catalog view and one for the Blog listing (default template) as described above.
K2 Content Module
- Catalog (Featured Products)
- Default (Latest from the blog, Latest Posts, Most Popular)
- Slideshow (for the Homepage Slideshow, as an alternative)
Extra Fields
The Extra Fields defined in this Demo site are used for the Catalog view. Those are 'Model', 'Composition', 'Available Sizes', 'Colors', 'Designer' and 'Price'. In order to use these specific Extra Fields select the catalog template for your K2 Category and make sure to preserve their names.
These Extra Fields have a specific styling and their names are used to bind them with specific classes. The 'Available Sizes' and the 'Colors' Extra Fields are a multiselect list. For the correct color to appear next to the name of the color, you should add some CSS in the custom.css file. Depending on the color name you have applied in the multiselect list, a class is added for each color name. We have predefined three colors, White, Pink and Light Blue. For example, for the color White, the CSS added is:
div.itemExtraFields ul li span.itemExtraFieldsValue span.White {
background: #FFFFFF; border:1px solid #C6B299; margin: 0 5px 0 0;
} Any other Extra Field will appear on the site with the default styling and after the aforementioned fields. For more details of how the item page is structured with those Extra Fields, please advise the Visual Walkthrough.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuFashion.
Frontpage Slideshow - After installing it go to the Component to setup your Slides category, add your slides (advise the Visual Walkthrough on how to set them up) and through the module's parameters (Extensions → Module Manager) select the nufashion template.
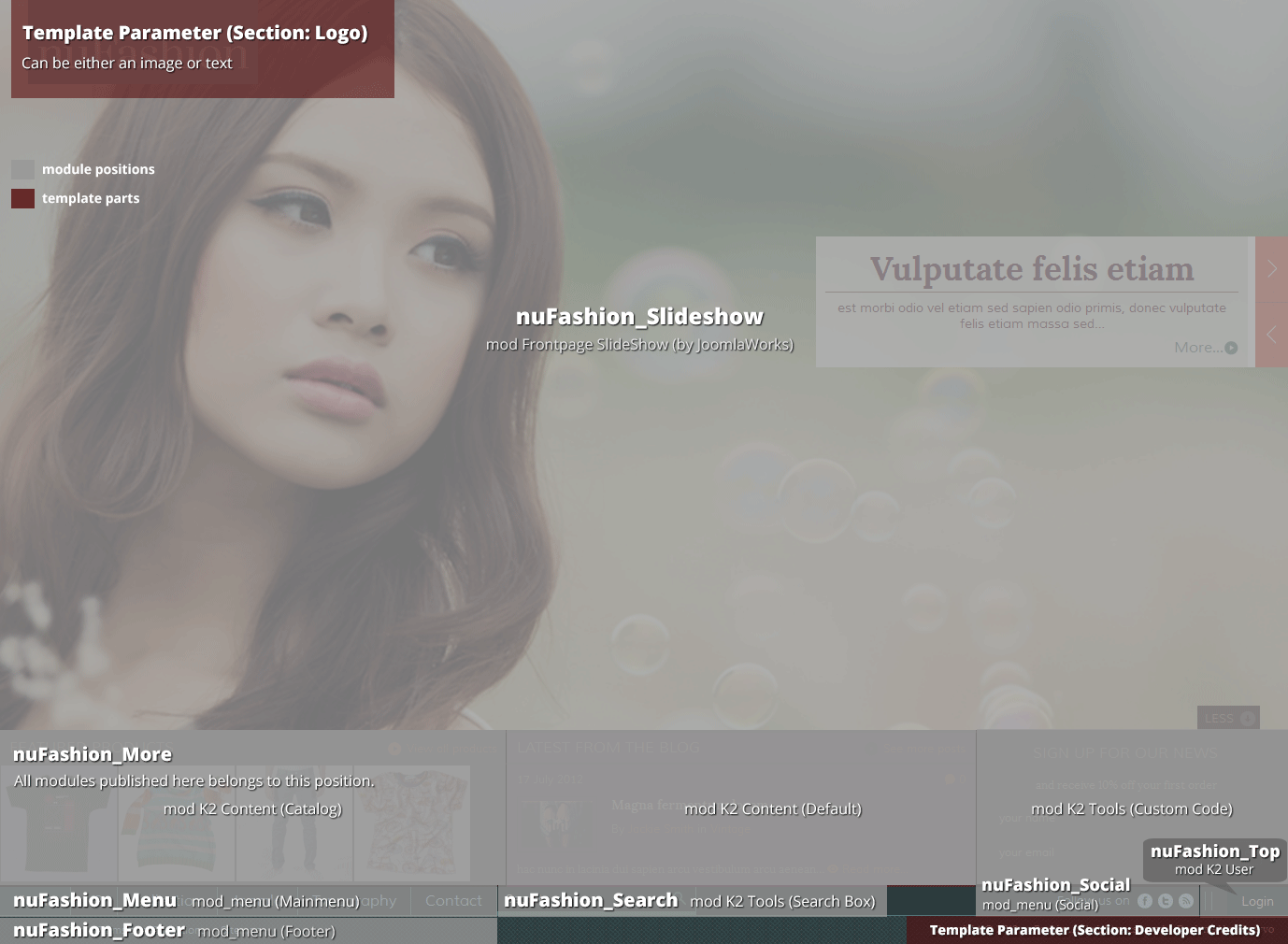
If you follow the instructions and set the Home menu not to include any components, publish the slideshow on the nuFashion_Slideshow position.
The slideshow template and the template itself is responsive so keep in mind that different people with different viewports will access the site. In order to provide the best experience you should keep a standard ratio of your images and remember the images will always scale proportionally so you have to keep the main subject of the image on the middle.
Expert Tip!
The main menu position and the login module positions are located on the bottom of the homepage and on the top of every other page. These modules are exactly the same, you don't have to set up and publish duplicate modules.
The Slideshow has an absolute position and a width and height of 100%. This means you can easily create a nice scrolling slideshow over your content. You just have to set the appropriate padding on your content section (section.content), just make sure to use the .isFrontpage body class. The CSS statement should look like this .isFrontpage section.content
Note *: The Slideshow template is also available through nuContent Items module in case you don't want to use the K2 component on your site.
- If you chose to use the Quickstart package, you can locate the K2 Content module in the position nuMovies_slideshow, through Extensions → Module Manager.
- If you chose not to use the Quickstart package, you need to follow the steps below in order to setup the K2 Content module (similar for nuContent Items module) to be used as a Slideshow:
- Go to Extensions → Module Manager,
- Create a K2 Content module by clicking on the New button from the top toolbar,
- Select the Slideshow as the module's template,
- Either get items through a category you have created for this purpose or just select specific items,
- Select to show the Title, Introtext with a 10 word limit, XLarge image, Category and Read More link,
- Publish it in nuFashion_Slideshow position.
Visual Walkthrough
https://www.joomlaworks.net/component/k2/itemlist/user/989-fotis?start=80#sigProId7c8d13de64
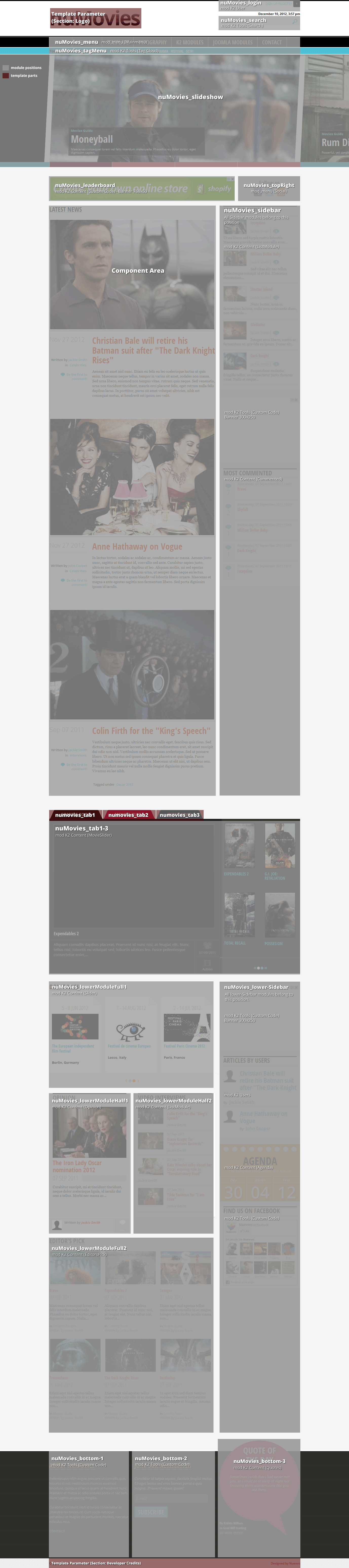
Setting up our demo
In the homepage of our demo site we have setup a Slideshow which is based on a K2 Content module *. We also provide styles for the Frontpage Slideshow extension from JoomlaWorks in case you want to use that instead *.
In this Demo site two different setup categories are used. Due to the nature of the content (movie posters) there is a different template for Movie listings and a different one for News listings.
For the News listing two different groups of items are used, the Leading and the Primary group. Alternatively, you can set only one group, since the same image size is used for both. The default K2 template is what you need for these listings with the Large image size for the category listings in a single column. The number of items is set to one Leading, three Primary for the Homepage and three Leading, three Primary for the listings.
The Movie listing uses a different K2 template, the movieListings. The main difference between this type of list and the one for News is that due to the movie posters format the Medium image size is used instead. The setup for this list is: three Leading items and three Primary items in a single column.
Image sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 200
- Medium 478
- Large 648
- XLarge 900
- Generic 300
- Category image 100
- Avatar size 100
- Commenter image 48
Module suffixes
- .sideVideoGallery to be used with the Video Gallery module.
- .banner300 to be used with rectangle banners.
- .mostCommented produces the most commented lists.
- .movieReviews is used on the K2 Content module 'Movie Reviews' located in the right sidebar on the Demo site.
- .listModule suffix is used to style modules such as K2 Content with large unorderded (<ul>) lists of data.
- .condensed class renders the entire module with the 'Open Sans Condensed' font.
- .blockmod is used with gridded style content modules. In the Demo site the 'Editor’s Picks' module uses the .blockmod suffix.
- .slidingModule should be used for the K2 Content module with the nuSlider template.
- .whiteBg renders the module with a white background (#FFFFFF), a 3px radius and a light CSS3 box shadow.
Template specific module and component overrides
K2 component
There are two template overrides. One for the default item listings and one with a smaller image for the movie listings. The latter is very useful if you have large portait images, (eg. movie posters) and you do not want your article area to be too tall.
K2 Content Module
- Agenda Module
- Most Commented items Module
- Editor’s Pick Module
- Default and Default list module
- Opinion module
- Quotes module
- Movie Slider Module
- nuSlider Module (upcoming Events)
- Video Gallery module (sidebar)
K2 Users Module
Default and the “Articles by Users” module
nuContent Module
- Agenda Module
- Editor’s Pick Module
- Default and Default list module
- Opionion module
- Quotes module
- nuSlider Module (upcoming Events)
Extra Fields
In some modules (eg. the 'DON'T MISS' module on the frontpage of our Demo site) there is some extra information, such as the date (as title) and place (at the bottom of each item in black bold letters) of an event.
This extra information uses a K2 feature called Extra Fields. For better content management we have set up one Extra Field Group containing these two Extra Fields (both of them are Text Fields) and we have associated it with the Events category.
These Extra Fields are shown only inside the item page and the Events ('DON'T MISS') module. The styling is a little different in each case.
The pattern we use for styling Extra Fields is:
Inside the Extra Fields loop (foreach) of our K2 Content module we set up another parameter called $key which is the auto-increment number of each Extra Field starting from zero (0). For instance, the Text Field that has an output of the event’s date and duration will have the CSS classes .field0 assigned to it while the place will have the class .field1. This way it's easier to add more Extra Fields and style them anyway you want.
Extra Fields are also used for the 'Quotes'. The Author (by) and the Movie (in) are Text Fields belonging to the Quotes Extra Field Grοup assigned to the Quotes category.
Finally, all movie details such as the 'Director', the 'Cast', the 'Genre' and 'when it is anticipated to appear in cinemas' are Text Fields belonging to the Movie Info Extra Field Grοup assigned to relative categories.
Setting up the tabs
On the frontpage there are four tabbed modules. These are four different module positions called nuMovies_tab1 - 4.
After assigning the modules to those positions you will notice that the tab headers have not been changed. Due to the limited space and wanting to preserve a somehow logical module naming, the tab headers are NOT the module titles.
To name the tabs go to Extensions → Template Manager, locate your template, open it, and through the Template Specific Tab you will find the Tabs. Name them through the appropriate fields.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuMovies.
Frontpage SlideShow - After installing it go to the Component to setup your Slides category, add your slides (advise the Visual Walkthrough on how to set them up) and through the module's parameters (Extensions → Module Manager) select the NuMovies template.
Note *: The Slideshow template is also available through nuContent Items module in case you don't want to use the K2 component on your site.
- If you chose to use the Quickstart package, you can locate the K2 Content module in the position nuMovies_slideshow, through Extensions → Module Manager and check how it is setup.
- If you chose not to use the Quickstart package, you need to follow the steps below in order to setup the K2 Content module (similar for nuContent Items module) to be used as a Slideshow:
- Go to Extensions → Module Manager,
- Create a K2 Content module by clicking on the New button from the top toolbar,
- Select the Slideshow as the module's template,
- Either get items through a category you have created for this purpose or just select specific items,
- Select to show the Title, XLarge image, Category and Created date and time,
- Publish it in nuMovies_slideshow position.
Visual Walkthrough
https://www.joomlaworks.net/component/k2/itemlist/user/989-fotis?start=80#sigProId0baab42838
Setting up our demo
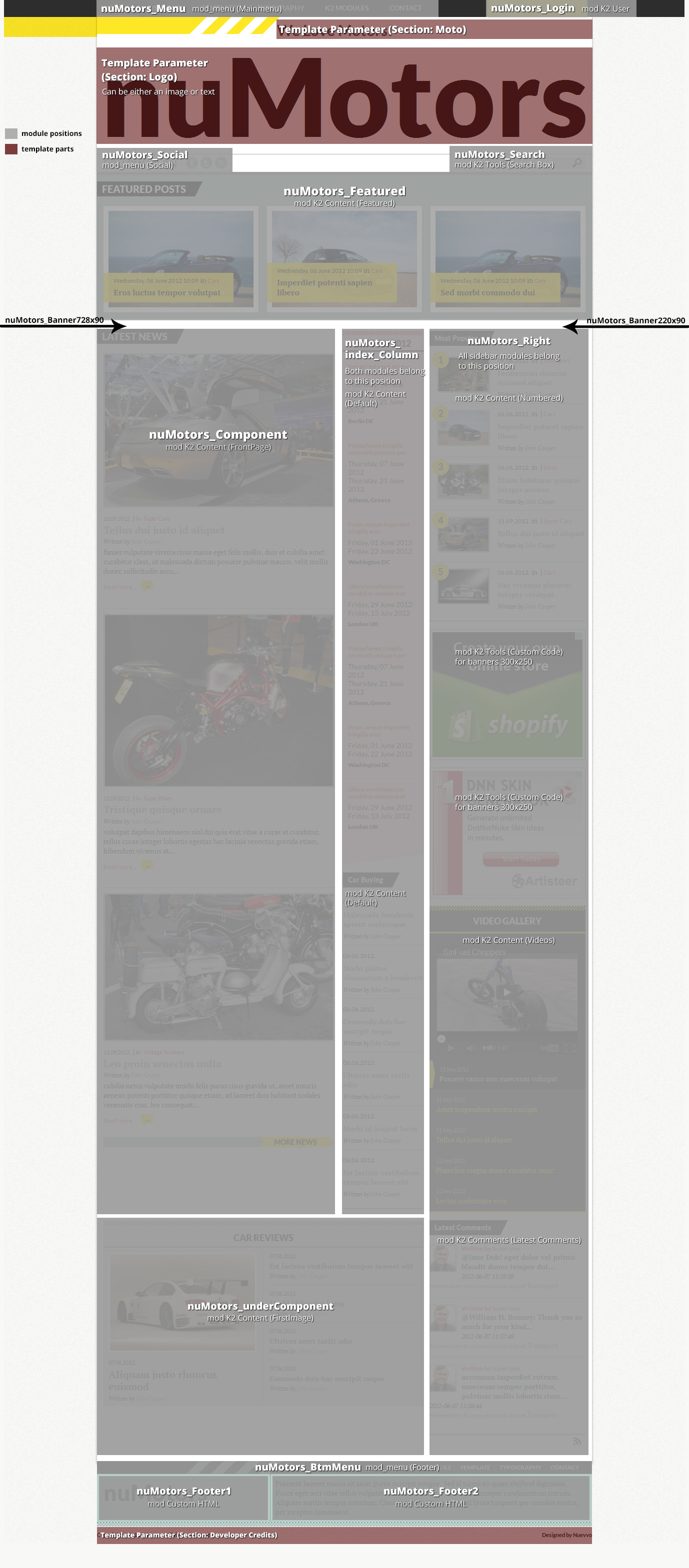
The home page of this template consists of a K2 content module instead of the regular component view.
The Medium image size is used instead of the Large images used elsewhere.
For all other pages the three items with Large images are used in a single column.
We also have a basic gridded layout. This can be achieved by using two columns for the Primary or Secondary item groups and the Small image size.
Moreover, you can also use the Links item group which is used with the Small sized images in a single column.
Image sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 190
- Medium 456
- Large 614
- XLarge 900
- Generic 300
- Category image 100
- Avatar size 100
- Commenter image 48
Module suffixes
- .k2LoginMod should be used if you want the slidding module. Both Joomla login and K2 User module are bound with this class. Do not alter it, as the jQuery script will not trigger.
- .modFeatured is used with the K2 Content module with featured posts on the Demo site.
- If you want to render a K2 Content module or a nuContent module on the frontpage instead of the component, just like the Demo site, you will have to use the .modFrontPage suffix.
- .itemLinksmod suffix replicates the links (K2) item Group. To be more specific the 'CAR REVIEWS' module on the frontpage uses this suffix.
- .modEvents renders the module with a pink background (#FEE3E3) like the 'EVENTS' on the frontpage.
- .isFontSans renders the module with Lato (sans-serif) font family, unless there are styles specified elsewhere.
Sidebar modules
- .videoGalMod is used for the Video gallery (only in K2)
- .modPopular is used with the appropriate module template to produce the numbered items.
- .banner is used on the rectangle banners on the sidebar.
- .modLists is used both for the K2 and nuContent modules in order to render listed modules like 'Listed Articles' under Joomla Modules page in the Demo site.
Template specific module overrides
K2 Content Module
- Featured items
- With only the first item image visible
- Frontpage Module
- Numbered List
- Video Gallery
nuContent Module
- Default module template
- Featured items
- With only the first item image visible
- Frontpage Module
- Popular Articles
Extra Fields
In some modules (eg. Events module on the frontpage of our Demo site) you might notice dates and places of the events.
For better content management we have set up some Extra Fields that are associated with the Events Category. Those are the event's date (start - finish) and place. The event's date consists of two Extra Fields typed as Date fields (The event's start and finish date) and the last one is a Text Field type for the place of the event.
These Extra Fields are shown only inside the item page and the events module, so be sure to use the .modEvents suffix.
As you can notice there is a different styling between the dates and place.
The pattern we use for styling extrafields is:
Inside the Extra Fields loop (foreach) of our K2 Content module we set up another parameter called $key which is the auto-increment number of each extrafield starting from zero (0).
For instance, the date fields will have the CSS classes .field0 and .field1 assigned to them while the place will have the class .field2.
This way it's easier to add more Extra Fields and style them anyway you want.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuMotors.
Visual Walkthrough
https://www.joomlaworks.net/component/k2/itemlist/user/989-fotis?start=80#sigProId17e906f96c
Setting up our demo
In this template, there is one setup category and all others inherit its parameters.
Use one Leading item with a Large image and five Primary items with a Medium sized image both in a single column.
Please note that both Leading and Primary items have different templates assigned to them.
As you can see on the Demo site, the Leading item/s have a different date listing and a different setup from the other items.
Image sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 125
- Medium 285
- Large 626
- XLarge 900
- Generic 285
- Category image 100
- Avatar size 100
- Commenter image 48
Module suffixes
Apart from the basic suffixes explained here, you can also use the following suffixes:
.isFontKameron if you want your element or module to be rendered with the 'Kameron' font family.
.banner for small rectangle banners (300px x 250px).
.veticalList should be used to render modules with large unordered lists like the most popular content on the frontpage.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuBlog.
Visual Walkthrough
https://www.joomlaworks.net/component/k2/itemlist/user/989-fotis?start=80#sigProId6dfe19dbb0
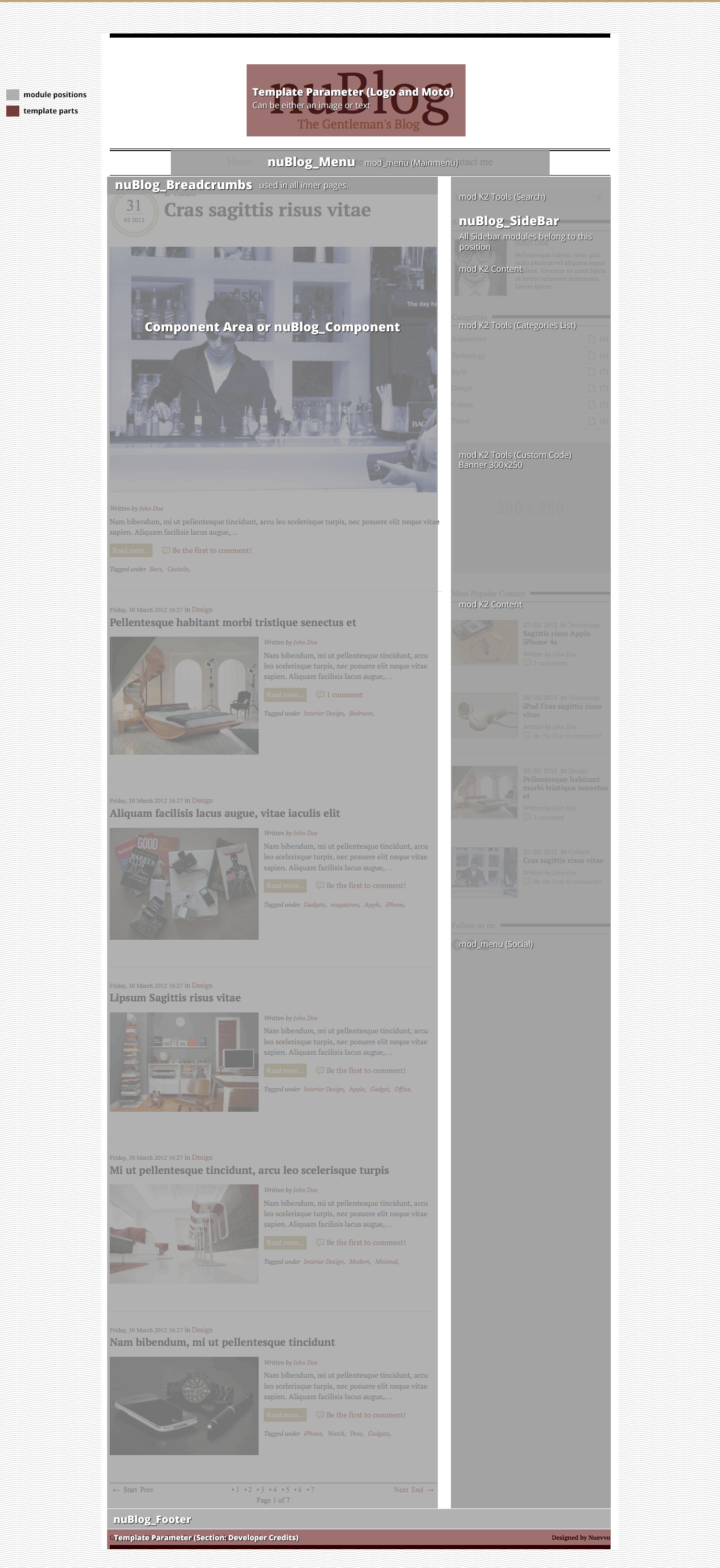
Setting up our demo
This template has one setup category called Subjects. All other categories inherit its parameters. The layout is single columned with five Primary items. There is no use of Leading or Secondary items, but can be used if needed.
The Medium sized photos are used for best result. Large images are not suitable for these layouts and Small and XSmall sizes are too small.
Image sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 210
- Medium 276
- Large 666
- XLarge 900
- Generic 276
- Category image 306
- Avatar size 100
- Commenter image 48
Module suffixes
This template uses the basic suffixes as described here. Moreover, if you want your module to have a grey background (#E7E6DF) just use the .greyBox suffix.
The .k2ItemsVideoBlock is used on the Video gallery module. If you want a Video gallery on your site or you want the look and feel of this module you have to use this class as suffix.
Template specific module overrides
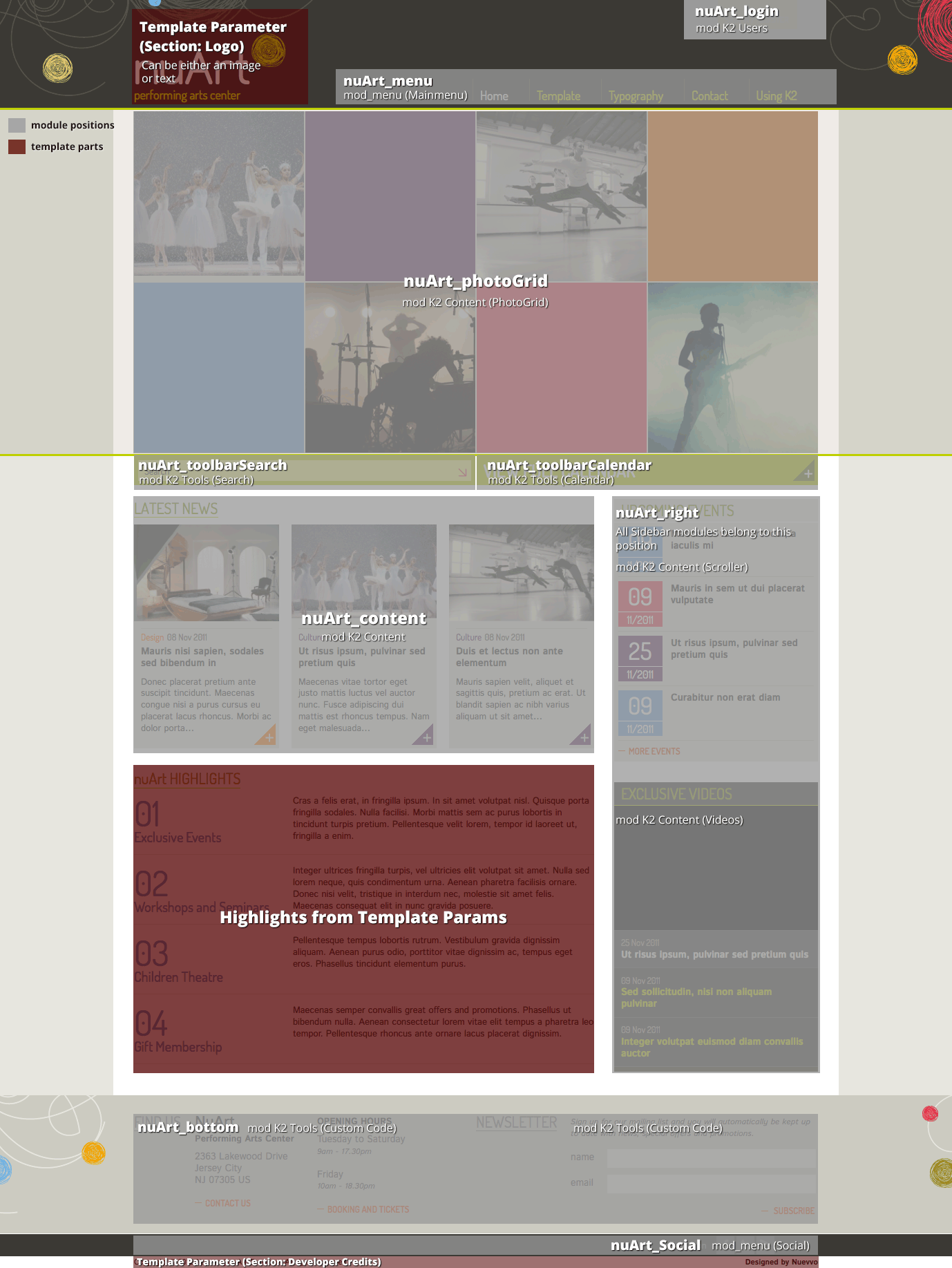
The Photogrid (home page module) and the Video gallery are templates specifically for the K2 Content module.
If you choose not to use the K2 Component, the Photogrid override is also available through the nuContent plugin.
Extra Fields
On the category listing and on the K2 item page, there is some extra information like Dates and Tickets. This information is added through K2 Extra Fields. Those extra fields belong to a K2 Extra Field Group which is assigned to the preffered K2 Category. The type for the Date field is date and for the Tickets is Textarea.
Setting up the Highlights section
The Highlight section is located in the bottom left part of the frontpage on the Demo site, under the heading "nuArt HIGHLIGHTS". This section can be set up through the Template Parameters. Go to Extensions → Template Manager and after you locate the template, open it and head up to the Template Specific Tab. There you will find the Content Highlights Section and you can Add, Edit or Remove a highlight.
Setting up custom colors per category
To set up a color per category (either K2 or Joomla) go to the Template's Parameters and locate the Category Colors under the Template Specific Tab. You can choose any custom color for your category, either through the color picker or by inserting directly the hex of the color, i.e. #FFFFFF for white. If you have installed the Quickstart package the colors will be already preselected to the four ones (purple (#663366), orange (#FF7800), light blue (#70A7E0), fuchsia (#EA3A4E)) you see in the Demo site.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuArt.
Visual Walkthrough
https://www.joomlaworks.net/component/k2/itemlist/user/989-fotis?start=80#sigProId864830b482
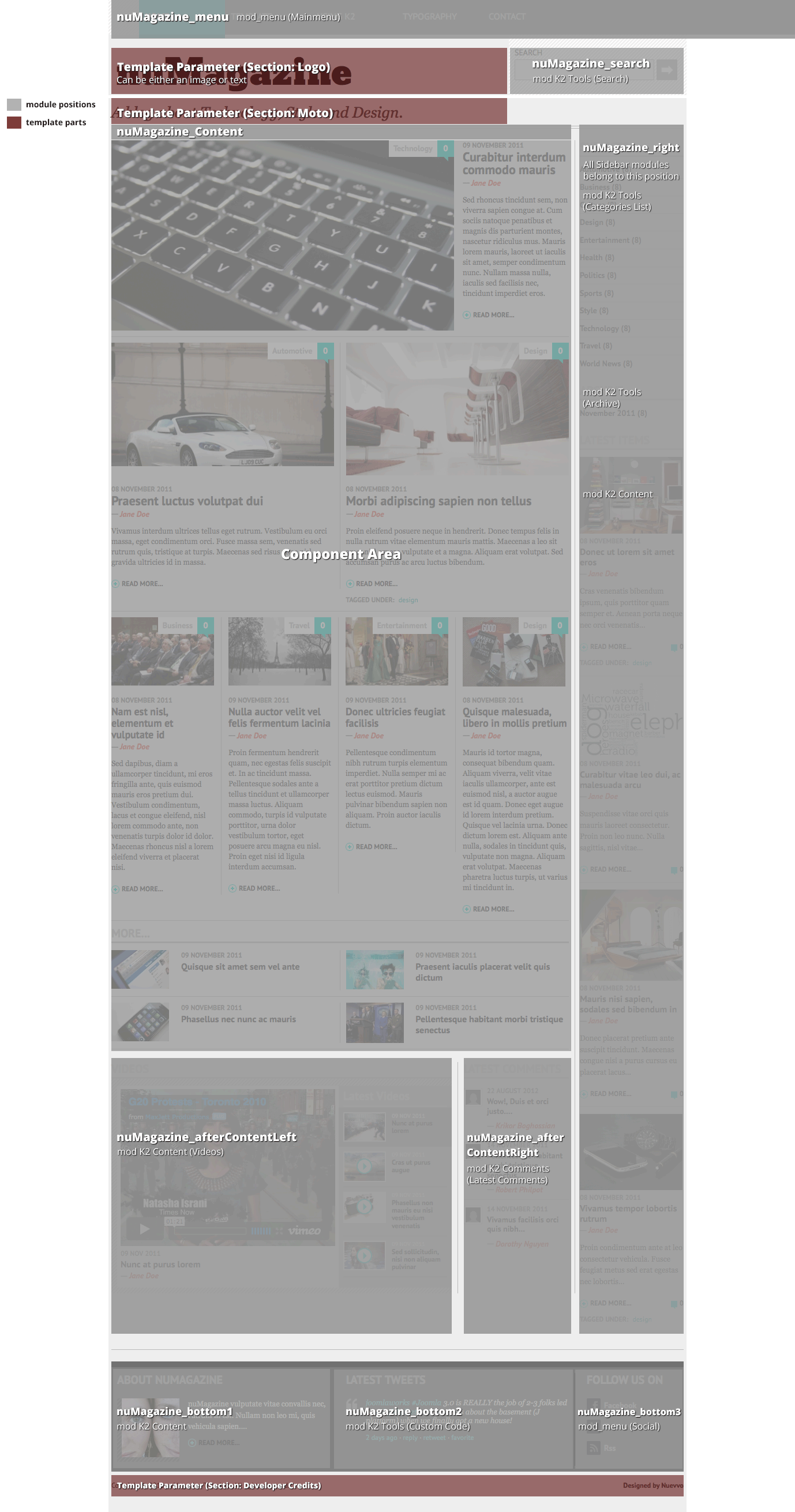
Setting up our demo
This template has two different layouts for listings.
One for the frontpage and one for the category/categories.
For the frontpage grid layout we need:
- one Leading item with a Large image in a single column,
- two Primary items with Medium images in two columns,
- four Secondary items with Small images in four columns,
- four Link items with XSmall images in two columns.
The grid layout of the frontpage inherits its parameters from the menu item.
For the category listings we use six Primary items with Medium image size in a single column.
Image sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 178
- Medium 386
- Large 594
- XLarge 900
- Generic 386
- Category image 100
- Avatar size 100
- Commenter image 48
Module suffixes
This template uses the basic suffixes as described here.
Template specific module overrides
Apart from the Joomla Content, K2 Component and all its modules, we have one very specific K2 Content Module override, the Video gallery. You can use this if you want a video gallery like the one on the Demo site's frontpage.
Remember this is only available if you are using the K2 Component and not the default Joomla Content.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuMagazine.
Visual Walkthrough
https://www.joomlaworks.net/component/k2/itemlist/user/989-fotis?start=80#sigProId787ca4a7e9
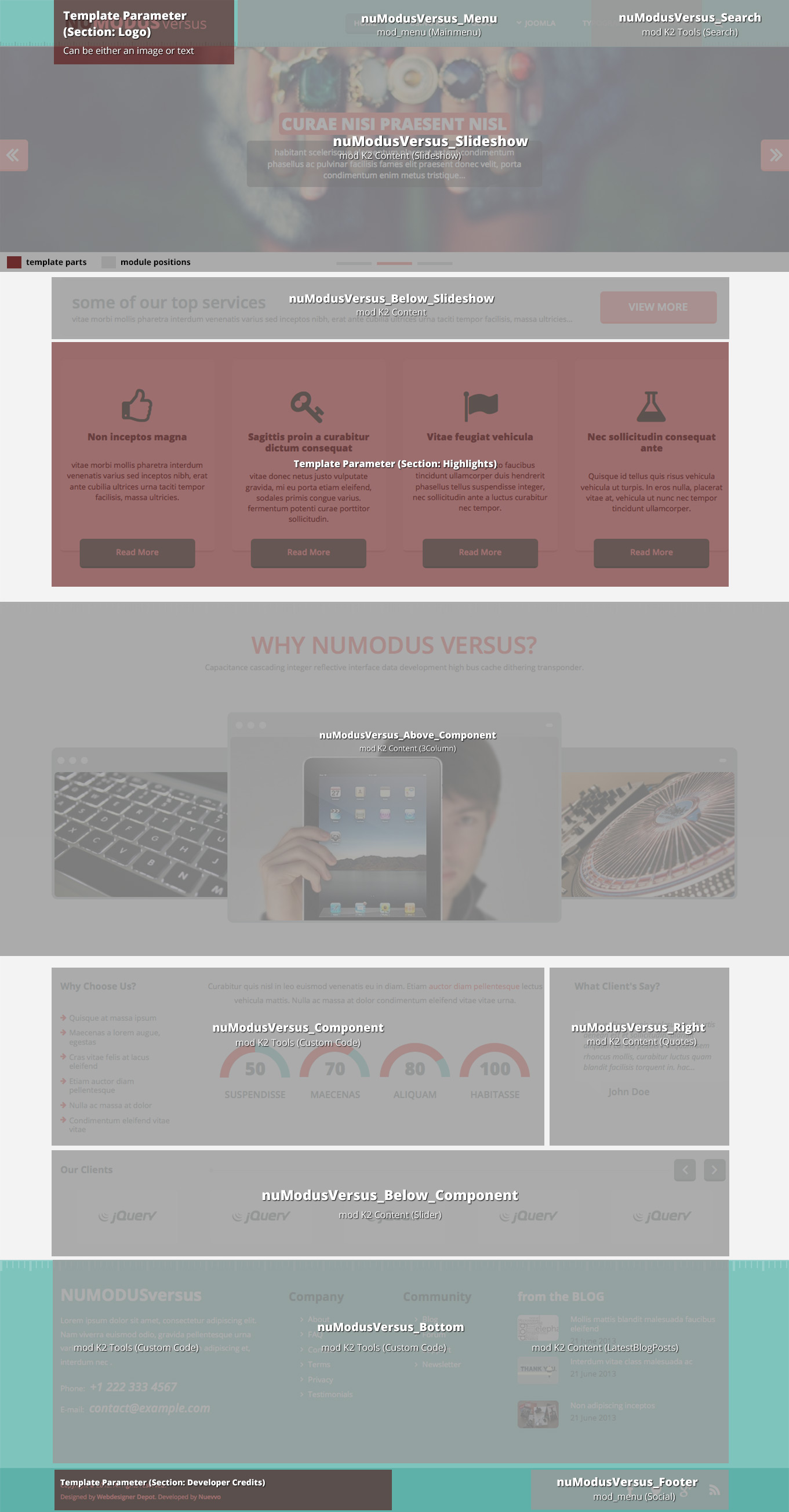
This template comes with three different color variations. The Turquoise/Red which is the default, the Purple/Blue and the Green/Orange. You can choose the one you like through the template parameters under the option Select Color Variation in the Template Specific tab. You can also create your own color variation by choosing the colors for Custom color 1 and 2.
Setting up our demo
This template has two different layouts for listings.
The first category layout in use is the Default. It is used for the Blog category listing. For this list layout we need five Leading items with a Large image size.
The next category layout in use is based on the Default layout, but has different settings in order to show as a Grid. For this layout we need eight Primary items with Medium image size photos in two Columns. Another parameter that is very essential and cannot be ignored, is to give the page suffix gridView to the menu item pointing to that Grid category.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 70
- Small 270
- Medium 560
- Large 770
- XLarge 900
- Generic 270
- Category Image 70
- Avatar Size 48
- Commenter Image 70
Module Suffixes
- .floatLeft, .fLeft adds a float:left to a block.
- .floatRight, .fRight adds a float:right to a block.
- .center, .text-center adds a center alignment to a block.
- .left, textLeft adds a left alignment to a block.
- .right, .textRight adds a right alignment to a block.
- .greyBox is used to show the module as a box with the #ececec background color.
- .box is used to show the module as a box with the #f8f8f8 background color.
Template Specific Module overrides
K2 Content Modules
- ImageOnly
- LatestBlogPosts
- Quotes
- Slider
- Slideshow
Extra fields
For better content management we have set up some Extra Fields that are associated with specific categories.
Let's start with the Quotes category. The Quotes category is associated with the Quotes K2 Content Module which is located in the Homepage of the Demo site, as well as in the inner pages, titled "What client's say?".
For this category we have set up an Extra Field Group called Quotes which includes one Extra Field, the Quoter Name. For the quote itself the introText is set up to show.
Another set of Extra Fields that is used for the Clients category is the Clients Group. This group includes the following fields: Image, Link. The image type extra field is used instead of the item image itself in order to provide some kind of freedom in the image sizes used. The link extra field is used in case the image wants to point to a specific webpage. This category is used for the Slider in the demo's Home page.
Use of page Heading
In the demo site, in all inner pages on the header, on the right there is a title. This title is the page heading and is located in the menu item under 'Page Display Options'.
Joomla Content Component
All K2 category layouts can also be applied to the Joomla Content Component. To set up the layouts for the Category Blog, the Leading items are used in a single column. The Grid uses eight intro items in a two column grid. This layout, like the K2 Grid layout, also needs the page suffix gridView.
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. nuModusVersus.
Visual Walkthrough
https://www.joomlaworks.net/component/k2/itemlist/user/989-fotis?start=80#sigProId8e92aac30f
Setting up our Demo
This template offers multiple layouts for item listings as you can see in the demo site.
It also offers two different K2 templates, one used for the front page and one for the inner pages.
For the home page (where we have a three column layout) we use the front-page K2 template for the item listings.
The Front-page
If you have already downloaded and installed the quick-start package you will notice all the settings are inherited from the categories.
For the front-page we use one column for our leading items and the Large image, two columns and two primary items which use the small image, and two secondary items in a single column layout which also use the small sized images. Finally we have a plain list of four link items in a single column with no images.
The main difference in the K2 templates you will receive lies into the category_item.php files. As you can see from the demo we are using different elements in our leading items and we choose to hide the Item rating, times read, tags, time created and extra fields in the rest of our items. To achieve this we created a different and distinct instance of category_item.php for the leading items called category_item_leading.php. The default category_item.php (used for the rest of the items) does not include the aforementioned elements (Item rating, times read etc). If you choose to override these settings you have plenty of available options.
- Use the default K2 template
- Use only leading items
- Use the category_item_leading in all item groups ( a simple edit in category.php is needed for this )
- Blog Layout
For the blog layout (blog category not user blog) we simply use eight leading items in a single column and the XL images.
Magazine Layout
For this view we are using the settings found in the Default Item Listings category. We are using the same layout as the index page one column for the leading and the secondary items and two for the primary items. The only significant change is that we are using larger image sizes. (XLarge for leading, Medium for Primary and Small for the secondary items ).
Catalog Layout - Parent Category
This view inherits its settings from the Default Catalog Parent category. It is ideal for a catalog/e-commerce site where you need to list all of your subcategories and not your items.
This view has (0) zero items for all of its groups and has the Sub-category blocks visible.
Catalog Layout - Children Categories
The catalog listing view used in our demo uses a two columned layout for each of the item groups and no (0) links. The ideal image size for this layout is the medium one.
The settings can be found Default Catalog Listing category in the quick start package.
Please note that this layout requires the catalog mode to be enabled in order to function properly.
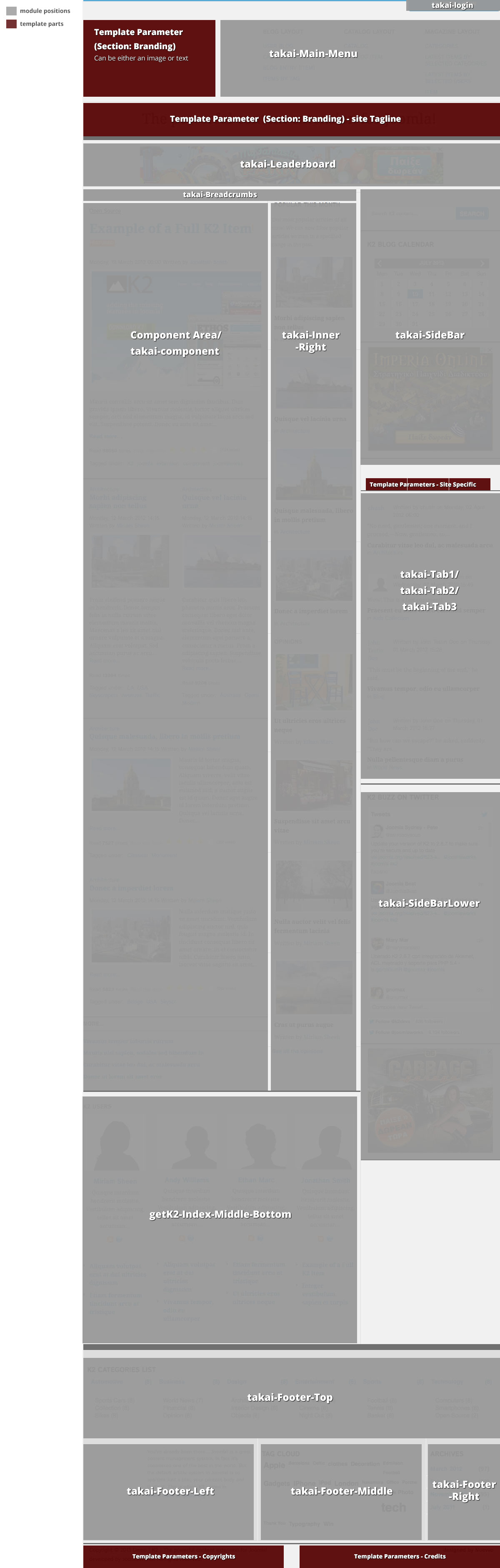
Menus
From the demo site you can see this template offers vertical menus. This template also offers horizontal menus.
All you need to do is use the horizontal-menu as your module suffix.
Please note that you have to enter one module suffix in your menu module instances.
Image Sizes
The following image sizes are recommended for this template:
- XSmall 100
- Small 210
- Medium 320
- Large 480
- XLarge 670
- Generic 310
- Category Image 194
- Avatar Size 200
- Commenter Image 48
Module Suffixes
- .floatLeft adds a float:left to a block.
- .floatRight adds a float:right to a block.
- .textCenter adds a center alignment to a block.
- .textRight adds a right text alignment to a block.
- .textLeft adds a left text alignment to a block.
- .sideModule Use this module class to any new modules in your sidebar
Visibility Classes
If you need complete control over your modules in responsive states we 've got you covered. This template uses the power of the The most advanced responsive
front-end framework in the world, ZURB's foundation.
.hide-for-small Hides the module in viewports bellow 767px
.show-for-small Shows the module in viewports bellow 767px
.hide-for-medium Hides the module in viewports above 768px and bellow 1279px
.hide-for-medium-up Hides the module in viewports above 768px
.show-for-medium Shows the module in viewports above 768px and bellow 1279px
.show-for-medium-up Shows the module in viewports above 768px
.show-for-medium-down Shows the module in viewports bellow 1279px
.show-for-large Shows the module in viewports above 1280px and bellow 1440px
.show-for-large-up Shows the module in viewports above 1280px
.hide-for-large Hides the module in viewports above 1280px and bellow 1440px
.hide-for-large-up Hides the module in viewports above 1280px
.show-for-xlarge Shows the module in viewports above 1440px
.hide-for-xlarge Hides the module in viewports above 1440px
.show-for-landscape Shows the module in the landscape orientation
.hide-for-landscape Hides the module in the landscape orientation
.show-for-portrait Shows the module in the portrait orientation
.hide-for-portrait Hides the module in the portrait orientation
All these classes are located in the template.css and can be easily expanded and/or edited and can be used for every block of your template, not just your modules.
Template Specific Module Overrides
In this template we are using overrides for all K2 modules and two for the K2 Content module.
Clean - to be used for a cleaner layout
Lists - to be used for item listings e.g. the Popular Blog Posts module located in the sidebar.
Extra Fields
For demonstration purposes we are using some extra fields displayed in regular K2 items.
You can see them here demo.getk2.org/item.
For catalog items we are using the variations extra fields group which contains the color. size and price variations.
Both groups are displayed using the same template and use the default loop in our item.php.
Color Variations
This template comes with nine (9) preset colour variations and the option to use your own custom colours.
Setting up the tabs
In the sidebar (right bar) you will notice in the demo the presence of a tabbed module.
These tabs are hardcoded in our template. All you need to do in order to get them working is to assign a module to these positions getK2-Tab1,2 and 3 and then naming the tabs.
After assigning the modules to those positions you will notice that the tab headers have not been changed. Due to the limited space and wanting to preserve a somehow logical module naming, the tab headers are NOT the module titles.
To name the tabs go to Extensions → Tempate Manager, locate your template, click on it, and name the tabs through the appropriate fields on the template parameters.
Block Grid
We have included foundation's block grid with some minor alterations and tweeks for modules like the category listings.
More info can be found here. http://foundation.zurb.com/docs/components/block-grid.html
Icon Fonts
We have included the Entypo family from fontello in this template. The stylesheet is embedded with the main template.css file.
Additional Components
Apart from the K2 component we offer CSS styling for the following components
- com_contact (form only)
- com_users ( all views )
- com_search
- com_weblinks
- com_newsfeeds
Commercial Extensions
Simple Image Gallery Pro - After installing it go to the Extension's parameters Layout template for image galleries and choose the one named after the template, i.e. takai.
Visual Walkthough
https://www.joomlaworks.net/component/k2/itemlist/user/989-fotis?start=80#sigProId3a7b049b6f
Follow the steps below in order to install the Quickstart Package manually.
- Extract the .zip file to a web-accessible folder in your server (usually inside /public_html).
- At the folder (directory) where you previously extracted the .zip file create a file named "configuration.php" using the contents from here: https://github.com/joomla/joomla-cms/blob/staging/installation/configuration.php-dist
- Setting up the database:
- In the folder installation/sql you'll find the database files of the Quickstart package. You will have to rename the ones referenced as joomla.s01, joomla.s02, etc. to joomla01.sql, joomla02.sql and so on. The files referenced as joomla.s0x could be more than one depending on the package.
- Download the files joomla.sql and the ones you renamed (joomla01.sql, joomla02.sql, etc.) locally.
- Open phpMyAdmin and select the database in which you will import the data.
- Import all .sql files.
- You will notice that the tables have #__ as prefix. Select them all and from the "With selected:" filter choose "Replace table prefix. Enter the #__ as the one in use now and the new prefix of your choice, i.e. vtwiq_, as the new one and click on Submit.
- You will also have to change the admin password in order to have access to the site's backend. Locate _users table and Edit the Administrator user. Erase the password field and put your own. Before Saving, choose through the "Function" select the "MD5" option.
- Setting up the configuration
- Open the file configuration.php you previously created.
- Enter the correct database credentials, $user, $password, $db, $dbprefix.
- Change the $log_path and $tmp_path to correspond to your own.
- Take a look at the notes from the original file you copied from the Joomla repository on GitHub. Adjust/fill-in accordingly.
- Remove the installation folder.
- Visit your site and access the backend using /administrator.
Every Quickstart package apart from K2 contains other free extensions that are already installed and bundled in the package.
All of our packages contain the following free extensions:
- Admin Tools by AkeebaBackup
- Akeeba Backup by AkeebaBackup
- AllVideos by JoomlaWorks
- Cache Cleaner by NoNumber
Depending on the template extensions like TinyLetter Subscribe may be included. Make sure to check each template's documentation to check if any additional extensions are included.
Click here to read about commercial extensions.